前端面试基础题(this、原型、原型链、作用域、vuex等等)
#之前的面试我都没有记,也没有写。我想把这次的总结一下
##相等和全等
相等:先强制转换变量类型,再比较
全等:不转换类型,一旦类型不同,就是不全等。
##原型和原型链
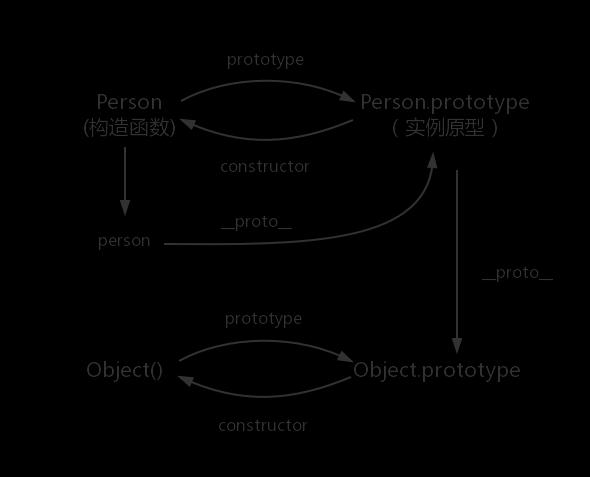
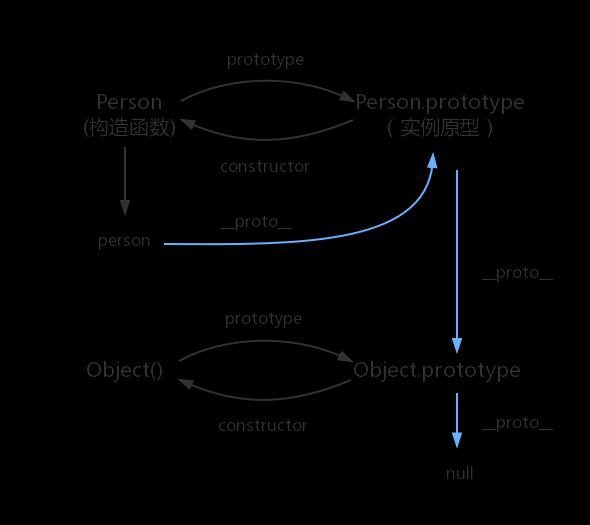
**原型的概念:**每一个JavaScript对象(除null)创建的时候,就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。
__proto__这是每个对象都会有的属性,这个属性指向该对象的原型,每个原型都有一个construtor属性指向该关联的构造函数
原型链:每个对象都会在其内部初始化一个属性,就是prototype(原型)这个属性指向函数的原型对象,当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去prototype里找这个属性,这个prototype又会有自己的prototype,于是就这样一直找下去
简单的回顾一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么假如我们让原型对象等于另一个类型的实例,结果会怎样?显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立。如此层层递进,就构成了实例与原型的链条。这就是所谓的原型链的基本概念。——摘自《javascript高级程序设计》

关系:instance.constructor.prototype = instance.proto
##数组的基本操作
1.concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,仅会返回被连接数组的一个副本
2.join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的,默认使用’,'号分割,不改变原数组。
3.push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。末尾添加,返回的是长度,会改变原数组
4.pop() 方法用于删除并返回数组的最后一个元素。返回最后一个元素,会改变原数组。
5.shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。返回第一个元素,改变原数组。
6.unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。返回新长度,改变原数组。
7.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。返回选定的元素,该方法不会修改原数组。
8.splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。splice() 方法会直接对数组进行修改。
9.sort 排序,按照 Unicode code 位置排序,默认升序
10.reverse() 方法用于颠倒数组中元素的顺序。返回的是颠倒后的数组,会改变原数组。
11.indexOf 和 lastIndexOf
都接受两个参数:查找的值、查找起始位置
不存在,返回 -1 ;存在,返回位置。indexOf 是从前往后查找, lastIndexOf 是从后往前查找。
12.substring() 和 substr()
相同点:如果只是写一个参数,两者的作用都一样:都是是截取字符串从当前下标以后直到字符串最后的字符串片段。
不同点:第二个参数
substr(startIndex,lenth): 第二个参数是截取字符串的长度(从起始点截取某个长度的字符串);
substring(startIndex, endIndex): 第二个参数是截取字符串最终的下标 (截取2个位置之间的字符串,‘含头不含尾’)。
##作用域
作用域就是变量与函数的可访问范围
js的作用域靠函数来形成,也就是说一个函数的变量在函数外不可访问
1.全局作用域
任何地方都能访问到的对象拥有全局作用域,
1.函数外面定义的变量拥有全局作用域
2.(没有使用var关键字)未定义直接赋值的变量自动声明为拥有全局作用域(即使在函数内部也是全局)
3.window对象的属性拥有全局作用域
2.局部作用域
变量在函数内声明,变量为局部作用域。
局部变量:只能在函数内部访问。
因为局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。
局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。
3.ES6块级作用域
ES5只有全局作用域和函数作用域,没有块级作用域,
let声明的变量可以将变量绑定到所在的任意作用域中。({ … }内部)
使用let声明的变量不会被提升
##this的指向问题
我觉得他们写的挺好我就不总结啦
https://blog.csdn.net/qq_37467034/article/details/78311591
https://blog.csdn.net/xuehangongzi/article/details/80841167
##一个div水平垂直居中
水平居中
1.元素为行内元素,设置父元素text-align: center;
2.元素宽固定,左右设margin:auto;
3.元素为绝对定位父元素设相对定位,元素left:0; right:0; margin:auto;
4.flex布局justify-content:center;
垂直居中
1.display:table-cell,将块元素转化为单元格,然后加上vertical-align:middle;
2.flex布局align-item:center;
3.绝对定位bottom:0; top: 0; margin:auto;
4.绝对定位固定高度时top:50%; margin-top为高度的负一半
5.文本垂直居中行高为height
水平垂直居中
1.绝对定位top:50%;left:50%;transform:translate(-50%, -50%);
2.盒子有固定的宽和高 margin:auto
##vuex
上一篇详细写了
以上是 前端面试基础题(this、原型、原型链、作用域、vuex等等) 的全部内容, 来源链接: utcz.com/a/60199.html







