jQuery实现手风琴小案例
本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下
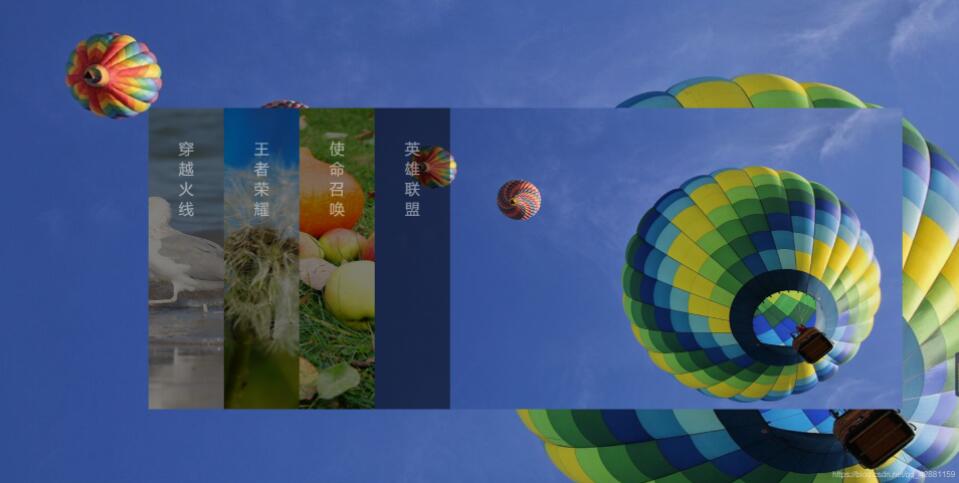
代码演示效果:

1.运用jQuery,动画样式进行轮播图切换
2.前提,需要引入animate.css(官网下载就有)

HTML代码:
<head>
<meta charset="UTF-8">
<title>手风琴</title>
<link rel="stylesheet" href="../animate.css">
<link rel="stylesheet" href="css/index.css">
<script src="../jquery-3.1.0.js"></script>
<!-- <script src="js/手风琴index.js"></script>-->
</head>
<body>
<div class="bg"></div>
<div class="bg"></div>
<div class="bg"></div>
<div class="bg bg-active"></div>
<div class="main">
<ul>
<li><div><p>穿越火线</p></div></li>
<li><div><p>王者荣耀</p></div></li>
<li><div><p>使命召唤</p></div></li>
<li class="li-active"><div><p>英雄联盟</p></div></li>
</ul>
</div>
</body>
script代码:
<script>
$(function () {
$("li").mouseenter(function () {
//stop()阻止动画效果
$(this).stop().animate({width:"700px"},1000,"linear").fadeIn();
$(this).siblings("li").stop().animate({width:"100px"},1000,"linear").fadeIn();
$(".bg").eq($(this).index()).siblings(".bg").stop().fadeOut();
$(".bg").eq($(this).index()).stop().animate({top:"700px"},400,"linear").fadeIn();
});
});
</script>
css代码:
*{
margin: 0;
padding: 0;
}
html,body, .bg{
height: 700px;
width: 1400px;
overflow: hidden;
}
body{
position: relative;
}
.bg{
display: none;
}
.bg:nth-child(1){
background:url("../images/1.jpg")no-repeat center/cover;
}
.bg:nth-child(2){
background:url("../images/2.jpg")no-repeat center/cover;
}
.bg:nth-child(3){
background:url("../images/3.jpg")no-repeat center/cover;
}
.bg:nth-child(4){
background:url("../images/4.jpg")no-repeat center/cover;
}
/*大背景显示*/
.bg-active{
display: block;
}
.main{
position: absolute;
width: 1000px;
height: 400px;
/*background-color: pink;*/
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}
.main ul{
list-style: none;
}
.main ul li{
float: left;
width: 100px;
height: 400px;
transition:right 1s;
}
/*小背景显示*/
.main ul li.li-active{
width: 700px;
height: 400px;
}
.main ul li:nth-child(1){
background: url("../images/1.jpg")no-repeat center/cover;
}
.main ul li:nth-child(2){
background: url("../images/2.jpg")no-repeat center/cover;
}
.main ul li:nth-child(3){
background: url("../images/3.jpg")no-repeat center/cover;
}
.main ul li:nth-child(4){
background: url("../images/4.jpg")no-repeat center/cover;
}
.main ul li div{
height: 400px;
width: 100px;
background-color: rgba(0,0,0,.5);
}
.main ul li div p{
color: #fff;
padding: 40px;
font-size: 20px;
opacity: 0.5;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 jQuery实现手风琴小案例 的全部内容, 来源链接: utcz.com/p/219933.html








