【TS】TypeScript ——java开发Script 的超集
Typescript并不是一个完全新的语言,它是JavaScript的超集,为Javascript的生态增加了类型机制,并最终将代码编译为纯粹的Javascript代码
Typescript简介
Typescript由Microsoft(算上Angular2的话加上Google)开发维护的一种开源编程语言。支持Javascript的所有语法和语义,同时作为EACMAScript的超集提供一些额外的功能,如类型检测和更丰富的语法。
使用Typescript的原因
Javascript是一门弱类型语言,变量的数据类型具有动态性,只有执行的时候才能确定变量的类型,这种后知后觉的认错方法会让开发者成为调试大师,但无益于编程能力的提升,还会降低开发效率。Typescript的类型机制可以有效的杜绝变量类型引起的误用问题,而且开发者可以根据情况来确定是严格限制变量类型还是宽松限制。不过,添加类型限制后,也有副作用:增大了开发者的学校曲线,增加了设定类型的开发时间,但这些付出相对于代码的健壮性和可维护性,都是值得的。
类型注释是Typescript的内置功能之一,文本编辑器可以对代码执行更好的静态分析,这样,我们就可以通过自动编译工具的帮助,在编写代码时减少错误,提高生产力
接下来对其特有的知识点进行简单的概括总结
数据类型
String类型
一个保存字符串的文本,类型声明为string。类型声明可大写可小写

Boolean类型
boolean有两个值,true 或 false

Number类型

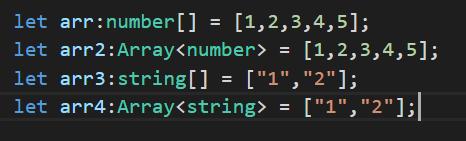
Array类型
数组是Array类型,数组其实是一个集合,我们还需要指定这个集合中元素的类型。Array<type> or type[] 指定元素类型的语法

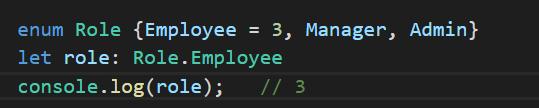
Enums类型
列出所有可用值,一个枚举的默认初始值是0。你可以调整一开始的范围

Any类型
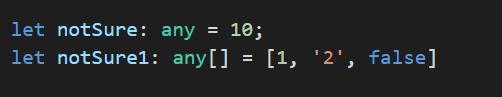
any是默认的类型,其类型的变量允许任何类型的值

Void类型
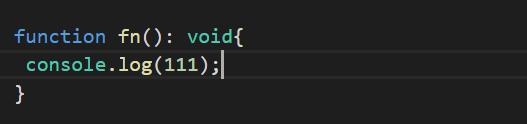
Javascript没有空值void的概念,在Typescript中,可以用void表示没有任何返回值的函数

函数
为函数定义类型
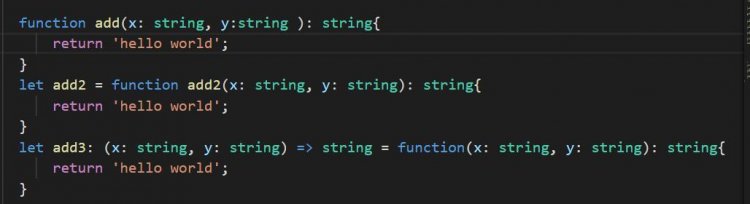
我们可以给每个参数添加类型之后再为函数返回值添加类型,但是实际编程中一般省略为函数返回值添加类型,因为Typescript能够根据返回语句自动推断出返回值类型。下面函数add,add2,add3的效果是一样的,其中add3函数是函数完整类型

