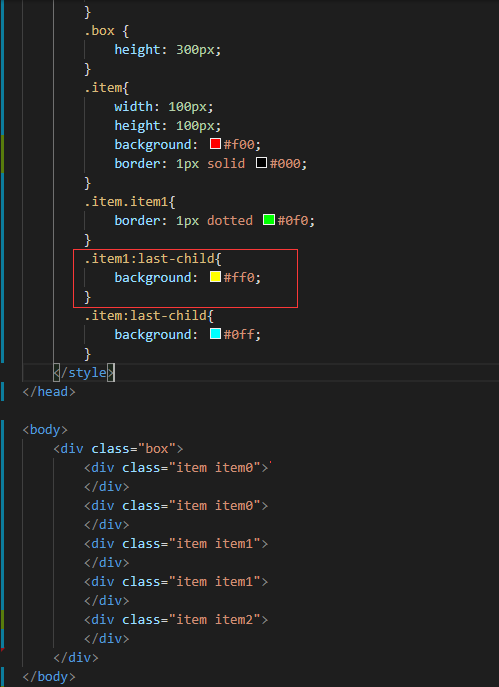
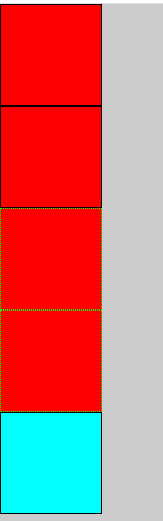
:last-child 选择器没有生效,请问怎么回事?


如图,
.item1:last-child 选择器没有生效,请问怎么回事?
回答
.className:last-child: 匹配的是父元素的最后一个子元素,且同时满足类名为className的。两者缺一不可!
select:last-child: 选择父元素的最后一个子元素,且同时满足select条件的。两者缺一不可!
这个写法其实和.a.b{}一个道理 要同时满足两个条件
你这里满足.item1 和:last-child的元素是没有的所以不生效
并不是指的所有.item1里面的最后一个
以上是 :last-child 选择器没有生效,请问怎么回事? 的全部内容, 来源链接: utcz.com/a/63776.html