【CSS】新手求教,如何写如下两个组件
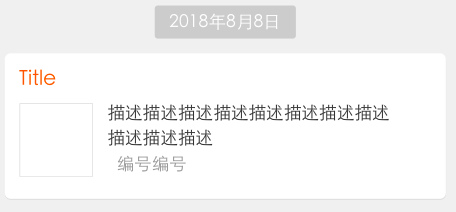
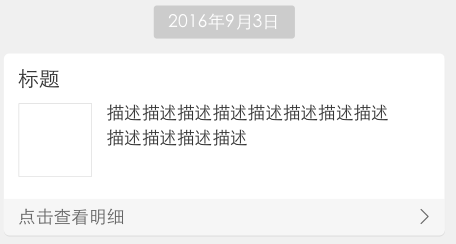
使用React,一共两个页面,一个是物流信息,一个是收藏通知,每一个页面都要使用组件。还有一个需求,H5要长按1.5s,可以复制订单编号,也可以把本个组件删除。关于这两个组件,如何用最省事的方法写,比如那个编号的有和无,那个底部点击查看明细的有和无,有什么思路吗?小白求教。或者是有类似的例子也可以。项目时间不多,刚把RYF的demo和官方文档看了一下。

回答:
用state改变组件自身的状态么
this.state = { showNumber:false
}
<div style={{display:this.state.showNumber ? "" : "none"}}>编号</div>
以上是 【CSS】新手求教,如何写如下两个组件 的全部内容, 来源链接: utcz.com/a/154459.html