【JS】Angular5 开发之路
第一章 配置 Angular5 的开发环境
1 安装 node.js
1.1 首先到node.js的官方网址下载node.js的安装包,网址为:https://nodejs.org/zh-cn/。下载最新的LTS版(长期支持版本)。

下载完成后如图所示:
1.2 安装:
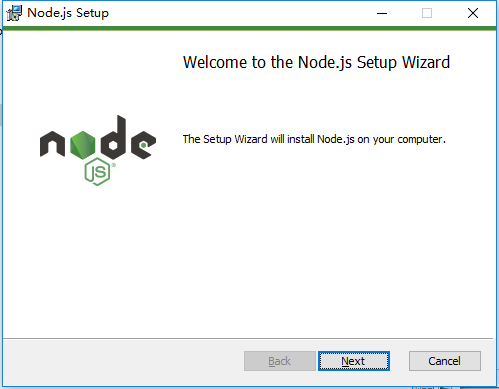
1.2.1 双击msi安装包进行傻瓜式的安装,如下图:

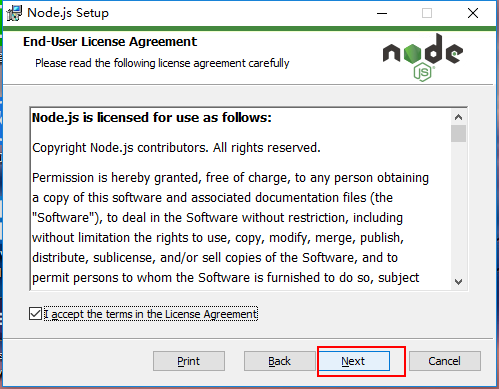
1.2.2 然后Next,如下图,勾选同意:

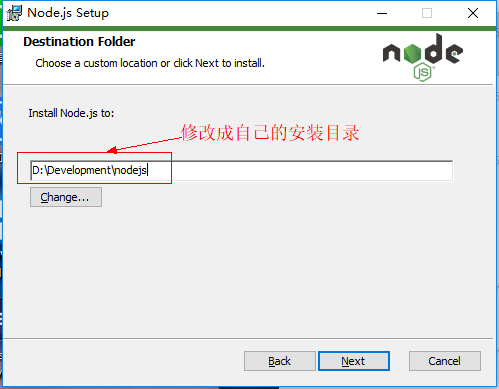
1.2.3 点击next,修改自己的安装目录

1.2.4 然后一路点击Next,直到安装完成:

查看nodejs是否安装成功: 按住win+R调出运行窗口,输入cmd,点击确定进入dos窗口。

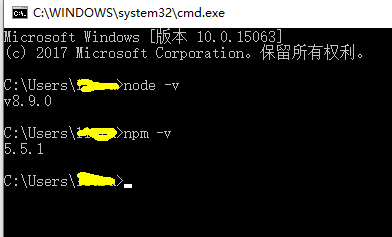
输入node -v 和 npm -v 出现版本号,就说明已经安装成功了。

以上,nodejs安装完成,第一步,打完收工。(注意 仅仅是安装完成)
1.3 配置nodejs
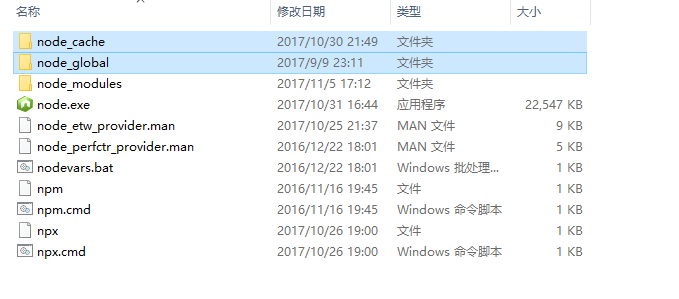
1.3.1 安装nodejs安装目录下新建两个文件夹 分别为 node_global 和 node_cache。如下图所示

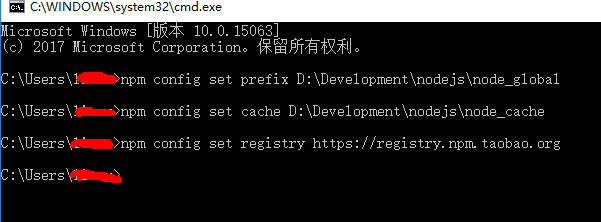
1.3.2 然后依次输入如下命令,npm 模块包全局安装位置和缓存位置以及资源库镜像(淘宝的镜像下载包比较快)
npm config set prefix D:\Development\nodejs\node_global
npm config set cache D:\Development\nodejs\node_cache
npm config set registry https://registry.npm.taobao.org
结果如下图所示:

