【JS】bootstrap4下拉菜单无法显示问题
刚才在菜鸟教程学习bootstrap4时在按钮组章节中遇到了下拉菜单,可是自己没有调试出来!!!
我把菜鸟的代码copy(全部)到本地发先可以运行!!!
找了半天原因,可能是自己导入的js文件有错!!!
bootstrap文件
从官网下载的应该的没有错,不要前面写的那么多也不可能通过运行。
jq文件
bootstrap依赖jq文件也不可能有错。
剩下的只有poper.js文件了!!!
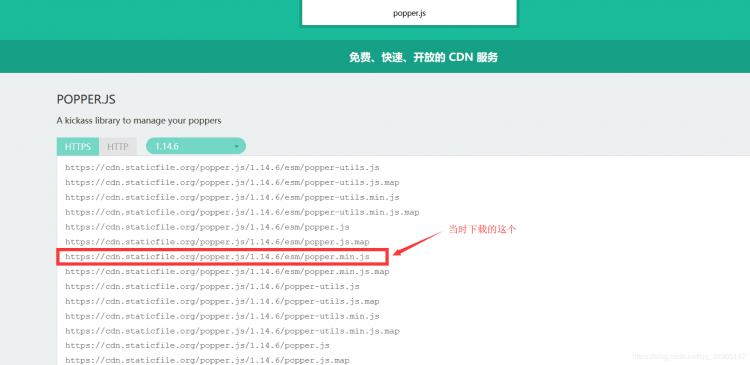
poper.js我看到菜鸟教程是从一个CDN网站(http://www.staticfile.org/)导入的。
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>我就进哪个网站搜了一个

可能之前的代码没有用到这个文件,所以抑制没有问题。
据菜鸟介绍popper.js的作用为:
<!-- popper.min.js 用于弹窗、提示、下拉菜单 --><script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
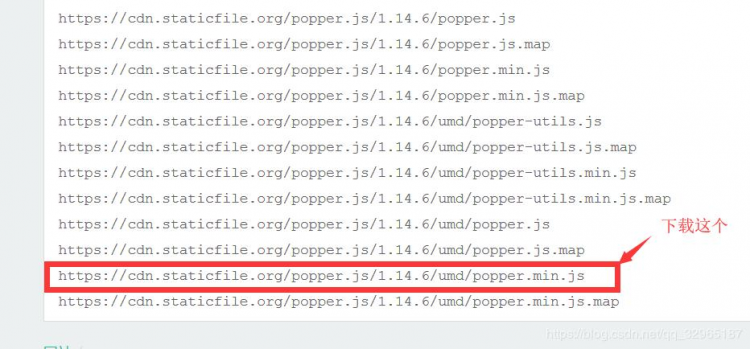
想到可能是自己文件下载错了,就又跑去下载了一个popper.js,看看菜鸟用的哪个我也用!!
下载链接:https://cdn.staticfile.org/popper.js/1.14.6/umd/popper.min.js(右键下载!)

用了这个文件都激动人心的下拉菜单出来啦!!摸摸哒~
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://www.pianshen.com/bootstrap-4.0.0/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h2>内嵌按钮组</h2>
<p>按钮组设置下拉菜单:</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
</div>
</div>
<script src="https://www.pianshen.com/bootstrap-4.0.0/others/jquery-3.3.1.min.js"></script>
<script src="https://www.pianshen.com/bootstrap-4.0.0/others/popper-1.14.6.min.js"></script>
<script src="https://www.pianshen.com/bootstrap-4.0.0/js/bootstrap.min.js"></script>
</body>
</html>

以上是 【JS】bootstrap4下拉菜单无法显示问题 的全部内容, 来源链接: utcz.com/a/68275.html