关于elementUI的el-date-picker组件的问题?
<el-date-pickerv-model="value1"
type="daterange"
start-placeholder="开始日期"
end-placeholder="结束日期"
</el-date-picker>
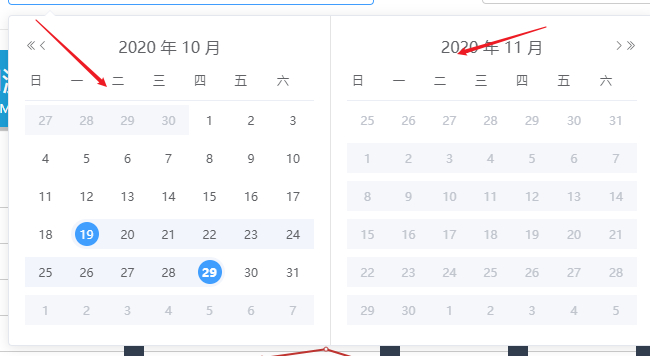
使用daterange这个配置,变成范围选择,但是我只想出现左边的选择区域,不想选择右边的选择区域该如何设置
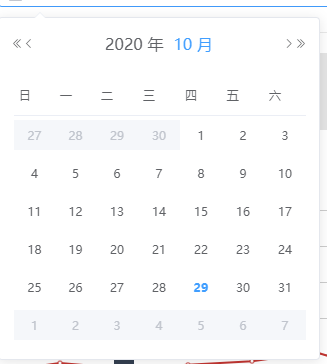
既如下效果在一个区域内选择日期
回答
<div class="block">
<span class="demonstration">默认</span><el-date-picker
v-model="value1"
type="date"
placeholder="选择日期">
</el-date-picker>
</div>
以上是 关于elementUI的el-date-picker组件的问题? 的全部内容, 来源链接: utcz.com/a/63685.html







