【JS】css-实现鼠标移至图片上显示遮罩层
1、将遮罩层html代码与图片放在一个div
我是放在 .img_div里。
<div class="img_div"><img src="https://www.pianshen.com/article/6862196/images/paella-dish.jpg">
<a href="#">
<div class="mask">
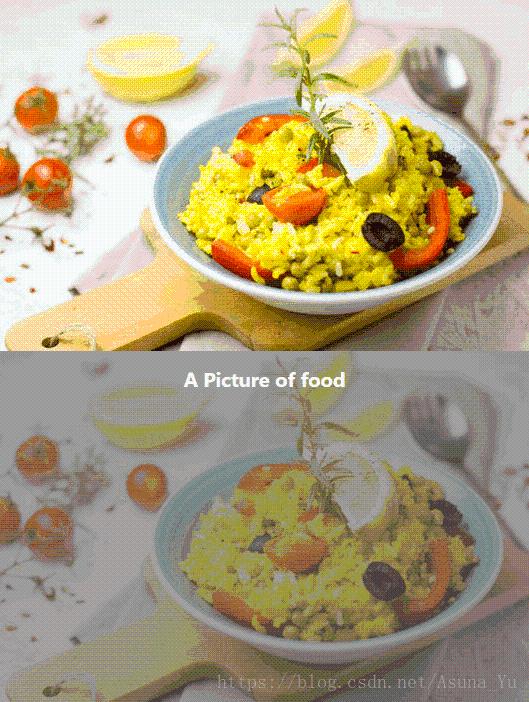
<h3>A Picture of food</h3>
</div>
</a>
</div>
2、为图片及遮罩层添加样式
图片:relative
遮罩层:absolute
使两者样式重合。
鼠标不在图片上时,遮罩层不显示 .mask { opacity: 0; } 。
.img_div {margin: 20px 400px 0 400px;
position: relative;
width: 531px;
height: 354px;
}
.mask {
position: absolute;
top: 0;
left: 0;
width: 531px;
height: 354px;
background: rgba(101, 101, 101, 0.6);
color: #ffffff;
opacity: 0;
}
.mask h3 {
text-align: center;
}
3、使用hover
改变透明度,使遮罩层显示。
.img_div a:hover .mask {opacity: 1;
}
效果图:
以上是 【JS】css-实现鼠标移至图片上显示遮罩层 的全部内容, 来源链接: utcz.com/a/67603.html