可选参数和默认参数
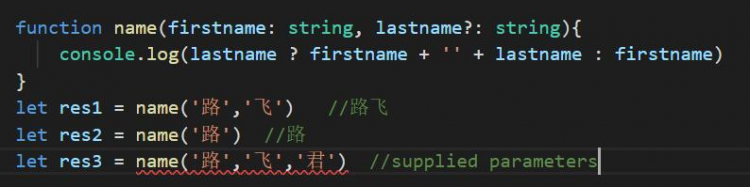
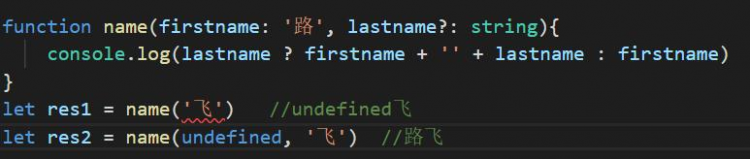
Javascript里每个参数都是可选的,可传可不传,不传的时候就是undefined。在Typescript里我们可以在参数名旁使用?实现可选参数的功能。比如,我们想让lastname是可选的:

如果带默认值的参数出现在必须参数前面,调用函数时必须明确传入undefined值来获得默认值。上面的例子让firstname是带默认值的参数:

类
传统的Javascript程序使用函数和基于原型的继承来创建可重用的组件,但对于熟悉使用面向对象的程序员讲有些棘手,因为面向对象使用的是基于类的继承并且对象是有类构建出来的。使用Typescript允许开发者使用这些特性,并且编译后的Javascript可以在所有主流浏览器和平台上运行,而不需要等到下个Javascript版本
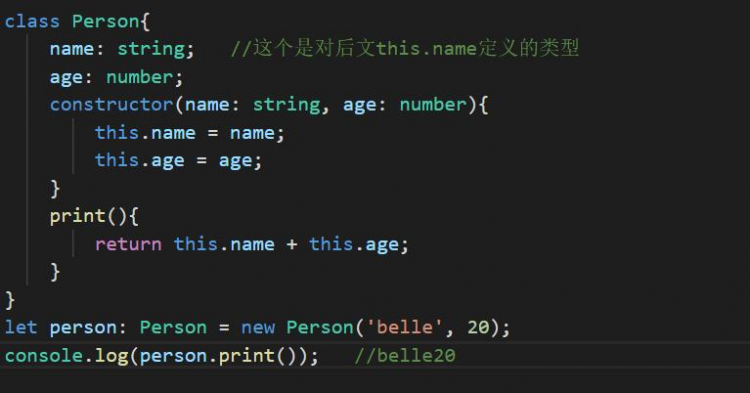
类

我们在引用任何一个类成员的时候都用了this。表示我们访问的是类的成员。其实这本质上还是ES6的知识,知识在ES6的基础上多上了对this字段和引用参数类型声明
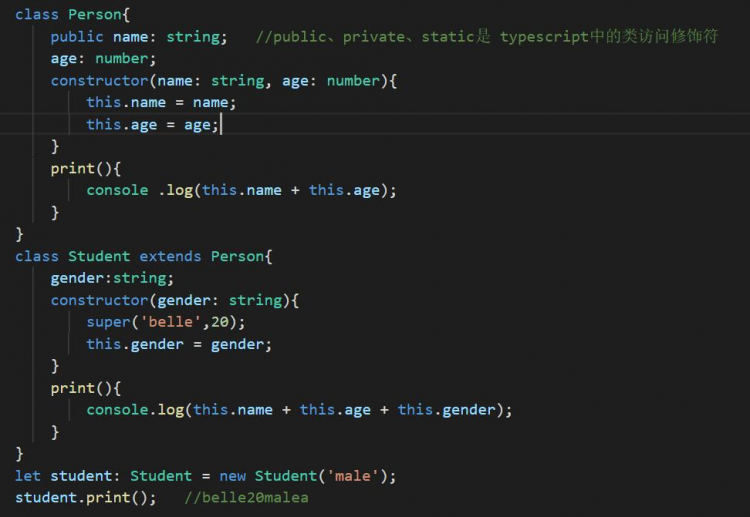
继承