1.4 安装Angular CLI
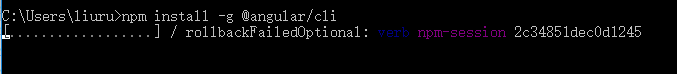
1.4.1 执行命令: npm install -g @angular/cli

* 如果在安装过程中出现 关于 node-sass下载失败而导致Angular CLI的安装失败,执行以下命令
npm config set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/
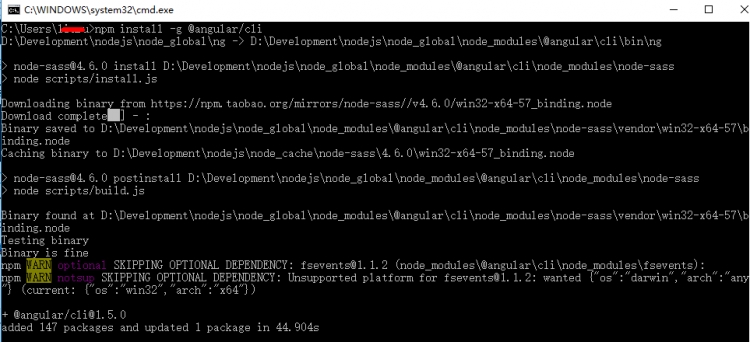
然后在执行 npm install -g @angular/cli即可安装完成。
安装完成后的样子:
1.4.2 把 1.3.1步创建的文件夹 node_global 设置到全局环境变量中(全局环境变量path位置:高级系统设置->高级->环境变量->找到系统变量中的path),添加如下环境变量信息:
![]()
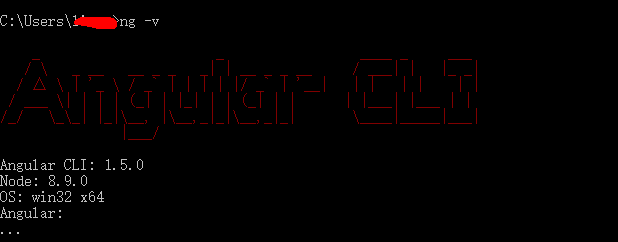
然后打开命令窗口 输入 ng -v ,检验angular cli 是否安装成功。

到现在为止 Angular 环境安装成功。可以进行开发了。
1.5 由于由于npm 下载资源包较慢,可以使用 yarn 来管理资源包。
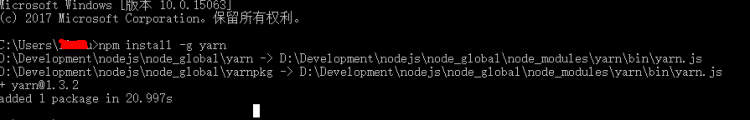
使用npm全局安装yarn : npm install -g yarn

并且配置 yarn的下载镜像地址:
yarn config set registry http://registry.npm.taobao.org
yarn config set sass-binary-site http://npm.taobao.org/mirrors/node-sass
可以用yarn -v 来验证安装是否成功和查看yarn的版本。
1.6 创建第一个Angular 项目
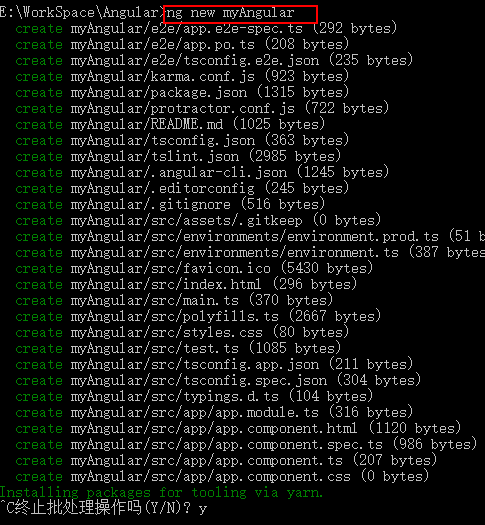
1.6.1 通过ng 命令创建新项目: 执行命令为: ng new myAngular。其中“myAngular”为项目名。
创建完成文件后,按 ctrl+C 结束执行,因为当前方式较慢,下面介绍更快的方式。
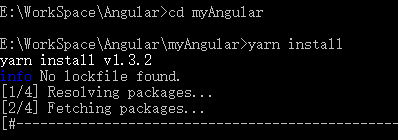
1.6.2 进入项目目录,执行 yarn install 命令安装angular项目做需要的资源包

如果安装失败,继续执行yarn install 直到安装成功,一般翻墙后,都能顺利安装成功。
1.7 启动angular
在项目所在路径下 执行 yarn start ,即可启动项目。
出现上图的信息就是启动成功了。输出的log中,可以看到默认的访问路径是http://localhost:4200/
在浏览器输入后就出现angular的首页了。

Angular环境全部完成,可以进行以后的Angular开发了
以上是 【JS】Angular5 开发之路 的全部内容, 来源链接: utcz.com/a/68248.html