vue在本地正常运行,部署到服务器端口错误
之前在服务器上部署了spring boot的后端,用本地的VUE项目链接服务器的后端,是可以登录的
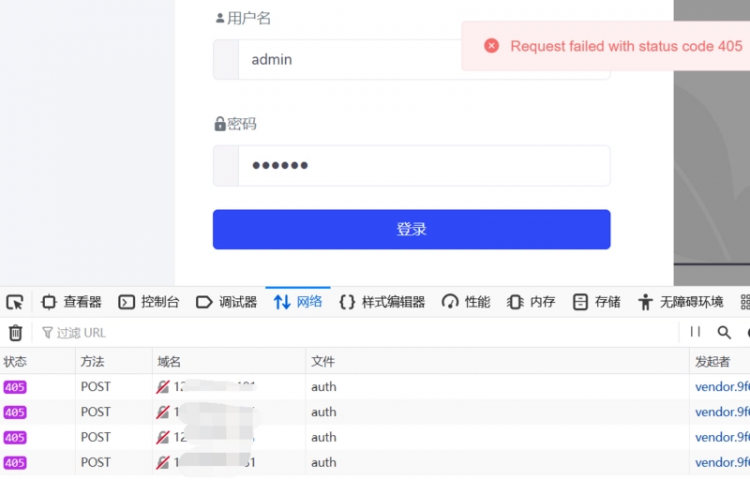
但是用公网IP访问云上的项目就会向下图一样报错405
打开浏览器的【检查-网络】发现请求如下,xxx指代公网IPhttp://xxx.xxx.xxx.xxx/login/auth?username=admin&password=123456
是不能够返回结果的。
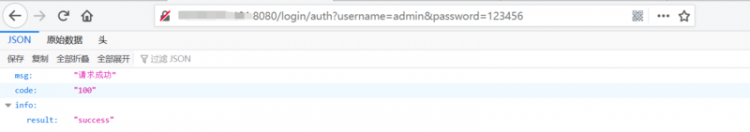
但是如果把请求改成8080端口,如下,就可以正常返回结果http://xxx.xxx.xxx.xxx:8080/login/auth?username=admin&password=123456
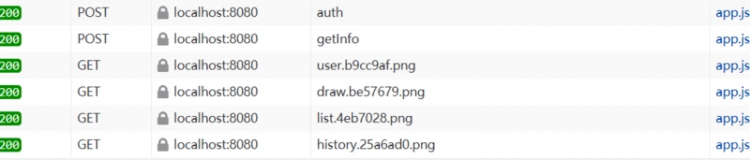
但是使用本地,npm run dev启动的项目,就可以直接访问,下图是本地VUE+云上spring boot的登录情况,可以登录
应该是端口设置的问题吧?但是在哪里改呢?
conf/index.js 内容如下
var path = require('path')module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report
},
dev: {
env: require('./dev.env'),
host: 'localhost',
//host: '公网IP',
//port: 9520 port: 8080,
autoOpenBrowser: true,
autoOpenPage: '/login',
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
// target: 'http://localhost:8080',
target: 'http://公网IP:8080',
pathRewrite: {
'^/api': '/'
}
}
},
}
}
更新:服务器是华为云,在安全组中已经放行了8080,使用本地VUE项目http://localhost:8080/api/login/auth?username=admin&password=123456
是可以直接返回的。
问题是对8080端口的请求才会有正确的返回值,但是VUE项目部署在服务器上,是运行在HTTP的80端口上的,那要怎么样的修改才可以通过8080发送请求呀
回答
阿里云服务器的防火墙拦截的
这种情况下,如果确认该访问为正常业务请求,您可以使用精准访问控制配置访问规则,将特定的URL或源IP放行。
以上是 vue在本地正常运行,部署到服务器端口错误 的全部内容, 来源链接: utcz.com/a/61875.html





