vue中数组数据处理
有两个数组,如下
`
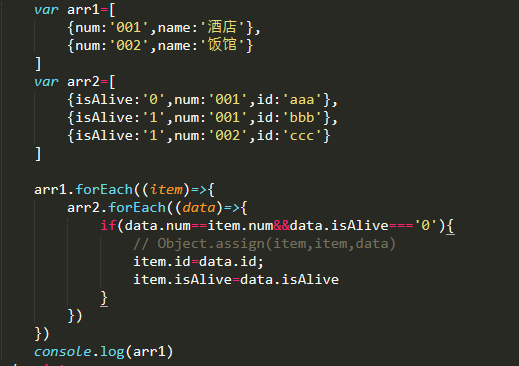
arr1=[
{num:'001',name:'酒店'},{num:'002',name:'饭馆'}
]
arr2=[
{isAlive:'0',num:'001',id:'aaa'},{isAlive:'1',num:'001',id:'bbb'},
{isAlive:'1',num:'002',id:'ccc'}
]
`
想得到的目标数组
`
arr=[
{num:'001',name:'酒店',isAlive:'0',id:'aaa'},{num:'002',name:'饭馆'}
]
`
arr1是地点数组,arr2是设备数组,都是data中的变量,一个地点可以有多个设备,只要有一个设备离线(isAlive:'0'),那么就将该设备的状态及id放到目标数组中,否则只取num和name
回答
const arr1=[ {num:'001',name:'酒店'},
{num:'002',name:'饭馆'}
];
const arr2=[
{isAlive:'0',num:'001',id:'aaa'},
{isAlive:'1',num:'001',id:'bbb'},
{isAlive:'1',num:'002',id:'ccc'}
];
console.log(arr1.map(v=>{
var index = arr2.findIndex(e => (e.num === v.num && e.isAlive === '0'));
if (index !== -1){
v.isAlive = arr2[index].isAlive;
v.id = arr2[index].id;
}
return v;
}))

以上是 vue中数组数据处理 的全部内容, 来源链接: utcz.com/a/63623.html







