vue-router路由懒加载,webpack4打包代码不分离
使用webpack4打包项目,打包出来的文件全部在app.js中,没有进行分离。我试了10来次,大概有两三次是成功分离的,其余都合并在了app.js中
以下是路由:
{path: '/user',
component: () => import(/* webpackChunkName: "User" */'@/views/basic/user/index'), // Parent router-view
name: 'User',
meta: { title: '用户列表', sign: 'user', icon: 'user' }
},
{
path: '/roles',
component: () => import(/* webpackChunkName: "Roles" */'@/views/basic/roles/index'),
name: 'Roles',
meta: { title: '角色列表', sign: 'roles', icon: 'roles' }
},
{
path: '/rights',
component: () => import(/* webpackChunkName: "Rights" */'@/views/basic/rights/index'),
name: 'Rights',
meta: { title: '权限列表', sign: 'rights', icon: 'rights' }
}
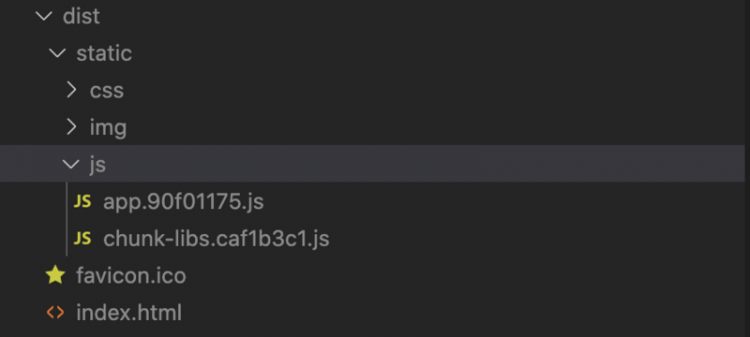
以下是打包后截图:
回答
如果是老版本vue-cli脚手架创建的,dev环境构建出来的文件就是这样,可以修改webpack配置。production环境是单独的文件。
以上是 vue-router路由懒加载,webpack4打包代码不分离 的全部内容, 来源链接: utcz.com/a/64745.html









