max-height上使用calc
<div id="root"></div><style>
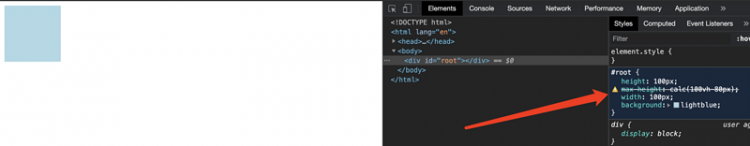
#root{
height: 100px;
max-height: calc(100vh-80px);
width: 100px;
background: lightblue;
}
</style>

为什么max-height无效?
回答
减号两边需要空格的
max-height: calc(100vh - 80px);以上是 max-height上使用calc 的全部内容, 来源链接: utcz.com/a/61970.html








