vue-cli3中使用nginx解决跨域遇到的问题,求解!
我的vue-cli3本地项目启动配置
devServer: {open: process.platform === 'darwin',
host: '127.0.0.1', // 允许外部ip访问
port: 80, // 端口
https: false, // 启用https
overlay: {
warnings: true,
errors: true
},
disableHostCheck: true
},
发送请求的统一配置是
const HOSTNAME = window.location.hostname;发送请求接口为(这里搞复杂了)
checkUser(params){return axios.get(`http://${HOSTNAME}/veliky/user/checkUser`, {params})
},
windows10 的host文件配置了
127.0.0.1 test.demo.xyz在页面地址栏输入 test.demo.xyz就是触发 checkUser接口发送请求http://test.demo.xyz/veliky/user/checkUser
但是其实际请求的地址应该是另外一个新地址。
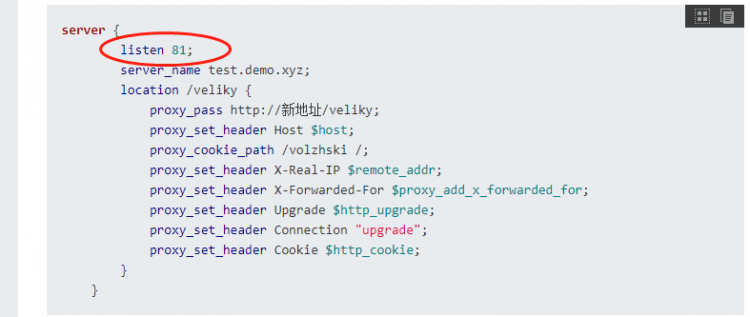
在nginx中配置
server {listen 81;
server_name test.demo.xyz;
location /veliky {
proxy_pass http://新地址/veliky;
proxy_set_header Host $host;
proxy_cookie_path /volzhski /;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Cookie $http_cookie;
}
}
但是这样报访问是报404, 接口的远程请求地址是Remote Address: 127.0.0.1:80是,nginx日志中没有收到请求。
请问是哪里有问题???谢谢了
回答

nginx监听了81接口,81接口是什么,你自己定义的吗。http默认是80端口,81需要手动设置。
以上是 vue-cli3中使用nginx解决跨域遇到的问题,求解! 的全部内容, 来源链接: utcz.com/a/62782.html