前端如何下载文件?
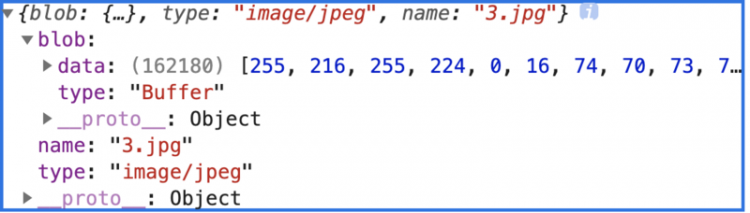
后端返回了:
我需要把arraybuffer数据还原成file
并且自动开始下载这个file
我这样写了:
then(res => {console.log(res);
const reader = new FileReader();
reader.readAsArrayBuffer(res.blob.data);
reader.onload = e => {
const a = document.createElement("a");
a.download = res.name;
a.href = e.target.result;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
};
reader.onerror = e => {
console.log(e);
throw e;
};
})
但是不行 怎么做?
回答
// 应该是你想要的
var saveData = (function () { var a = document.createElement("a");
document.body.appendChild(a);
a.style = "display: none";
return function (data, fileName) {
var json = JSON.stringify(data),
blob = new Blob([json], {type: "octet/stream"}),
url = window.URL.createObjectURL(blob);
a.href = url;
a.download = fileName;
a.click();
window.URL.revokeObjectURL(url);
};
}());
var data = { x: 42, s: "hello, world", d: new Date() },
fileName = "my-download.json";
saveData(data, fileName);
以上是 前端如何下载文件? 的全部内容, 来源链接: utcz.com/a/64921.html