从例子中可以看到其实也是es6的基础上添加了类型声明,不过这里多了一个知识点——公共、私有、受保护的修饰符.typescript里成员默认的是public;当成员被标记为private时,它就不能在声明它的类的外部访问;protected修饰符和private修饰符的行为很相似,但有一点不同,protected成员在派生类中仍然可以访问
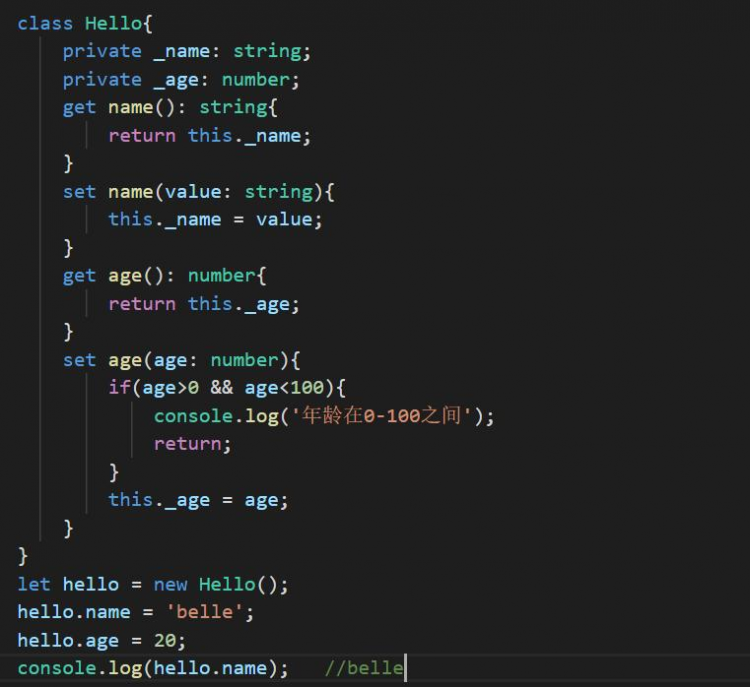
存储器
Typescript支持通过getters/setters来截取对对象成员的访问,可以有效的控制对对象成员的访问。
对于存储器有一下几点需要注意:
1.存取器要求编译器设置为ECMAScript 5或更高
2.只带有get不带有set的存取器自动被推断为readonly。这在从代码生成的.d.ts文件时是有帮助的,因为利用这个属性的用户会看到不允许改变它的值

接口
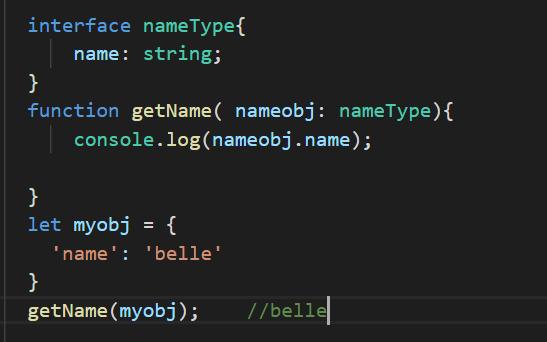
接口

nameType接口实际上就相当于一个名字,同样也是一个对象,有一个name属且属性的类型是string。只要传入的对象满足这两个条件就是被允许的。类检测器不会去检查属性的顺序,只有相应的属性存在、类型符合就可以
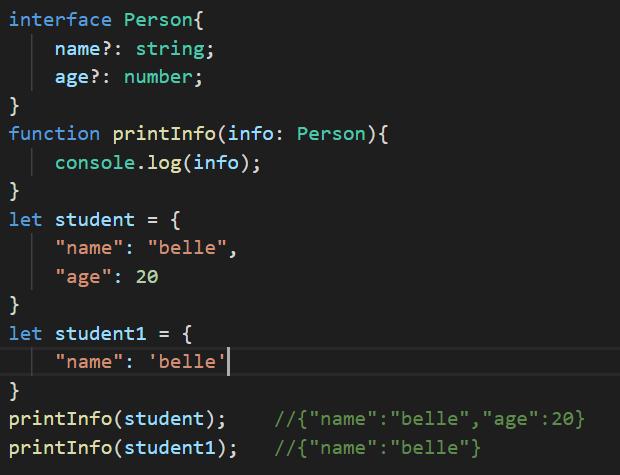
可选属性
带有可选属性的接口和普通的接口定义差不多,知识在可选属性名字定义的后面加一个?符号。可选属性的好处之一是可以对可能存在的属性进行预定义,好处之二是可以捕获引用了不存在的属性时的错误

