js中使用递归,取出后台返回的深层嵌套json中的动态key和value

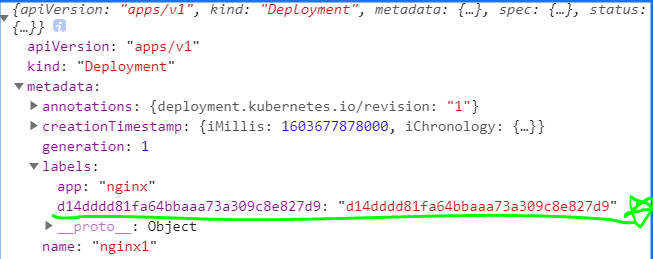
如上图所示为后台返回的数据,是一个多层嵌套的json数据,前端将调用此接口返回的数据存入了result变量。
该json中存在动态的key,如图中绿色标识。我想要取出部分值用于组件中显示,而这些动态key所对应的值不方便按照xxx.key的形式获取到。
因此考虑使用递归遍历这个嵌套json,然后将符合key=value的数据存入一个数组中,如下方代码所示
/* 根据动态key获取值 */const getValue = (jsonData:any)=>{
let arr = [] //存放动态key和value相等的数据
for (var key in jsonData){
if(jsonData[key] && typeof(jsonData[key]) == 'object'){
getValue(jsonData[key])
if(key==jsonData[key]){
arr.push({
key:key,
value:jsonData[key]
})
}
}
}
return arr
}
let kk = getValue(result)
console.log(kk);
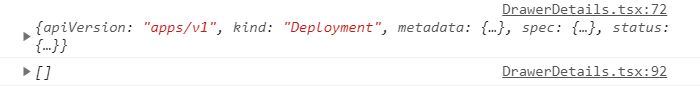
打印结果如下图:result(如72行所示)包含了全部的返回数据,但是kk为空数组(如92行所示)。
请问这里是哪儿出了问题,为什么没能取到值呢,kk为什么会为空?
回答

以上是 js中使用递归,取出后台返回的深层嵌套json中的动态key和value 的全部内容, 来源链接: utcz.com/a/63772.html





