HBuilderX 重构/重命名变量/选择相同语法词/refactor/查找引用/find useage
本功能自HBuilderX 1.7.2起支持。在1.9.7中增加到了编辑器的右键菜单中。
背景
大型IDE,一般会提供重构功能,就是把一个变量/方法,重命名,这个变量的定义处和引用处都自动修改。
强类型语言都有这个功能,由于js的弱类型,这个判断很难精准。
不过HBuilderX提供了另一种安全且方便的方式,即 选择相同语法词 。
操作方法
选中一个变量(或不选,只是光标放在那里),点菜单-选择-选择相同语法词或右键菜单,win快捷键:ctrl+shift+e;mac快捷键:command+shift+e。

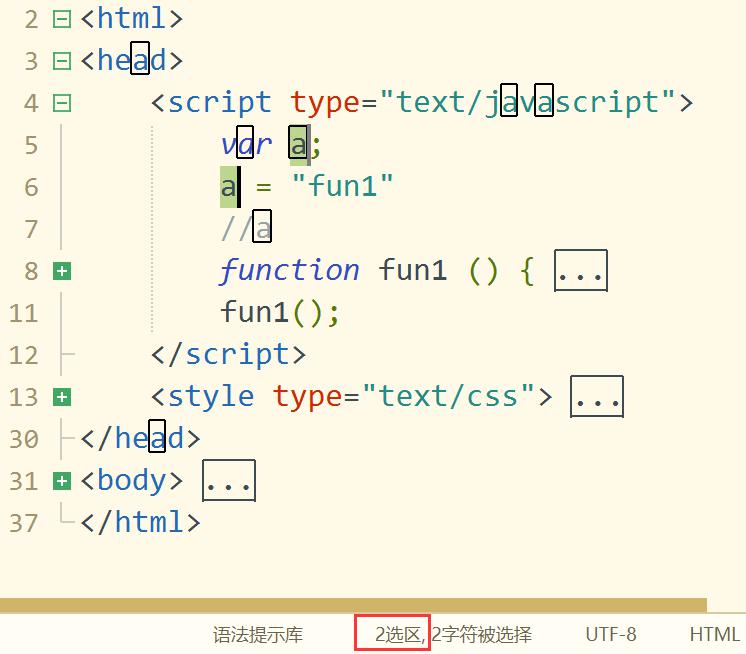
- 比如如下代码,光标放到变量a旁边,按下 选择相同语法词 ,效果如下:

可以看到,文档中其他的a虽然套了外框,代表有相同字符,但只有变量a的定义处和引用处,才被真正选中。
同时在状态栏可以看到,有2个选区被选中。
然后利用多光标特性,你可以自由修改a。
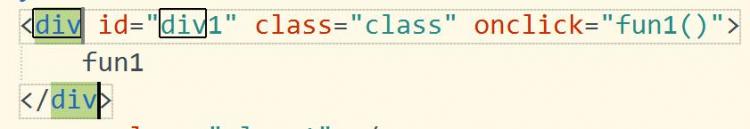
当然除了js变量/方法,你也可以对html的tagname、css的class执行同样的操作。
比如同时选中首尾标签:

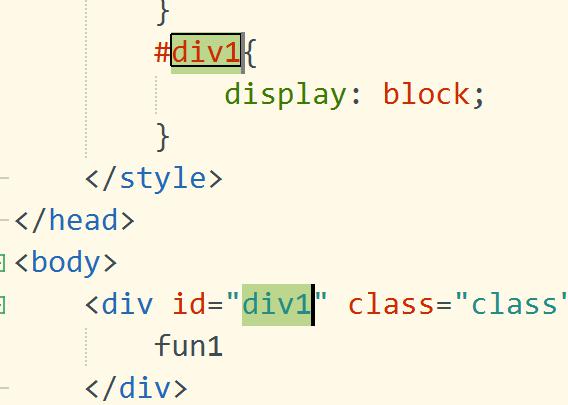
比如同时选中css和html相同的id或class名称:

选择相同语法词 还有一个特性,如果你选中的是一个括号,它会帮你选中另一对括号。方便同时删除一对括号。

查看引用
很多时候,我们并不是真的需要重构变量名称,只是需要查看某个变量在哪里被引用,并且在这些地方互相跳转。
方便的操作是先选中相同语法词,然后按Ctrl+F2,给这些词全部打上书签。
然后按F2可以在书签之间跳转。
不需要这些书签时,ctrl+shift+f2是清空所有书签。
局限性和使用注意
- 由于js的弱类型,有些复杂的嵌套写法无法识别,比如eval这类方法里通过字符串表示的变量
- css的选择器只能选中原始定义处,伪类、合并选择器的css命名,无法选中
- 选择相同语法词 只能处理当前文档,对于跨文档的引用不处理
- 此功能依赖语法提示插件,有些语法比如ts需要安装相应插件才可提示。对于还不能进行语法提示的语言无法使用此功能
- 对于非常大的文档,分析时可能会有点耗时,需要耐心等待。但肯定比人工选择相同语法词快:)
如果自动选择的词不全,可以按下ctrl+鼠标双击,添加新的词到选区中。
以上是 HBuilderX 重构/重命名变量/选择相同语法词/refactor/查找引用/find useage 的全部内容, 来源链接: utcz.com/a/67883.html