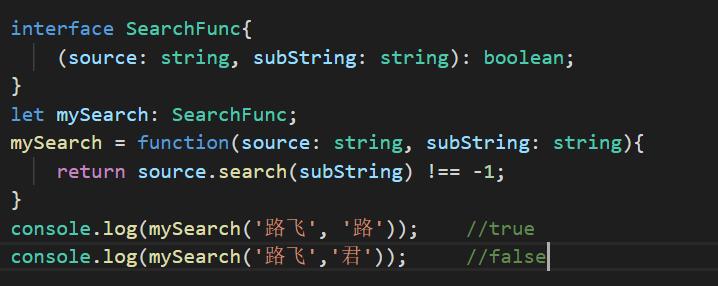
函数类型
接口能够用来描述Javascript中对象拥有的各式各样的外形,除了描述普通对象外,接口也可以描述函数类型。定义函数类型的接口就像是一个只有参数列表和返回值类型的函数定义。参数列表里每个参数都需要名字和类型。定义完成后,我们可以像使用其他接口一样使用这个函数类型的接口
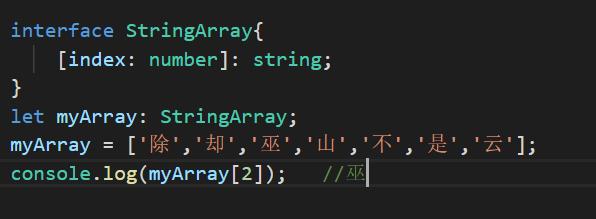
可索引类型
与使用接口描述函数类型相似,我们也可以描述哪些能够“通过索引得到”的类型,比如a[10] 或 ageMap['belle'].可索引类型具有一个索引签名,它描述了对象索引的类型,以及相应的索引返回值类型。

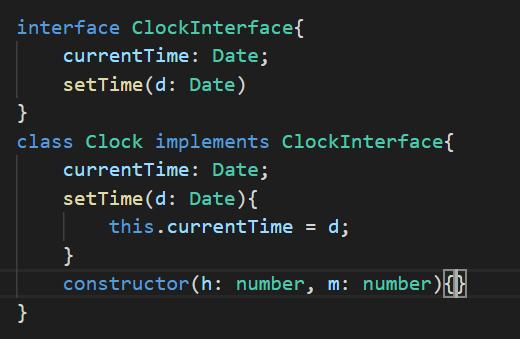
类类型
与c# 或 Java 里接口的基本作用一样,Typescript也能够用它来明确的强制一个类去符合某种契约。我们可以在接口中描述一个方法,在类里面实现它,如同下面的setTime方法一样:

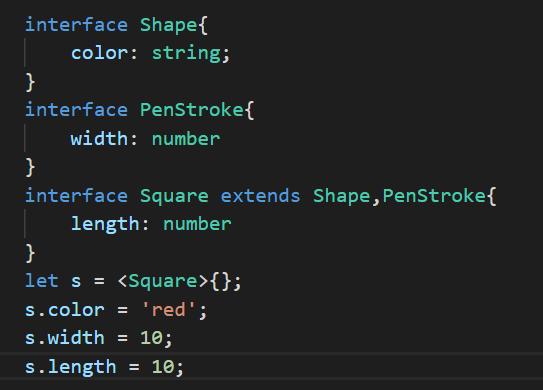
继承接口
和类一样,接口也可以相互继承,这样就能够从一个接口里复制成员到另一个接口里,可以更灵活地将接口分割到可重用的模块里

模块
Typescript 与 ECMAScript 2015一样,任何包含顶级import或者export的文件都被当成一个模块。
以上是 【TS】TypeScript ——java开发Script 的超集 的全部内容, 来源链接: utcz.com/a/68066.html








