【JS】js - 返回顶部 和 导航栏控制距离显隐
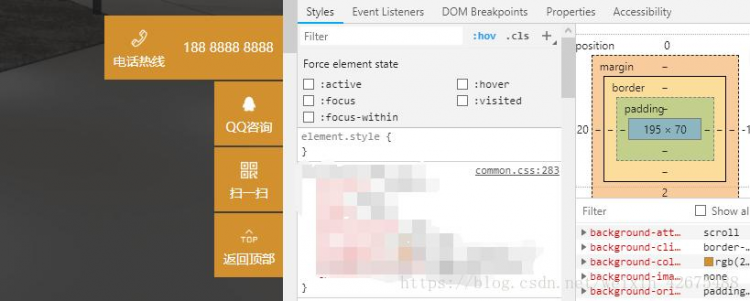
返回顶部:
<divclass="g-cloent-right"><ul>
<li>
<ahref="#top"id="goToTop">
<imgsrc="images/icon-top.png"class="imgs">
<span>返回顶部</span>
</a>
</li>
</ul>
<div>
/* js部分 */$(document).ready(function(){
$("#goToTop").click(function(){
$('body,html').animate({
scrollTop:0
},
8000);
returnfalse;
});
});
/* css部分 */.g-client-right{
position: fixed;
right: 0;
bottom: 250px;
z-index: 9996;
dispaly: block;/* 在手机屏时可设置none */
min-width: 195px;
}
.g-client-right li{
position: relative;
left: 120px;/* 减去a的宽度所得要隐藏的距离*/
height: 70px;
margin-bottom: 2px;
box-sizeing: border-box;
background:rgba(211,144,46,1);
-webkit-transition: all .6s ease;
transition: all .6s ease;
}
.g-client-right li a{
display: inline-block;
float: left;
height: 100%;
min-width: 75px;
padding: 10px;
text-align: center;
color: #fff;
}
.g-client-right li .imgs{
display: block;
width: 30px;
margin: 0 auto;
line-height: 0;
overflow: hidden;
}
.g-client-right li:hover{
left: 110px;/* 减去a的宽度所得要移动显示的距离*/
}

js控制导航栏向下滑的显隐:
<divclass="g-navbar-hd"id="topBar"><!-- 内容区域 -->
</div>
window.onscroll=function(){//滚动的距离,距离顶部的距离
var top = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
var node = document.getElementById('topBar');
if(top >500){//500就是滚动条滚动到的位置,大于500才显示
node.style.display ='none';
}else{
node.style.display ='block';
}
}
以上是 【JS】js - 返回顶部 和 导航栏控制距离显隐 的全部内容, 来源链接: utcz.com/a/67485.html