CSS 整理
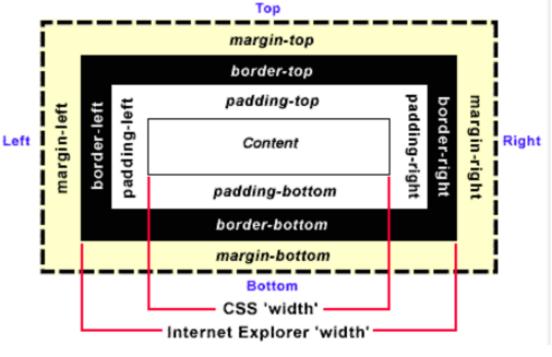
CSS盒子模型:
更多详情>>>
CSS权重:
- CSS权重指的是样式的优先级,有两条或多条样式作用于同一个元素,权重高的那条样式对元素起作用,权重相同的样式,后写的样式会覆盖前面写的样式。
权重的等级:
- !important—加在样式属性值后,权重值为10000(最高)
- 内联样式—权重值为1000
- ID选择器—权重值为1000
- 类,伪类和属性选择器—权重值为10
- 标签选择器和伪元素选择器—权重值为1
- 通用选择器(*)子选择器(>)相邻选择器(+)同胞选择器(~)—权重值为0
以上是 CSS 整理 的全部内容, 来源链接: utcz.com/a/60129.html