
左外部联接不返回左表中的所有行吗?
我正在尝试使用以下查询获取每天打开的页面数。SELECT day.days, COUNT(*) as opens FROM day LEFT OUTER JOIN tracking ON day.days = DAY(FROM_UNIXTIME(open_date)) WHERE tracking.open_id = 10 GROUP BY day.days我得到的输出是这样的:days opens1 99 2问题是,在我的日表中,我有一列包含数字1到30来代表一个月中的日子。我进行了左...
2024-01-10
INSERT或UPDATE后ROW_COUNT返回0
我有一个使用Pear DB处理MySQL数据库的PHP项目。该项目中的一个函数依赖于SELECT ROW_COUNT()的结果来找出受某些SQL语句影响的行数。在MySQL 5.1 ROW_COUNT()表现如预期,而在5.5上它总是返回。INSERT或UPDATE后ROW_COUNT返回0我也尝试通过MySQL Workbench执行插入并执行SELECT ROW_COUNT(),它也返回0.虽然,通过MySQL cli做同样...
2024-01-10
10回到Mac的学校应用程序
学年的开始可能相当忙碌,但网上学生的资源可以使年轻得多。Mac App Store可以成为学生的出发点。该商店允许您在每天使用的系统(即计算机)上下载应用程序。这里有几个推荐的应用程序为所有年龄的学生利用。1.EvernoteE是最终的多任务应用程序,允许您创建笔记,保存的网页等。您还可以与其他...
2024-01-10
带按钮和标题的顶部导航栏
我正在制作一个android版本的应用程序,基于iOS之一,但是,我在制作顶部导航栏时遇到了麻烦。我实际上想创建一个类似于iOS界面的操作栏,但是,我不能添加close button,go back button和next button。带按钮和标题的顶部导航栏首先,如果是家庭活动,顶部导航栏将包含居中标题和用于关闭当前活动的close ...
2024-01-10
如何从POS标签中确定过去完成时态
过去完美形式的'我爱'。是'我爱过'。我试图通过POS标签(使用NLTK,spacy,Stanford CoreNLP)来识别过去的完美。我应该寻找什么POS标签?相反..我应该寻找过去的形式有..将是详尽的?如何从POS标签中确定过去完成时态I PRP PRON had VBD VERB loved VBN VERB . . PUNCT回答:由CoreNLP使用(我相信所有的培训对同一数...
2024-01-10
正文首行缩进2个字符怎么设置
品牌型号:联想拯救者Y9000P系统:Windows 11 设置正文首行缩进2个字符需要选中段落并进行设置即可。以电脑联想拯救者Y9000P为例,设置正文首行缩进2个字符的步骤分为4步,具体操作如下: ...
2024-02-21
2022微信拍一拍怎么设置文字
2022微信拍一拍怎么设置文字?这是很多微信新手好奇的?下面是小编整理的2022微信拍一拍怎么设置文字,以供参考,欢迎大家收藏并分享哟!2022微信拍一拍怎么设置文字?1、点击我,点击个人账号和微信号进入个人主页。2、点击拍一拍。3、设置好拍一拍后,点击完成。4、在聊天界面双击别人头像即可出...
2024-01-10
诡野西部怎么改中文 中文设置教程分享
诡野西部这款游戏会随着系统更改语言选项,但是还是有一些玩家进入游戏后会显示其他语言,导致因为看不懂影响游戏体验。很多玩家想知道诡野西部怎么改中文,接下来小编为大家带来中文设置教程,感兴趣的玩家一起来了解一下吧。中文设置教程诡野西部默认就是中文,如果没有中文的玩家可以...
2024-01-10
微信如何将文字置顶
1、从聊天界面进入到“我”并选择“收藏”点击进入。2、进入到收藏界面之后,就可以看见右上方加号图标的添加按钮,直接点击。3、这时候就可以自行编辑想要置顶的文字内容,也可以直接复制粘贴别人的文字。4、文字编辑完成之后,就可以点击右上方的三个点,这时候底部就会弹出一个选项栏,选择“置顶聊天”就可以了。...
2024-01-24
微信置顶文字设置教程
在微信中,如果我们想要随时提醒自己一些重要的事情,可以通过置顶文字来完成,那么微信置顶文字怎么设置呢,其实只要使用收藏的笔记功能就可以了。 微信置顶文字怎么设置: 第一步,打开微信app,点击右下角“我” 第二步,进入上方的“收藏” 第三步,点击收藏右上角的“+...
2024-01-10
微信置顶文字怎么设置?置顶文字怎么弄的?
都说QQ的功能比较花里胡哨,支持各种各样的自定义美化,而微信相对来说就比较贫瘠。但这并不能难道广大爱美的网友,微信也支持自定义一个置顶文字,轻松自定义你的个性签名。 微信置顶文字怎么设置: 不论小伙伴们是安卓手机还是苹果手机都可以实现,只要打开微信,点击“我”...
