flex 兼容IE8,flex兼容IE7,通过clear both清除浮动和float 实现兼容IE的flex布局
写在前面:
vue 配合 element-ui 布局时,因element布局容器默认flex布局,而ie9不兼容。为了使ie9上能良好的表现弹性布局,查找到以下博客,完美解决。xi
一、float 布局
float使元素脱离文档流,并且父元素内的其他的行内元素或者文本都会围绕着他放置。
下面我们现写一段float的布局代码,来看一下float的作用。
</div>
|
样式代码如下:
.fcont{
.fleft{
}.fright{
}.fafter{
.fspan{
|
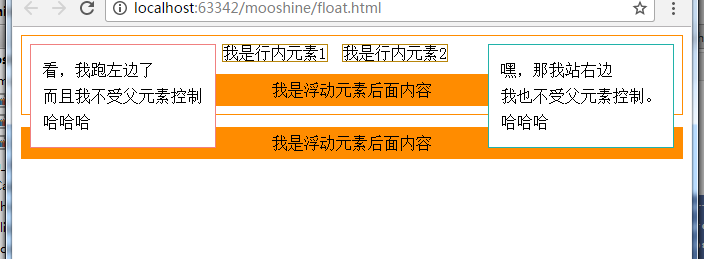
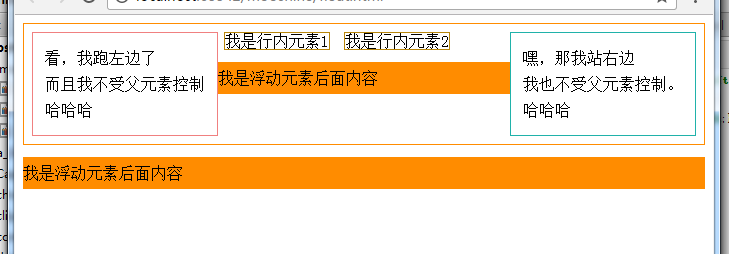
代码运行效果如下:

从上图效果看,float:left的元素跑到的左边,float:right的元素跑到了右边。
父元素内的两个span都围绕着左浮动元素,因为默认是text-align:left,如果设置text-align:right,两个span就会围绕右浮动元素。
两个浮动元素已经脱离了文档流,他们并没有撑开父元素的高度。并且其后的block元素也没有跟随在他们后面,而是跟随在非浮动元素的后面。
这已经使得我们的布局错落了,我们要想让浮动元素撑开父元素,回归文档流,就需要用到clear来实现这一效果。
二、clear both清除浮动
clear用来清除浮动,可以用在浮动元素上,也可以用在非浮动元素上。
clear:left用来清除左浮动,
clear:right用来清除右浮动,
clear:both清除所有的浮动。
三、clear 用在float元素上
我们把上面的fright元素给他添加一个clear both样式,
并将两个block的text-align改为left,这样效果看的更明显些。
.fright{
}.fafter{
|
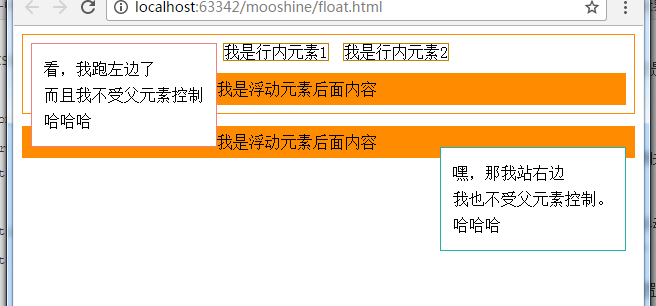
效果如下:

