怎么将json 对象的里面的value 值 形成一个新的对象json对象 然后传给后端 ?
例如:
源数据:let oldList=[{code:2001,name:张三,}{code:2002,name:李四,
},{code:2003,name:王五,}]
期望得到: let newList=[{code:2001,2002,2003}]
回答
let oldList=[{code:2001,name:'张三'},{code:2002,name:'李四'},{code:2003,name:'王五'}]const list = oldList.map(item => { return { code: item.code } });
console.log(JSON.stringify(list));
可参考:
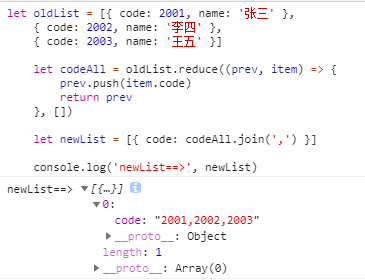
let oldList = [{ code: 2001, name: '张三' }, { code: 2002, name: '李四' },
{ code: 2003, name: '王五' }]
let codeAll = oldList.reduce((prev, item) => {
prev.push(item.code)
return prev
}, [])
let newList = [{ code: codeAll.join(',') }]
console.log('newList==>', newList)

var newList = [{ code: [{code:2001,name:'张三'},{code:2002,name:'李四'},{code:2003,name:'王五'}].map(({ code }) => code).join(',')
}]
以上是 怎么将json 对象的里面的value 值 形成一个新的对象json对象 然后传给后端 ? 的全部内容, 来源链接: utcz.com/a/66849.html