2024-01-10
文字环绕方式怎么设置?
word中的文字环绕方式在哪里word中的文字环绕方式的设置方法如下:工具/原料:华硕天选2、Windows 11、WPS 13.01、打开word文档,根据需要设置相应的图片。2、点击选择图片后,点击【布局】菜单。3、找到【排列】选项卡并点击,选择其中的【环绕文字】。4、调出【布局】功能对话框,选择其中的【文...
2024-01-10
微信置顶文字怎么设置
设置微信置顶文字,先打开微信,点击我,进入收藏,点击右上角的加号,输入想要置顶的文字,编辑完成后点击右上角的三个点,在弹出的页面上点击在聊天中置顶,设置完成后,返回微信的聊天界面就能看到被置顶的文字。微信置顶文字的设置方法1、打开微信,点击右下角的“我”的选项,再点击“收藏”。2、进入收藏的页面之后,点击右上角的加号,输入想要置顶的文字。3、编辑完成后点击右上角的三个点图标,在弹出的页面中点击“...
2024-02-04
微信拍一拍怎么设置文字方法介绍
有网友想要知道微信拍一拍怎么设置文字,下面小编为大家做个简单的介绍工具/原料手机型号:小米10软件版本:微信v8.0方法1、打开进入微信,点击我的个人中心左上方头像。2、找到个人资料主界面之后,点击页面中的拍一拍选项。3、切换到拍一拍设置页面后,设置拍一拍的文字后缀。以上...
2024-01-10
微信拍一拍怎么设置文字教程
相信很多小伙伴在使用微信时经常看到别人在拍一拍别人,后面还有后缀文字,特别有趣,那么很多小伙伴不知道怎么设置这个拍一拍,下面小编就给大家微信拍一拍怎么设置文字教程。 1.打开微信,进入群聊,连续两次点击好友的头像,可以看到屏幕上出现拍了拍的文字。如图所示: 2.点击右...
2024-01-10
HTC也来廉价新机!魅蓝红米遇到对手了
HTC也来廉价新机!魅蓝红米遇到对手了 千元机市场的大战越来越激烈了,据说也要横插一脚。 爆料大神UpLeaks表示,HTC即将发布一款低端新机A12,采用4.7英寸720p显示屏,搭载高通骁龙410四核64位处理器,内置1GB内存,提供一颗130万像素前置摄像头和一颗800万像素后置摄像头,电池容量为2100mAh,运...
2024-01-10
苹果换新机政策(苹果手机换新机政策)
一.苹果售后换新机规定1. 4月1日晚,苹果公司在其官方网站上发布CEO蒂姆·库克署名的《致中国消费者的一封信》,对此前引起中国消费者不满的多项维修和保修政策表示道歉。2.苹果公司选择在愚人节发出道歉信,让人觉得其道歉不可靠。不少果粉抱怨,苹果新售后政策实施后,没那么容易换新...
2024-01-10
苹果se新机多少钱(苹果se手机多少钱)
一.苹果se多少钱啊?1.国行的SE是3288元。全球各个版本的iPhone SE平均售价在3000元左右,相比于当初定位类似的iPhone 5c,在价格上更亲民一些,其中美版未含税的价格约为2585元,加上8个点的税点,大概为2715元,算得上是所有国家或地区中最便宜的一款了,同时还拥有全网通的特性。2.而除美版外,...
2024-01-10
高颜值手机,上半年高颜值新机大盘点
不玩游戏,主要用手机拍照拍视频,要高颜值。感谢您的阅读!想买一台非曲面屏的高颜值手机,有无推荐?可能,现在很多人和我一样,其实不是特别喜欢曲面屏手机!曲面屏手机确实有优势,它能够给手机带来更好的外观设计风格。那么如何用手机拍出相机质感的照片?首先,你要有个好手机,拍...
2024-01-10
苹果可以置换新机吗(苹果手机可以置换新机吗)
一.苹果手机能置换吗1.在国内,保修期内的iPhone4如果出了问题要换机,必须经审核确认没有人为破坏的痕迹,才可以免费更换。2.但事实上,要避免“人为破坏”真的很难,哪怕手机是在浴室放久了,造成手机内的试纸显示有水气,维修点的人就会认为“手机已经被人为破坏”。3.一旦iPhone4过了...
2024-01-10
旧苹果手机接近新机并没有反映
旧苹果手机接近新机并没有反映有可能是并没有开蓝牙,或是手机蓝牙并没有对每个人对外开放,一般新苹果手机开机便会有弹出窗口发生的。下边,我们来看一下天天知识百科所带来的新iphone和旧iphone接近同歩怎么做有关分享吧!旧苹果手机接近新机并没有反映1、进入设置,在设置里寻找通用性选...
2024-01-10
消息称《Forspoken》的正式版游戏相较于试玩版有了显著的改进,游戏并不糟糕
《Forspoken》的试玩版放出后不少玩家对本作持有悲观态度,因为试玩版呈现出来的游戏质量十分糟糕。但是近日推特用户Michael Boccher表示游戏的正式版会好很多。 Boccher表示,开发商Square Enix使用了“诱饵和开关”,在试玩版中误导了玩家,完整的游戏比试玩版的有了显著的改进。据他说,《Forspoken》...
