自定义组件实现v-model,如何绑定组件内的多个值?
自定义组件MyComponent实现v-model
<template>
<div><my-component v-model="person"></my-component>
</div>
</template>
MyComponent组件内部有四个input,比如
<input type="text" :value="name"><input type="text" :value="sex">
<input type="text" :value="age">
<input type="text" :value="job">
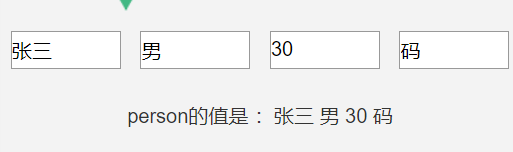
这种情况下如何实现双向绑定,让person的值是组件内四个input的值组成的字符串?比如这样:
回答
利用computed计算属性,返回值是这四个字符串拼接
以上是 自定义组件实现v-model,如何绑定组件内的多个值? 的全部内容, 来源链接: utcz.com/a/63525.html