关于element-ui input框的问题
最近在做的一个一款中后台系统 用到了element-ui的input框 到页面中input框的长度就不是官方的长度了 这个问题有哪位小朋友知道 急 急 急 在线等
回答
长度不一样那就是样式的问题了 element有默认的宽度 找找样式应该被覆盖了
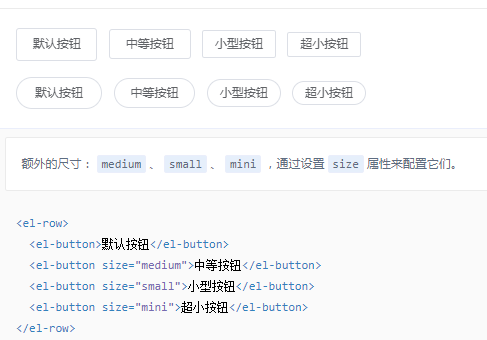
①官方文档里面的size属性可以改变长度,但宽也会改变
②应该是你的某个外层样式引起的,例如box-sizing: content-box 使你的button 变小
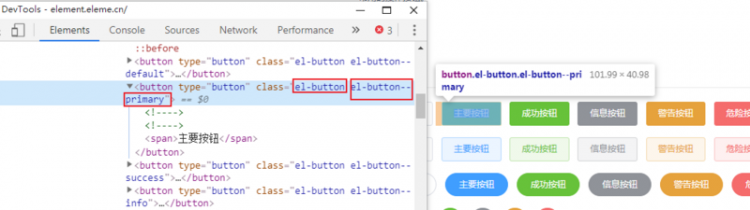
③如果你急于改变,可以按F12找到按钮的样式,例如我下面这个,
button的class里有el-button和el-button--primary这两个样式
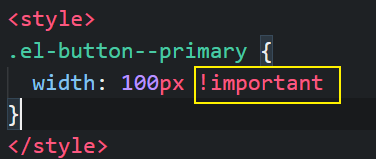
然后在代码的style里面重写随便哪个样式都行,总有一个会成功
其中的!important可以覆盖原有样式
以上是 关于element-ui input框的问题 的全部内容, 来源链接: utcz.com/a/63355.html









