【JS】-10-06
修改页面皮肤

$(function () {
$("#skin li").click(function () {
//拼接皮肤地址
var css = "styles/skin/" + $(this).attr("id") + ".css";
//修改当前页面皮肤
$("#cssfile").attr("href", css);
//单机对象选中,其余对象不选中
$(this).addClass("selected").siblings().removeClass("selected");
});
});
<div id="header">
<a id="logo" href="#">Jane Shopping</a>
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
</div>
尺寸 数量 价格 评分

$(function () {
//尺寸点击事件
$(".pro_size li span").click(function () {
$(this).parents("ul").siblings("span").text($(this).text());
});
//数量价格改变
var $span = $(".pro_price span");
var div_price = $span.text();
$("#num_sort").change(function () {
var num = $(this).val();
var amount = num * div_price;
$span.text(amount);
}).change();
//产品评分效果
//评分效果的图片点击
$(".rating li a").click(function () {
//当前事件超链接的title
var title = $(this).attr("title");
//跳出评分
alert("你给出的评分是" + title);
//parent():在给定的父元素下匹配所有的子元素
//获取一个class下的所有子元素属性
var cl = $(this).parent().attr("class");
//获取图片的点击后的效果
$(this).parent().parent().removeClass().addClass("rating " + cl + "star");
});
});
<div class="pro_size">
尺寸:<span>未选择</span>
<ul>
<li><span>S</span></li>
<li><span>L</span></li>
<li><span>SL</span></li>
<li><span>LL</span></li>
</ul>
</div>
<div class="pro_num">
数量:
<select id="num_sort" >
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
<div class="pro_price">
总计:<span>200</span>元
</div>
<div class="pro_rating">
给商品评分:
<ul class="rating nostar">
<li class="one"><a href="#" title="1分">1</a></li>
<li class="two"><a href="#" title="2分">2</a></li>
<li class="three"><a href="#" title="3分">3</a></li>
<li class="four"><a href="#" title="4分">4</a></li>
<li class="five"><a href="#" title="5分">5</a></li>
</ul>
</div>
照片放大器

<script src="https://www.pianshen.com/article/98011995097/js/jquery.jqzoom.js" type="text/javascript" charset="utf-8"></script>
$(function () {
$(".jqzoom").jqueryzoom({
xzoom: 300,
yzoom: 300,
offset: 10,
position: "right",
preload: 1
});
});
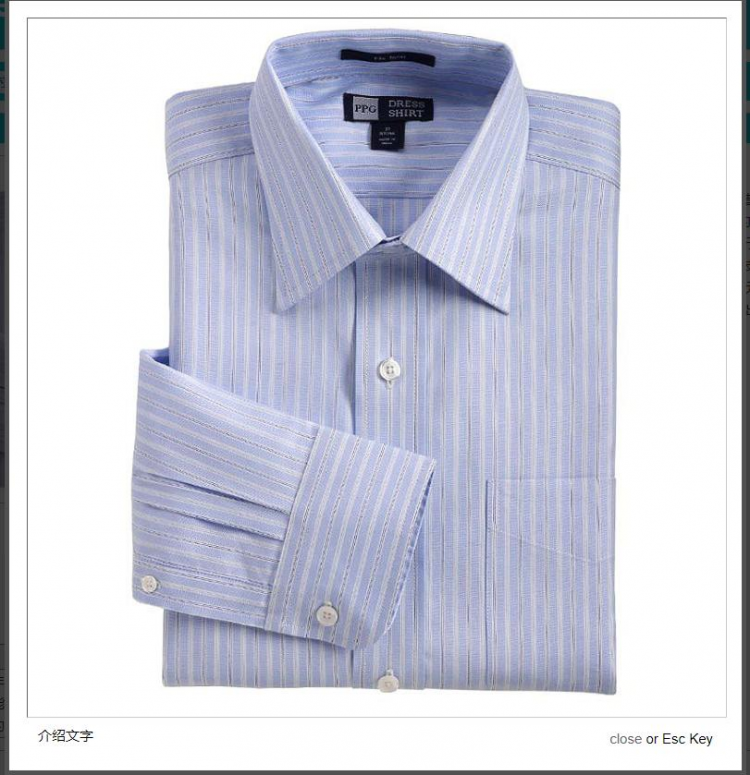
<div class="jqzoom"><img src="https://www.pianshen.com/article/98011995097/images/pro_img/blue_one_small.jpg" class="fs" alt="" jqimg="https://www.pianshen.com/article/98011995097/images/pro_img/blue_one_big.jpg" id="bigImg"/></div>
<span>
<a href="https://www.pianshen.com/article/98011995097/images/pro_img/blue_one_big.jpg" id="thickImg" title="介绍文字" class="thickbox">
<img alt="点击看大图" src="https://www.pianshen.com/article/98011995097/images/look.gif" />
</a>
</span>
//新款上市

