【JS】D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章)
D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并不知道是不是还叫布局,我觉得也可以这么叫,反正布局指的也是一个绘图函数)
下面是d3中一些常见的部分图形
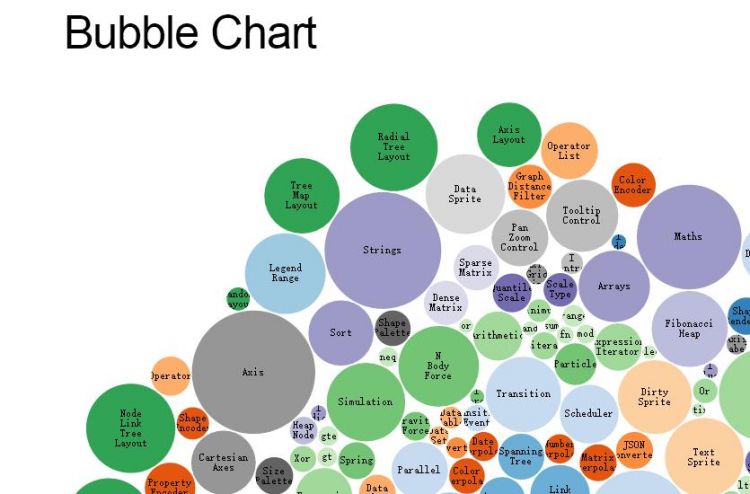
bubble —— 泡泡图

