Promsie.resolve(promise对象)为什么then中val是普通值?
问题描述:
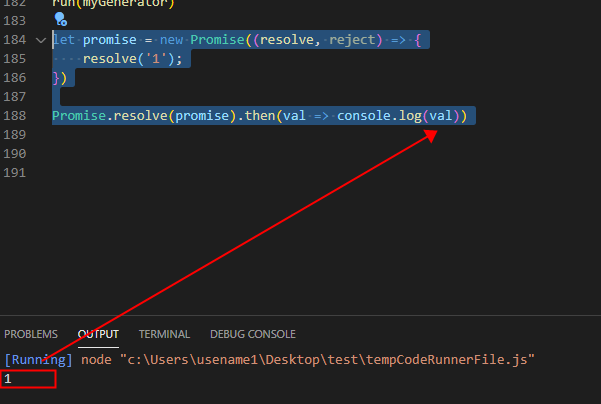
如上图所示,给Promsie.resolve传递一个promise对象结果返回的是1,而不是一个promise对象这是为什么?
通过我对Promise源码的理解,它底层then实现是 如果then里的回调函数返回时一个promise对象,那么他会深度递归调用这个promise的then方法,直到为一个普通值,在使用new Promise 包裹返回这个普通值
如果是 promise.resolve(promise).then().then(val => console.log(val)) 返回普通值我可以理解,因为第二个then已经将返回值promise转为普通值了, 可能少一层我就不理解了。
希望大佬们,可以指点一下,谢谢
回答
Promise.resolve(value)方法返回一个以给定值解析后的Promise对象。如果这个值是一个 promise ,那么将返回这个 promise
Promise.resolve("1").then((valueA)=>console.log('a',valueA)).then((valueB)=>console.log('b',valueB));输出
a 1 //Ab undefined //B
then方法返回一个Promise对象,可以继续链式调用then方法,传入的函数在Promise对象resove的时候调用,值是传入resolve方法的参数,B输出为undefind是因为前面一个then方法没有显式的返回一个promise对象,函数默认返回了一个resove值为undefined的Promise....
可以一直链式调用下去:)
Promise.resolve("1").then((valueA)=>console.log('a',valueA)).then((valueB)=>console.log('b',valueB)).then((valueC)=>console.log('c',valueC)).then((valueD)=>console.log('d',valueD));a 1b undefined
c undefined
d undefined
返回一个promise对象
Promise.resolve("1").then((valueA)=>{console.log('a',valueA);
return new Promise((resolve,reject)=>{
resolve('99');
});
}).then((valueB)=>console.log('b',valueB))
a 1b 99
以上是 Promsie.resolve(promise对象)为什么then中val是普通值? 的全部内容, 来源链接: utcz.com/a/63781.html