$(function () {
var left = 0;
var right = 2;
$(".goRight").click(function () {
right--;
if (right < 0) {
right = 2;
}
left = right;
$(".prolist_content").animate({
"left": (-584) * right + "px"
})
});
$(".goLeft").click(function () {
left++;
if (left >= 3) {
left = 0;
}
right = left;
$(".prolist_content").animate({
"left": (-584) * left + "px"
});
})
});
<div class="global_module prolist">
<h3>新款上市</h3>
<div class="prolist_content">
<ul>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_1.jpg" alt="" /></a><span>免烫高支棉衬衣1</span><span>$120.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_2.jpg" alt="" /></a><span>免烫斜纹衬衣</span><span>$129.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_3.jpg" alt="" /></a><span>棉小方格正装衬衣</span><span>$129.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_4.jpg" alt="" /></a><span>小米兰格衬衣蓝色</span><span>$129.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_1.jpg" alt="" /></a><span>免烫高支棉衬衣2</span><span>$120.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_2.jpg" alt="" /></a><span>免烫斜纹衬衣</span><span>$129.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_3.jpg" alt="" /></a><span>棉小方格正装衬衣</span><span>$129.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_4.jpg" alt="" /></a><span>小米兰格衬衣蓝色</span><span>$129.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_1.jpg" alt="" /></a><span>免烫高支棉衬衣3</span><span>$120.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_2.jpg" alt="" /></a><span>免烫斜纹衬衣</span><span>$129.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_3.jpg" alt="" /></a><span>棉小方格正装衬衣</span><span>$129.00</span>
</li>
<li>
<a href="https://www.pianshen.com/article/98011995097/detail.html"><img src="https://www.pianshen.com/article/98011995097/images/img_4.jpg" alt="" /></a><span>小米兰格衬衣蓝色</span><span>$129.00</span>
</li>
</ul>
</div>
<p class="module_left_right"><img class="goLeft" src="https://www.pianshen.com/article/98011995097/images/left.gif" alt="" /><img class="goRight" src="https://www.pianshen.com/article/98011995097/images/right.gif" alt="" /></p>
</div>
</div>
</div>
//轮播图

$(function () {
$(".num li").bind("click mouseover", function () {
var index = $(this).index();
$(".slider").animate({
"top": (-150) * index + "px"
});
$(this).addClass("on").siblings().removeClass("on");
});
});
<div class="ad">
<ul class="slider">
<li><img src="https://www.pianshen.com/article/98011995097/images/ads/1.gif" /></li>
<li><img src="https://www.pianshen.com/article/98011995097/images/ads/2.gif" /></li>
<li><img src="https://www.pianshen.com/article/98011995097/images/ads/3.gif" /></li>
<li><img src="https://www.pianshen.com/article/98011995097/images/ads/4.gif" /></li>
<li><img src="https://www.pianshen.com/article/98011995097/images/ads/5.gif" /></li>
</ul>
<ul class="num">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
//折叠

