a:visited 与 ::before 为什么无法搭配使用?
通过 a:visited 修改已访问的链接样式
a:visited {color:red;
}
然而 a:visited::before 却是无效的
a:visited::before{content: '[已访问]';
}
但是除了 :visited 以外的伪类,都可以搭配伪元素::before使用,这是为什么?
有曲线救国的办法吗?
回答
监听a元素的点击事件,点击事件发生后,就认为visited,然后修改样式,不使用:visited
为什么不能使用是基于安全性的考虑:
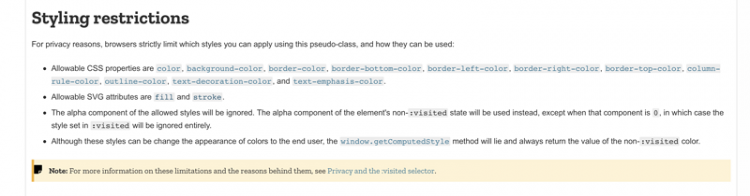
:visited伪类的使用限制
以上是 a:visited 与 ::before 为什么无法搭配使用? 的全部内容, 来源链接: utcz.com/a/61840.html