可以看到,右浮动元素的顶部是从左浮动元素的底部开始的。但是依旧没有撑开父元素,这说明应用在浮动元素上的clear both只是对浮动元素起作用,对文档流中的元素不起作用。
四、clear both应用在非浮动元素上
我们把clear both样式加在非浮动元素上面,注意只能加在display:block的块状元素上,在inline的行内元素上不起作用。
.fafter{
|
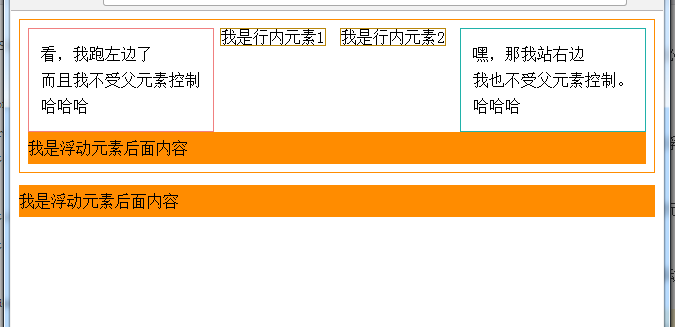
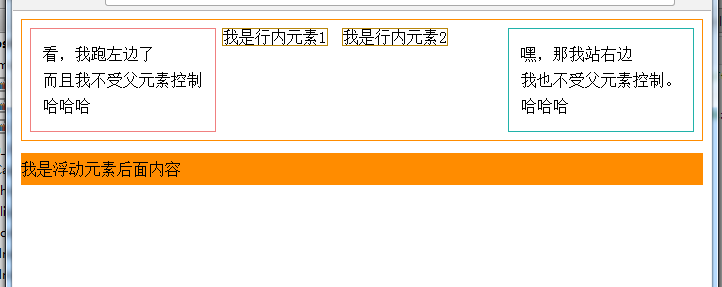
效果如下:

加在非浮动元素上的clear:both清除了浮动元素对其后面块状元素的影响,并且让浮动元素撑开了父元素。达到了一般布局的目的。
清除浮动这个功能样式我们还可以利用:before,after伪类来实现。
:after 伪类清除浮动的代码
.clearfix:after{
|
content属性是必须的,不能缺少。有content属性才能在父元素尾部添加内容。通过设置display:block使其成为块状元素。clear:both用来达到清除浮动的功能。
给fcont父元素添加clearfix样式后效果如下:

通过伪类实现的clear both清除浮动后,float元素可以撑开父元素,并且父元素后的块状元素也不受float影响了。但是父元素fcont内部的块元素还是受float影响。所以通过伪类实现clear both 清除浮动的功能,我们要避免在包含浮动的父元素中使用块状元素。
去除父元素内的块状元素后效果如下:

完美,实现了清浮动的效果。体现了clear both的价值了。
网上好多兼容性清浮动代码如下:
.clearfix{*zoom:1;}.clearfix:before,.clearfix:after{
}.clearfix:after{
} |
上面这段代码,据说是兼容到IE6,我觉得没必要用。反正从我进入前端这行到现在,我都没见过IE6浏览器,即使前些年在银行外包的时候用过最老的IE也是IE7。而现在兼容性要求最强烈的公司也最多要求到IE8,直接采用一行clearfix的清浮动,完全能满足我们的代码需求。
float和clear both的妙用,实现flex布局
先给个demo:float clear实现flex布局。
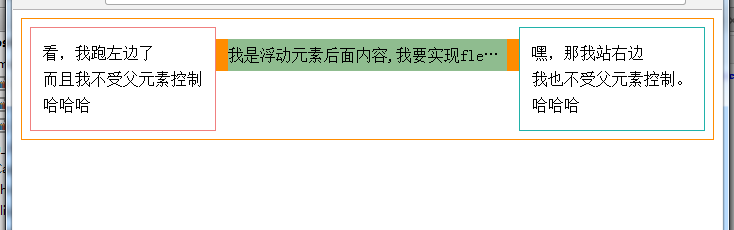
效果图如下:

你可以拖动浏览器大小,中间内容是不同的,跟横向的flex效果是一样一样的。他跟margin负值的双飞翼布局不同,margin负值是两侧的宽度是确定的,我们这个布局的妙处就是两个float元素的宽度是不确定的,根据内容自适应的宽度。
上一下代码
样式代码如下:
.dfcont{
.dfleft{
.dfright{
.dfafter{
.dclearfix{*zoom:1;}.dclearfix:after{
.dfinner{
|
html结构代码如下:
</div> |
跟clearfix加上*zoom:1后,测试兼容到IE7,IE6没测,猜测应该也兼容。
这个布局实现的原理就是,根据block元素虽然不会围绕float元素,但是他的内容区域会被float元素的宽度所占据。所以我们就可以利用这一点,让block元素的内容自适应剩余的宽度,达到flex:1弹性布局的特性。
float clear both结语
对于有一定经验的前端来说,float,clear both再熟悉不过了,但是孰能生巧,只有深刻理解他们的原理,才能在基础用法上升华出更优秀的布局。
转载自:妹纸前端-www.webfront-js.com. --- http://www.webfront-js.com/articaldetail/48.html
以上是 flex 兼容IE8,flex兼容IE7,通过clear both清除浮动和float 实现兼容IE的flex布局 的全部内容, 来源链接: utcz.com/a/60458.html