react + ts 路径别名配置不生效。
问题: webpack中的别名配置未生效
下载的插件react-app-rewired customize-cra
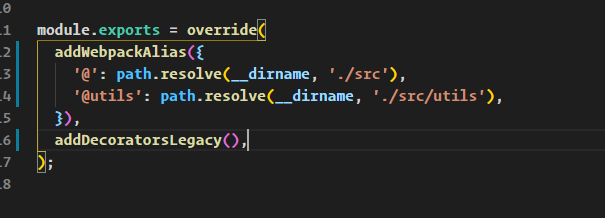
配置内容
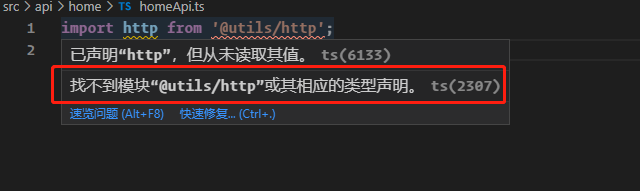
报错内容
我也按照
ts路径别名配置
配置过,但也没成功。
回答
配置成功了。
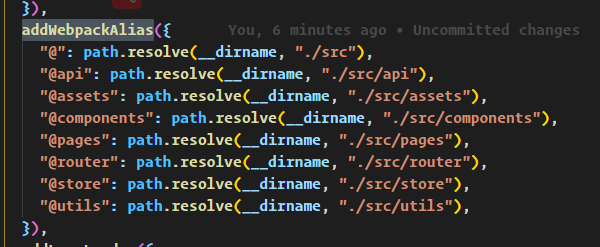
① 配置了addWebpackAlias
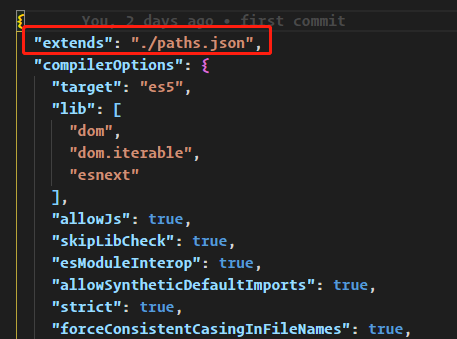
②新建了一个paths.json
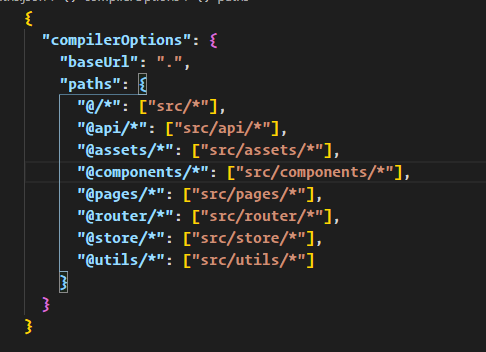
③配置tsconfig
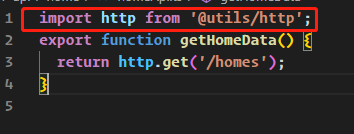
④使用
tsconfig也需要配置:
{ ...,
"paths":{
"@":"./src"
}
}
如果有使用babel编译,也配置下module resolver:
https://github.com/tleunen/ba...
{ "presets": [
"next/babel"
],
"plugins": [
...,
[
"module-resolver",
{
"baseUrl": '.',
"alias": {
"@/*": ["./src/*"],
}
}
]
]
}
以上是 react + ts 路径别名配置不生效。 的全部内容, 来源链接: utcz.com/a/66077.html