2024-01-10
iOS12公测版、开发者测试版、正式版有什么区别?
近一个月,苹果先后发布iOS12 beta/beta2/beta3/beta4四个开发者测试版和三个iOS12公测版,而这些版本均还不是正式版,普通用户无法直接OTA升级,而是需要通过安装描述文件或使用爱思助手进行升级。那么,iOS12公测版、开发者测试版、正式版有什么区别?近段时间很多果粉用户问到了类似问题,下面小编...
2024-01-10
iOS 13.4.5 测试版_iOS 13.4.5测试版一键刷机教程
今天凌晨一点,苹果给用户推送 iOS 13.4.5/ iPadOS 13.4.5开发者预览版Beta更新,除了iOS 13.4.5 beta,苹果还发布了iPadOS 13.4.5,macOS Catalina 10.15.5和tvOS 13.4.5的开发者预览版Beta。iOS 13.4.5 beta版本内部版本号为17F5034c,主要更新重点是错误修复和性能改进,此更新的发行说明是通用的。在iOS 13.4/iPadOS 13.4更新中,苹...
2024-01-10
升级到 iOS 13.1 测试版后可以收到 iOS 13 正式版推送吗?
就在昨日,苹果突然发布了 iOS 13.1 beta 开发者测试版,这可是史上头一回。iOS 13.1 beta 让快捷指令自动化回归,并带来了一些新的改变。不过,iOS 13.1 beta 的到来也给用户带来了一些疑问,因为苹果还没有推送 iOS 13 GM 版和正式版,如果现在升级到了iOS 13.1 测试版,后续是否能够收到 iOS 13 GM 版或正式版...
2024-01-10
苹果 iOS 17.2 测试版如何更新升级到正式版?
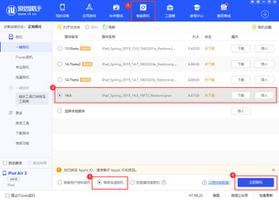
今日,苹果发布了 iOS 17.2/iPadOS 17.2 正式版,版本号为 21C62,更新内容包括带来全新手记应用,为 iPhone 15 Pro 系列机型的操作按钮新增“翻译”选项,为 Apple Music 添加收藏夹列表等。一些用户此前已经升级了 iOS 17.2 测试版,如何从测试版升级到 iOS 17.2 正式版?对于已升级到 iOS 17.2 RC 版本的设备:iOS 17.2 R...
2024-01-08
iOS 12 测试版如何回到正式版?
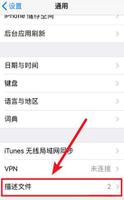
有些用户想要体验新的功能或内容,或者有一些其它的需求,将自己的设备更新到了测试版,那么 iOS 测试版如何回到正式版呢?方法一:我们只需要删除测试版的描述文件,在重新设备之后,回到设置中就可以检查更新:打开 iPhone “设置”-“通用”,找到“描述文件与设备管理”并打开。我们可以...
2024-01-10
升级 iOS 15 测试版后如何降级?可以降级到哪些版本?
苹果在昨日的 WWDC 发布 iOS 15 测试版之后,不少用户升级了手上的设备。但由于 iOS 15 目前仅是第一个测试版,还要经过很多轮测试才会发布正式版,因此该版本可能存在一些不稳定的情况,最影响使用的就是应用不适配的问题。因此,我们一向建议大家不要使用主力设备体验测试版。对于已经升级的...
2024-01-10
升级测试版后可以收到正式版的推送吗?
本以为要迎来 iOS 13.3 正式版的推送,结果今天凌晨苹果又放出了 iOS 13.3 的第四个测试版,安装测试版系统后还能在 iOS 设备上接收到正式版的推送吗?安装测试版的方法有两种,一种是在设备上安装描述文件,然后通过 OTA 方式升级;第二种是连接电脑端爱思助手,通过一键刷机来安装,无论是哪种途...
2024-01-10
iOS 13.5.5 测试版_iOS 13.5.5 测试版一键刷机教程
除了 iOS 13.5.1 升级外,苹果今天还向开发者推送了 iOS 和 iPadOS 13.5.5 首个开发者测试版。目前,还不清楚 iOS 13.5.5 包含哪些新功能,但作为 13.x.x 升级补丁,可能只是修复错误、提升性能和改进安全性等小修小补。想要升级 iOS 13.5.5测试版体验的用户,现在可以使用爱思助手一键刷机升级。在升级之前,...
2024-01-10
iOS 12.4第七个测试版已到,iOS 12.4正式版还远吗?
时隔一周,苹果在今天凌晨向开发者推送了 iOS 12.4 系统更新的第 7 个测试版。虽然iOS 12.4 beta 7已到,但大家貌似关注点并不在iOS 12.4测试版更新上,都在等待iOS 12.4正式版的更新。iOS 12.4第七个测试版已到,iOS 12.4正式版还远吗?据已知消息,今天的iOS 12.4 beta 7除了对Bug进行了修复外,并无其它新功能或...
2024-01-10

