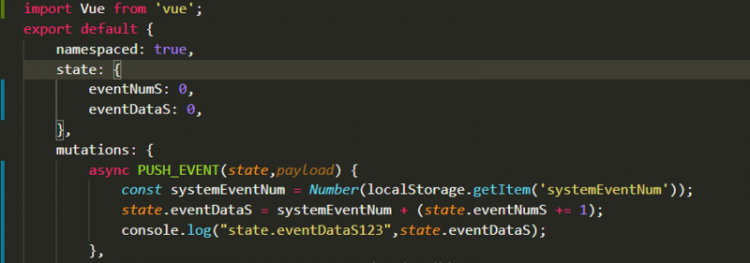
清除浏览器数据,vuex会默认state里的初始化数据,怎么解决?

刷新页面不会清除数据,但是清除浏览器数据,vuex会默认state里的初始化数据,各位大佬有什么好的解决方法?
回答
new Vuex.Store({ state: {
data: sessionStorage.getItem('dataKey')||'default',
},
mutations: {
setData(state, payload) {
sessionStorage.setItem('dataKey', payload)
// dosomething
}
}
})
用户点击清除所有浏览器数据,肯定会清除所有数据,不管是哪个网站的,还是cookie、sessionStorage、localStorage下的数据,都会清除。
有一个办法,就是把数据存储在服务器,检测到vuex没数据,从服务器拉取。
以上是 清除浏览器数据,vuex会默认state里的初始化数据,怎么解决? 的全部内容, 来源链接: utcz.com/a/62572.html