Web开发中一个不怎么常见的跨域问题
当实际接口 http://xxx.com:49152 被重定向到 http://xxx:80 后并被调用时,出现跨域异常 :

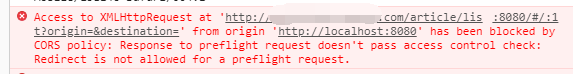
Error全文 :
Access to XMLHttpRequest at 'http://xxx.com/article/list?origin=&destination=' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: Redirect is not allowed for a preflight request.很奇怪, 其实我已经在Node后端设置 :
var express = require('express');var cors = require('cors');
var app = express();
app.use(cors());
经过排查,调用接口 : http://xxx.com:49152 不会出现跨域问题。
所以,
为什么经过一层重定向就又跨域了呢,
在保持重定向逻辑不变的情况下,要如何才能处理这个跨域问题?
回答
你想给班花送礼物,但是你知道班花看到是你送的话可能不会收,于是你找到小红同学,让她代你转交。小红把东西丢回给你说,班花在小卖部买辣条呢,你自己直接去吧。然后,,,班花就把你给拒了。
重定向没有改变你直接请求了这个接口的本质啊。
以上是 Web开发中一个不怎么常见的跨域问题 的全部内容, 来源链接: utcz.com/a/61197.html









