iconfont引入到uniapp中,部分图标变成了跟原本毫无关系的图标?
iconfont引入到uniapp中,部分图标变成了跟原本毫无关系的图标?
尝试过使用 Unicode 方式引入,修改过图标的 class,问题依然存在
相关代码
<uni-grid :column="3"><uni-grid-item v-for="(btn, i) of btns" :key="i" :index="i">
<view class="grid-item-box">
<text class="iconfont" :class="btn.iconClass"></text>
<view>{{ btn.text }}</view>
</view>
</uni-grid-item>
</uni-grid>
export default {
data() {
return {
btns: [{
text: "入库记录",
iconClass: "icon-rukujilu1"
}, {
text: "出库记录",
iconClass: "icon-chukujilu1"
}, {
text: "盘点记录",
iconClass: "icon-pandianjilu1"
}, {
text: "保养记录",
iconClass: "icon-baoyangjilu1"
}, {
text: "维修记录",
iconClass: "icon-weixiujilu4"
}, {
text: "报废记录",
iconClass: "icon-baofeijilu"
}]
}
}
}
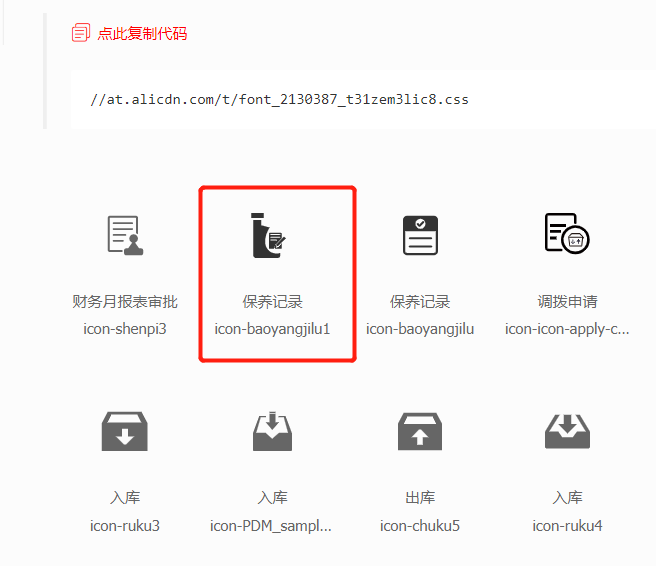
上面一共六个图标,除了保养记录,其余的图标都是正确的。而保养记录原本在iconfont网站是这个样子(期望的样子):

然而在项目里是这个样子:
百思不得其解,求各路大神来显灵。
回答
有一个可能是字体图标的font-family重复了,可以换一个,不要起iconfont这个名字。
项目里有其他的图标项目,两个图标项目的 font-family 相同并且有 unicode 重复,同一个 unicode 在这边项目是这个图标,在那个项目又是另一个图标,这时候显示的就不一定是你想要的一个了。
在 iconfont 项目里依次点击“更多操作 -> 编辑项目”,修改 FontClass/Symbol 前缀 和 Font Family。
以上是 iconfont引入到uniapp中,部分图标变成了跟原本毫无关系的图标? 的全部内容, 来源链接: utcz.com/a/64925.html







