【CSS】移动端页面适配,怎么在浏览器非全屏模式下正常显示?
我用手机UC打开移动端页面,在非全屏模式下,样式会错乱,明显视口设置的大小不对,但是我感觉并没有设置错,查别人的也都是这么写
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scale=no">我加上height也是不行,我只能通过强制全屏让他看起来正常。
我想让非全屏下样式也能正确
我的图片都设置的背景图片,是不是背景图片大小不会根据视口而变化,所以在非全屏下,背景图还是整个浏览器的大小?
强制全屏样式:
非全屏正常模式:
我的灯笼图片和红光是的css是这样的:
#page1 > .p1_lantern{ width: 45vw;
height: 71.2vh;
margin: auto;
position: absolute;
top: -3.4%;
left: 0;
right: 0; /*通过让left和right都为0,配合margin: auto;,让div居中*/
background: url(../images/p1_lantern.png) no-repeat center bottom;
background-size: 100%;
font-size: 3.506rem;
padding-top: 32vh;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box; /*用了border-box布局,把内外边距算到宽高里面,这样背景图就不会因为padding-top而变化,只有div里面包着的文字会受到padding-top的影响,可以让文字到他合适的位置上,而背景图位置依然不变*/
text-align: center;
}
/*闪烁光线*/
#page1 > .p1_lantern:before{ /*用before而不用after是因为before会在文字前面,效果会好一些*/
width: 30vw;
height: 30vw;
content: ""; /*对于伪类,不论如何都要有东西才能显示出来*/
z-index: -1; /*把层级设低,让灯笼线穿过闪光,效果会更好*/
background: #d60b3b; /*rgba(214, 11, 59, 0.5)这么写为什么不行?*/
opacity: 0.5;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto; /*配合top,right,bototm,left全为0,让元素水平垂直居中*/
border-radius: 50%;
-webkit-box-shadow: 0 0 10vw 10vw #d60b3b;
-moz-box-shadow: 0 0 10vw 10vw #d60b3b;
-ms-box-shadow: 0 0 10vw 10vw #d60b3b;
box-shadow: 0 0 10vw 10vw #d60b3b;
/*动画*/
-webkit-animation: p1_lantern 1s linear infinite alternate;
animation: p1_lantern 1s linear infinite alternate;
}
@keyframes p1_lantern{
0%{
opacity: 0.5;
-webkit-transform: scale(0.9);
transform: scale(0.9);
}
100%{
opacity: 1;
/*不写transform: scale就是回到原来位置*/
}
}
回答:
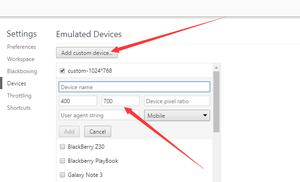
通过vw和vh单位来计算当前可用窗口范围的高度和宽度,内部的组件按这个尺寸来计算
回答:
灯笼什么的明显应该单切出来,这样会好做一些~放背景不是不可以,但你放了以后得确保它的大小和定位是可以适配到文字的,比如可以全部用绝对定位,那么背景也要限定background-position和background-size(最后边背景当然要cover,前边灯笼做成多背景),然后最外边容器在初始化时,根据innerWidth或者innerHeight和设计稿数值计算下缩放比例(比如你这个上边的灯笼线不能断开,那么就根据高度来算),然后加个scale的值做缩放就好。
或者还有种搞法是把整个页面写成一个SVG,所有部件统一用绝对定位,然后整体缩放采用SVG的视口缩放来搞,也算是一种解决思路,不过用的人不多……
回答:
你审查元素看看强制全屏和没全屏的时候看看红光个灯笼的高度的变化。特别是你定位的高度。然后再来查找原因。建议你以后可以用flexible.js这文件试试。你可以百度flexible
回答:
如果页面都是在一屏内的话用vh就可以的 ,中间有多屏显示的长内容的话,后边的一屏显示计算会有问题,可以考虑直接禁用全局的touchmove,然后再模拟touchmove,建议使用iscroll插件或者MUI框架去解决
以上是 【CSS】移动端页面适配,怎么在浏览器非全屏模式下正常显示? 的全部内容, 来源链接: utcz.com/a/155070.html