$(function () {
$(".news .module_up_down img").click(function () {
var $this = $(this);
$(".scrollNews").slideToggle(1000, function () {
var img = $this.attr("src");
console.log(img);
if (img == "images/up.gif")
img == "https://www.pianshen.com/article/98011995097/images/down.gif"
else
img = "images/up.gif"
$this.attr("src", img)
});
})
});
<div id="content">
<div class="content_left">
<div class="global_module news">
<h3>最新动态</h3>
<div class="scrollNews">
<ul>
<li><a href="#" class="tooltip" title="甜美宽松毛衣今秋一定红.">甜美宽松毛衣今秋一定红.</a></li>
<li><a href="#" class="tooltip" title="秋装百搭小马甲不到50元.">秋装百搭小马甲不到50元.</a></li>
<li><a href="#" class="tooltip" title="修身韩版小西装万人疯抢.">修身韩版小西装万人疯抢.</a></li>
<li><a href="#" class="tooltip" title="夏末雪纺店主含泪大甩卖.">夏末雪纺店主含泪大甩卖.</a></li>
<li><a href="#" class="tooltip" title="瑞丽都疯狂推荐的秋装.">瑞丽都疯狂推荐的秋装.</a></li>
<li><a href="#" class="tooltip" title="48元长款针织小开衫卖疯啦.">48元长款针织小开衫卖疯啦.</a></li>
<li><a href="#" class="tooltip" title="长袖雪纺衫单穿内搭都超美.">长袖雪纺衫单穿内搭都超美.</a></li>
</ul>
</div>
<p class="module_up_down"><img src="https://www.pianshen.com/article/98011995097/images/down.gif" alt="" /></p>
</div>
//产品分类的折叠效果

//折叠
$(function () {
$(".procatalog .module_up_down img").click(function () {
var $this = $(this);
$(".m-treeview").slideToggle(1000, function () {
var img = $this.attr("src");
console.log(img);
if (img == "images/up.gif")
img == "https://www.pianshen.com/article/98011995097/images/down.gif"
else
img = "images/up.gif"
$this.attr("src", img)
});
})
});
//产品分类的折叠效果
$(function () {
$(".m-treeview >li").click(function () {
var cl = $(this).attr("class");
if (cl == "m-collapsd")
$(this).attr("class", "m-expanded");
else if (cl == "m-expanded")
$(this).attr("class", "m-collapsd")
});
});
//折叠
$(function () {
$(".procatalog .module_up_down img").click(function () {
var $this = $(this);
$(".m-treeview").slideToggle(1000, function () {
var img = $this.attr("src");
console.log(img);
if (img == "images/up.gif")
img == "https://www.pianshen.com/article/98011995097/images/down.gif"
else
img = "images/up.gif"
$this.attr("src", img)
});
})
});
//产品分类的折叠效果
$(function () {
$(".m-treeview >li").click(function () {
var cl = $(this).attr("class");
if (cl == "m-collapsd")
$(this).attr("class", "m-expanded");
else if (cl == "m-expanded")
$(this).attr("class", "m-collapsd")
});
});
<div class="global_module procatalog">
<h3>产品分类</h3>
<ul class="m-treeview">
<li class="m-expanded">
<span>衬衫</span>
<ul>
<li><span>短袖衬衫</span></li>
<li><span>长袖衬衫</span></li>
</ul>
</li>
<li class="m-expanded">
<span>卫衣</span>
<ul>
<li><span>开襟卫衣</span></li>
<li><span>套头卫衣</span></li>
</ul>
</li>
<li class="m-expanded">
<span>裤子</span>
<ul>
<li><span>休闲裤</span></li>
<li><span>免烫卡其裤</span></li>
<li><span>牛仔裤</span></li>
<li><span>短裤</span></li>
</ul>
</li>
</ul>
<p class="module_up_down"><img src="https://www.pianshen.com/article/98011995097/images/down.gif" alt="" /></p>
</div>
以上是 【JS】-10-06 的全部内容, 来源链接: utcz.com/a/68071.html