求助各位大佬,vue源码篇
<script>var one = {
template: "<h4>123456</h4>"
};
var app = new Vue({
el: '#app',
components: {
"one": one
},
data: function() {
return {
msg: 123
}
},
template: "<one></one>"
})
</script>
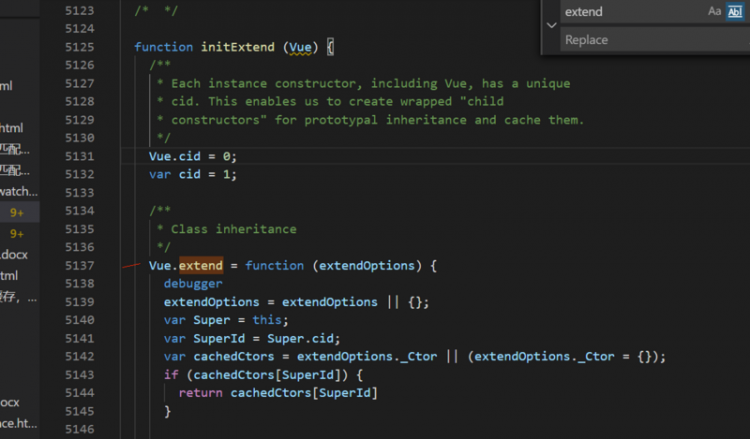
调式源码,
Vue.extend这个是在哪里调用的,一直没找到
回答
vuejs.org/v2/api/#Vue-extend" rel="nofollow noreferrer">给开发者使用的 API ,源码里只需要负责实现,用不到的话就不调用了。
以上是 求助各位大佬,vue源码篇 的全部内容, 来源链接: utcz.com/a/66152.html