【TS】aspxaccess内根据表单验证拆分单元格的实现

原理:
1:每行的标题和输入框作为整体放在一个<div>中,标题一般用<label>标签,输入框用<input>标签
<div id="item">
<label></label>
<input type="text" id="" name=""/>
</div>
2:将label作为块状元素呈现,并固定所有label的宽度,让label中的元素右对齐
label{
width: 150px;
display: inline-block;
text-align: right;
}
补充知识:
1:表单提交
Step 1:给form标签添加提交事件onSubmit(checkForm())
Step 2:form标签内添加类型为submit的input框
<input type="submit" value="Submit"/>
2:HTML5引入类型为color的表单元素,默认颜色设置value="#000000" 必须是6位数的,3位数的不生效
<input type="color" value="#ff0000">
【源代码】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.wrap{
width:450px;
padding-top: 30px;
}
.item{
height: 30px;
}
label{
width: 150px;
display: inline-block;
text-align: right;
padding-right: 5px;
font-weight: bold;
}
.top input{
width:180px;
}
#date,#time{
width:100px;
}
.buttom{
padding-top: 20px;
}
</style>
</head>
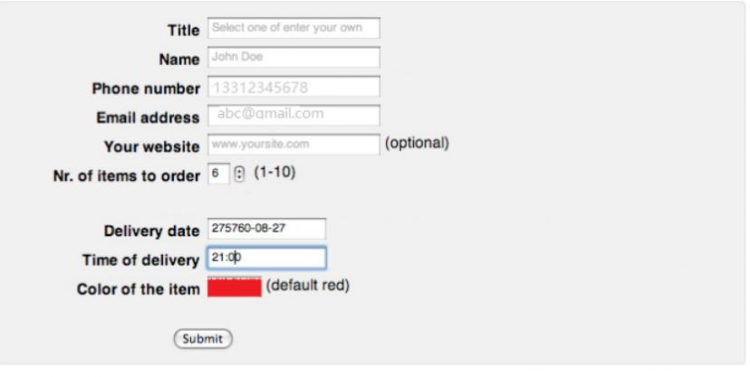
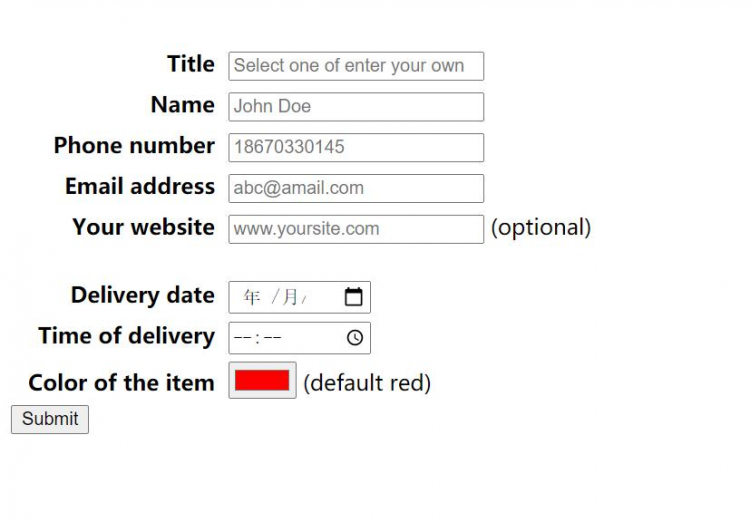
<body>
<div class="wrap">
<form id="register" name="register" method="POST" action="" οnsubmit="checkForm()">
<div class="top">
<div class="item">
<label>Title</label>
<input id="" name="" placeholder="Select one of enter your own" type="text" />
</div>
<div class="item">
<label>Name</label>
<input id="" name="" placeholder="John Doe" type="text" />
</div>
<div class="item">
<label>Phone number</label>
<input id="phone-num" name="" placeholder="18670330145" type="text" />
</div>
<div class="item">
<label>Email address</label>
<input id="" name="" placeholder="[email protected]" type="email" />
</div>
<div class="item">
<label class="website">Your website</label>
<input id="" name="" placeholder="www.yoursite.com" type="text" />
<span class="optional">(optional)</span>
</div>
</div>
<div class="buttom">
<div class="item">
<label>Delivery date</label>
<input id="date" name="" placeholder="" type="date"/>
</div>
<div class="item">
<label>Time of delivery</label>
<input id="time" name="" placeholder="21:00" type="time" />
</div>
<div class="item">
<label>Color of the item</label>
<input id="" name="" placeholder="www.yoursite.com" type="color" value="#ff0000"/>
<span>(default red)</span>
</div>
</div>
<div class="button-wrap">
<input type="submit" value="Submit"/>
</div>
</form>
</div>
<script type="text/javascript">
// 对电话号码做检验
function checkForm(){
reg = /^1[0-9]{10}$/;
var phoneNum = document.getElementById("phone-num");
var isPhone = reg.test(phoneNum.value);
if (isPhone){
// 匹配
alert("Registration Success!");
} else {
// 不匹配
alert("Error:Phone number must be eleven digits");
}
}
</script>
</body>
</html>

以上是 【TS】aspxaccess内根据表单验证拆分单元格的实现 的全部内容, 来源链接: utcz.com/a/67878.html