请问这2个css效果是怎样实现的?有没有demo呢?
请问这2个效果是怎样实现的?有没有demo呢?
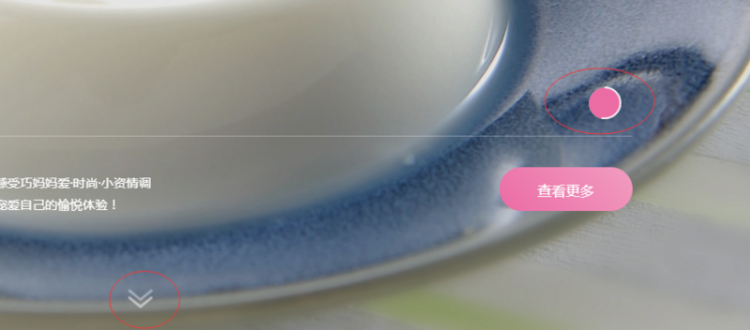
粉色那个圈是轮播图的跑马灯指示器。我想用el-carousel来做的话。默认的是横条。我该在原来的基础上改写吗?还是把默认的隐藏。自己另外写一个放上去呢?
如图:
链接:
http://www.clevermama.com.cn/
回答
https://codesandbox.io/s/recu...
圆圈, 关键点是 stroke-dashoffset + stroke-dasharray
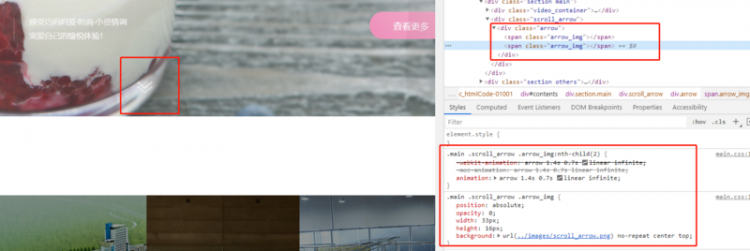
箭头直接看他 animation 定义就可以了
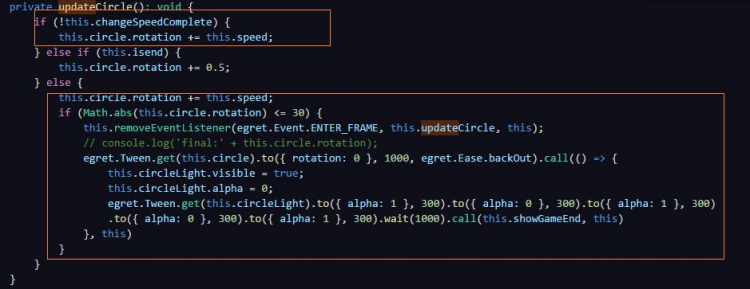
粉色的圆圈可以f12 查看main.js 的CirCleProgress 这个方法看
箭头也可以f12查看css 样式,animation动画+图片
用el-carousel来做的话,我觉得无论是改还是隐藏放上去都不是很好处理(我没改过,个人觉得可以自己写一个)
一定能要用css的画也是可以,圆很简单,主要是白边的动画,可以利用clip-path,但这个比较复杂,需要会绘制弧形路径,箭头就比较简单了,两个三角箭头而已,画箭头的方式可以用两边的border+transform,也可以用伪元素画两条边通过transform将两条边靠一起。通常还是做成图片吧,自己画恐怕不能百分百还原,UI不一定通过,最后还是要换成图片
以上是 请问这2个css效果是怎样实现的?有没有demo呢? 的全部内容, 来源链接: utcz.com/a/62228.html