VUE如何同时监听上下两个布局的点击事情?
有一个页面,分上下两个布局,我希望在监听上下两个布局的点击时间,只要上面或者下面有点击事情,就相应,所以在全局的div中加了一个@click="addGoodsHandler()"事件,但是为什么这个click事件无效,请问如何实现这个效果
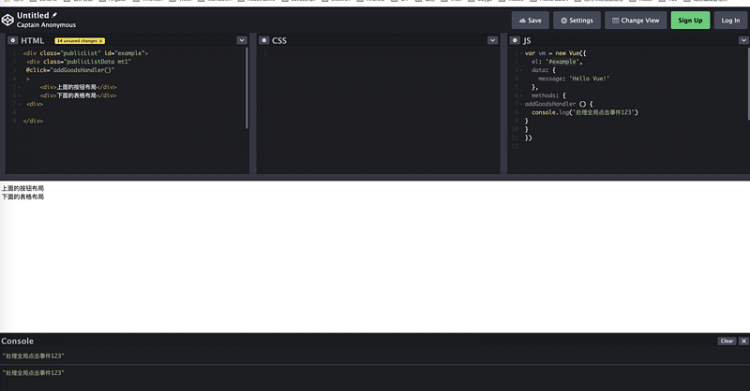
<div class="publicList"><div class="publicListData mt1"
@click="addGoodsHandler()"
>
<div>上面的按钮布局</div>
<div>下面的表格布局</div>
<div>
</div>
methods: {addGoodsHandler () {
console.log('处理全局点击事件123')
}
}
回答
语法写错了吧
@click="addGoodsHandler"似乎是你的vue引入的方式不对
以上是 VUE如何同时监听上下两个布局的点击事情? 的全部内容, 来源链接: utcz.com/a/61719.html







