【TS】vue项目主动协议没有类型转换的情况下,更该对象属性文档不更新的定义
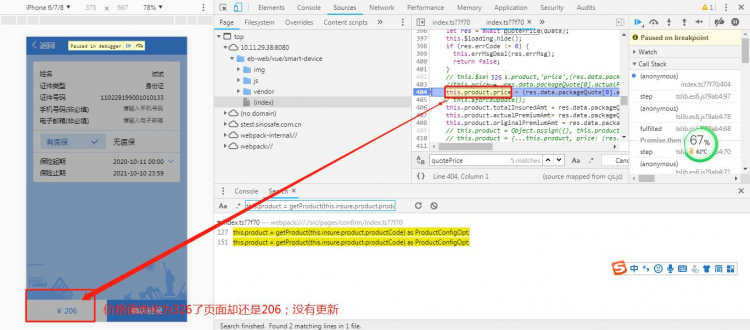
问题描述:vue项目第一次加载页面后端返回数据改变对象值后页面没有更新;但是再次点击页面报价就可以更新了
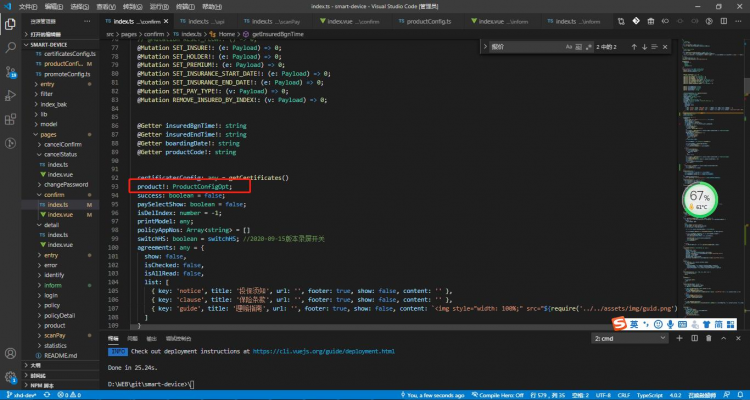
在开始声明了变量,但是没有赋值
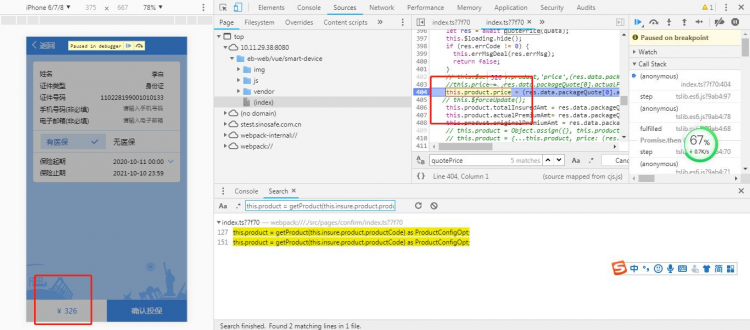
后端返回数据后给对象的price属性值改变了;但是页面却没有更新
根本原因:变量声明没有设置初始值导致vue监听不到;再次点击页面有无社保按钮报价就可以更新是因为强制更新了页面,就监听到了
解决方案一:this.$forceUpdate();赋值之后强制更新页面;缺点:该方法影响性能;
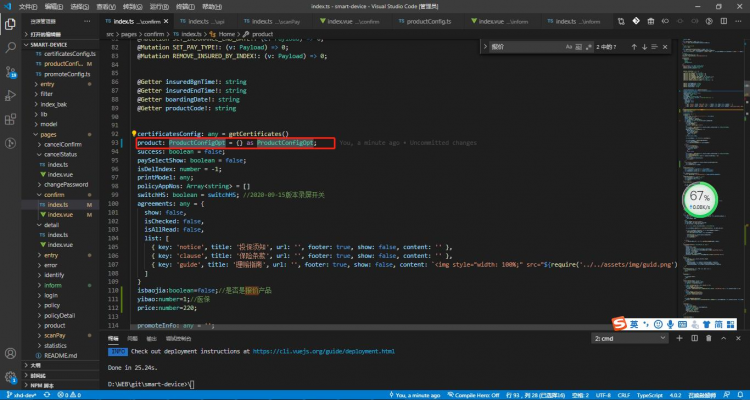
解决方案二:声明变量的时候设置一个初始值,vue就会监听改对象的变化,完美解决问题
product: ProductConfigOpt = {} as ProductConfigOpt;赋值一个{}空对象即可
代码如下图

以上是 【TS】vue项目主动协议没有类型转换的情况下,更该对象属性文档不更新的定义 的全部内容, 来源链接: utcz.com/a/67889.html