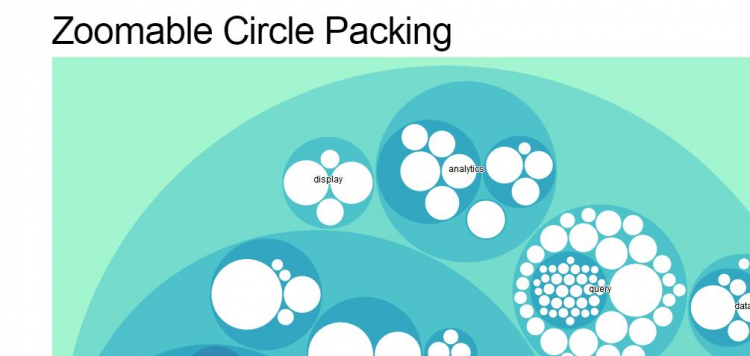
packing —— 打包图

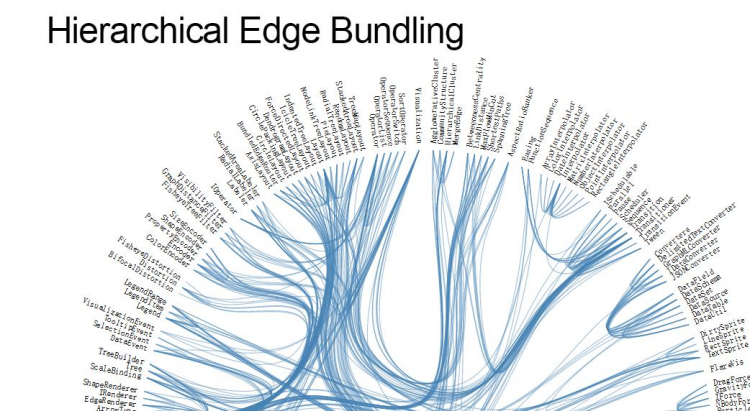
bundling —— 捆图

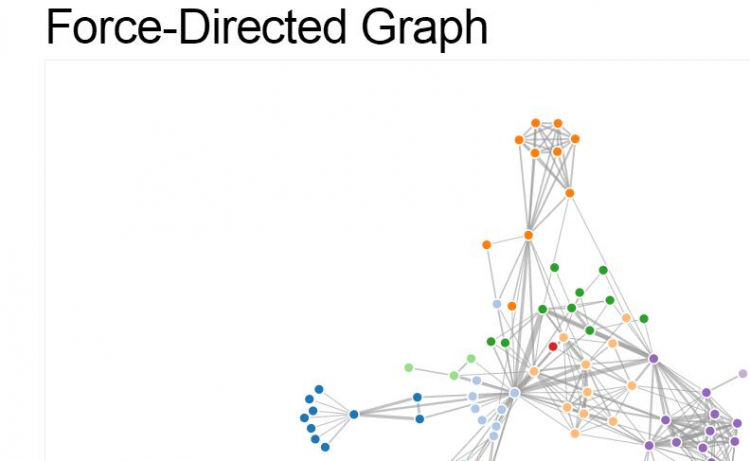
force —— 力导向图

chord —— 弦图

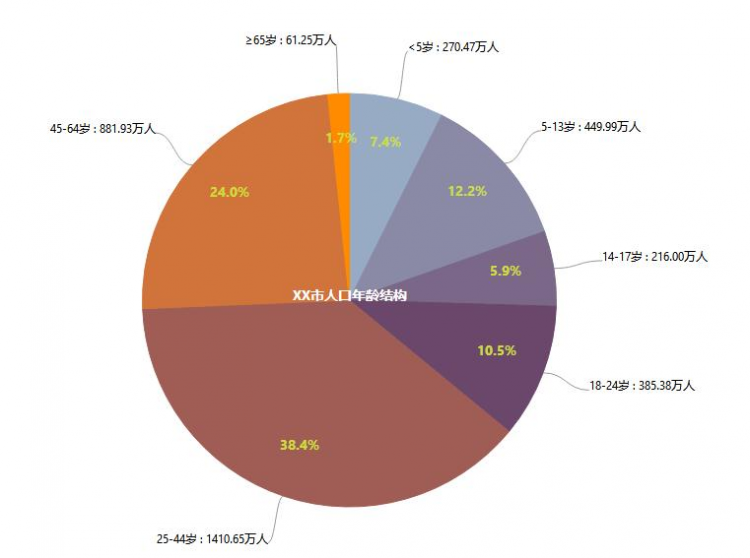
pie——饼状图

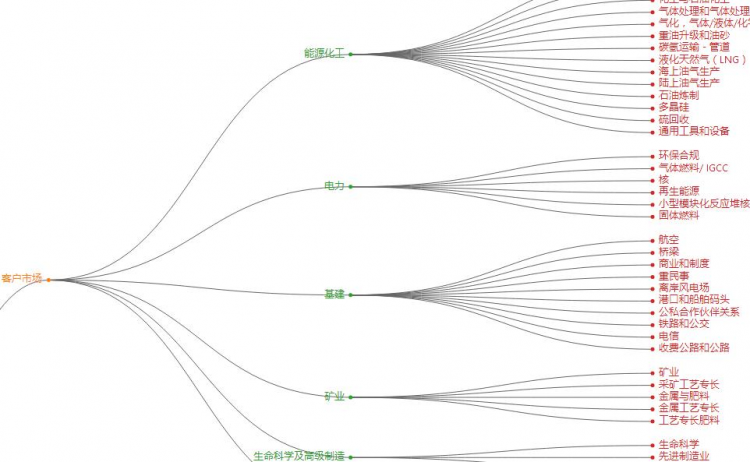
tree——树状图

中国地图

我们利用下面的四章,分布讲解饼状图、力导向图、树状图和中国地图
(翻外篇)d3.js在网页端可视化neo4j图数据库
为了让大家更好的学习d3.js,“d3.js在网页端可视化neo4j图数据库”这是一个比较综合的项目——利用neo4j的java驱动API从neo4j中取数据,并利用d3.js在网页端进行可视化。大家在学完基础课程后可以做一下这个项目,进行巩固。点击下面链接进行查看:d3.js可视化neo4j图数据库项目专栏
以上是 【JS】D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形 的全部内容, 来源链接: utcz.com/a/68200.html