js中this的绑定情况以及如何改变this的指向
友情提示:this只有在执行的时候才能确认,定义时无法被确认
this的介绍:
this是一个关键字,类似于变量但不是变量,也不是属性名,JavaScript的语法不允许给this赋值。和变量不同,关键字this没有作用域的限制,嵌套的函数不会从调用它的函数中继承this。如果嵌套函数作为方法调用,其this的值指向调用它的对象。如果嵌套函数作为函数调用,其this值不是全局对象就是undefined(非严格模式下是全局对象(即window对象),严格模式下是undefined)。很多人误以为调用嵌套函数时,this会指向调用外层函数的上下文。如果你想访问这个外部函数的this值,需要将this的值保存在一个变量中,这个变量和内部函数都同在一个作用域内。
this的绑定:
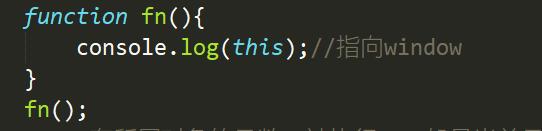
默认绑定(严格模式下,不能将全局对象用于默认绑定)
没有明确隶属对象(明确主人)的函数,被直接执行,一般都是window

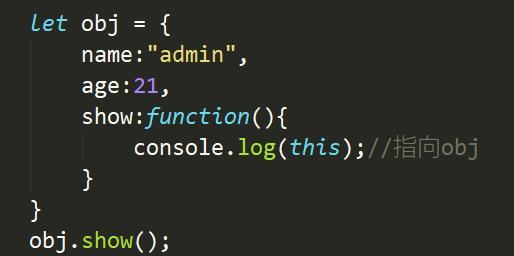
隐士绑定
有所属对象的函数,被执行时,一般是当前函数的所属对象;隐士绑定中存在着隐士丢失。

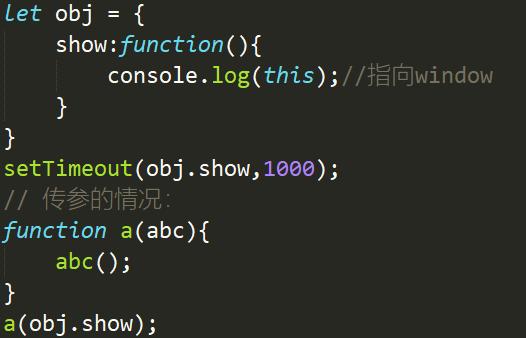
隐士丢失:不管这个函数是谁的,有没有所属对象,只要作为参数传递,通过参数执行这个函数(参数中的这个函数称为回调函数),一般情况下都是window
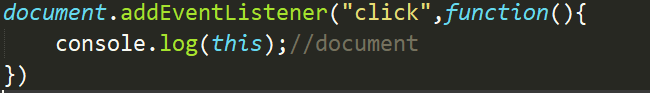
注意:不是所有的回调函数中的this都指向window,某些特殊情况下(在事件监听式绑定中),被系统修改了
new绑定
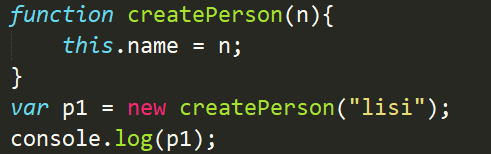
如果函数或者方法调用之前带有关键字new,它就构成构造函数调用。对于this绑定来说,称为new绑定。

new关键字的内部执行原理:
1> 自动创建一个新对象,在内存中
2> 改变了函数内部的this的指向,改成了第一步创建的新对象
3> 执行函数内部的代码,并且将第一步创建的对象的__proto__与实例的prototype进行了关联
4> 检查当前函数是否主动返回对象,如果没有,则返回第一步创建的新对象
显示绑定
采用call()和apply(),通过传入一个对象(若为基本类型,会被封装函数转为对象),将this绑定到该对象。
如何改变this的指向this在函数中,修改函数的指向,配合函数的方法实现修改:以下是几种方法的使用方式:
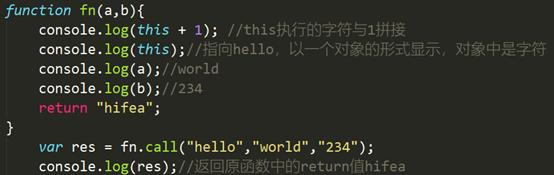
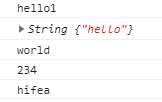
call方法的使用方式语法:函数名.call()
参数:第一个参数是,修改之后的this指向;后面的所有参数:表示函数中正常传递的实参,可以省略,也可以传多个
功能:修改原函数中的this指向,但是只是在当前call执行的时候,修改了
返回值:元函数的返回值
是否修改了原函数:没有修改


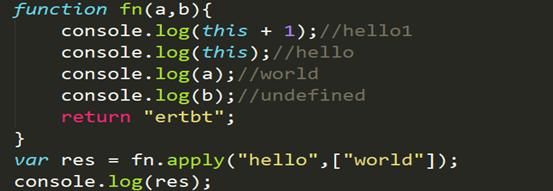
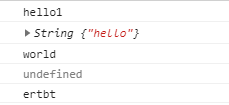
apply方法的使用方式:语法:函数.apply()
参数:第一个参数是:修改之后的this指向
第二个参数是:数组,这个数组中所有的数据,被自动展开之后,整体传入了原函数,可以省略,省略时为undefined
功能:修改原函数中的this指向,但是只是在当前apply执行的时候修改了
返回值:原函数的返回值
是否修改了原函数:没有修改原函数


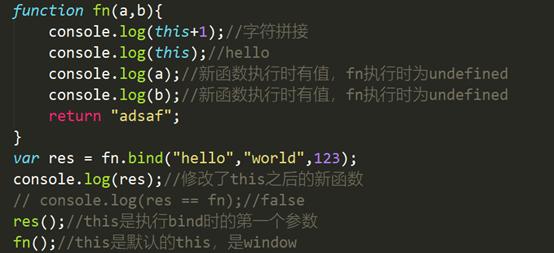
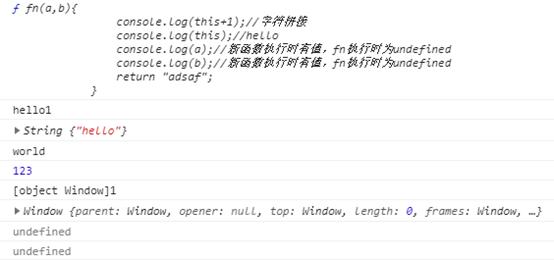
bind方法的使用方式:语法:函数名.bind()
参数:第一个参数是:修改之后的this指向
后面的所有参数:表示想函数中正常传递的实参,可以省略,也可以传多个
返回值:修改了this之后的新函数
是否修改了原函数:没有修改


以上是 js中this的绑定情况以及如何改变this的指向 的全部内容, 来源链接: utcz.com/a/60204.html