vue请问这个报错是为什么,数据都已经渲染出来了

<div class="p-s-i l" v-for="item in product.productItems">
<img class="icon" src="https://segmentfault.com/images/home_icon_zt.png">
<img src="https://segmentfault.com/images/product_bg_cam.png">
<p>{{item.title}}</p>
<span>{{item.description}}</span>
</div>
var product = new Vue({
el: '#app-product',
data: {
product: null,
},
methods: {
imgFormatter(val) {
return IMGPATH + val
},
getProductData() {
let this_ = this
$.ajax({
success: function success(res) {
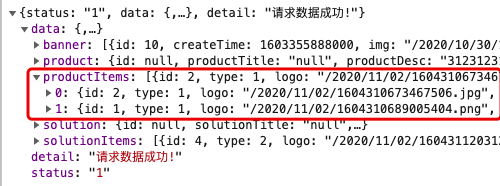
console.log(res);//已打印,结构和上图一样
this_.product = res.data
}
});
}
})
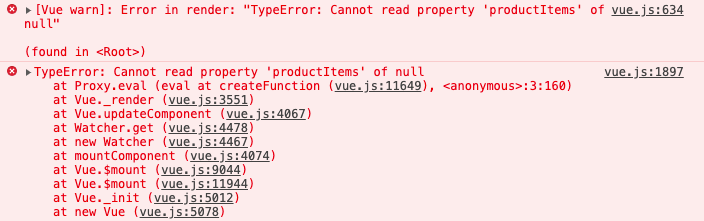
一直报错
回答
product 初始值 null
在接口完成前 页面渲染 product.productItems 肯定报错呀
因为,页面初次渲染的时候, product的初始值是null,product.productItems 就会报错。当接口执行完,product 有了值,就在页面上又渲染出来了。
我写过一篇文章,你可以看一下哦。
TypeError: Cannot read property ‘xxx‘ of undefined报错情况分析及解决
错误已经很明显了,渲染模板时无法读取对象属性,也就是说你获得这个数据的时候至少在beforMounted阶段之后,即在内存编译阶段就已经出错了。把getProductData方法在created钩子函数中调用应该可以解决。
以上是 vue请问这个报错是为什么,数据都已经渲染出来了 的全部内容, 来源链接: utcz.com/a/66716.html