CSS那些事——浮动
块元素在页面中默认是上下排列,根据我们排版布局需要会使用float浮动这一属性横向排列布局。
我最早认识浮动float这一属性是学习css布局的时候,那时对于浮动的第一认识是给上下排列的元素添加这个属性时会让上下排列的元素横向排列,从而达到想要的效果。随着后面逐步的学习,我对float这个属性有了更加深刻的了解。
float:属性值:
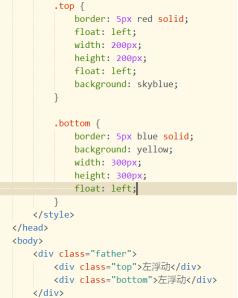
left:元素向左浮动
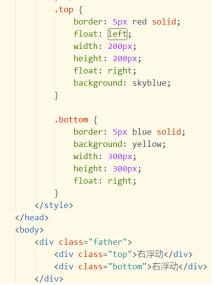
right:元素向右浮动
none:浮动默认值
inherit:从父元素继承float属性(本身浮动是不可以继承的,如果你想要继承,可以给子元素添加float:inherit;)
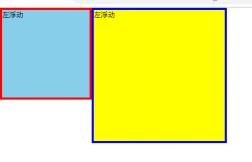
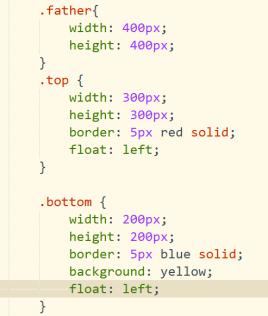
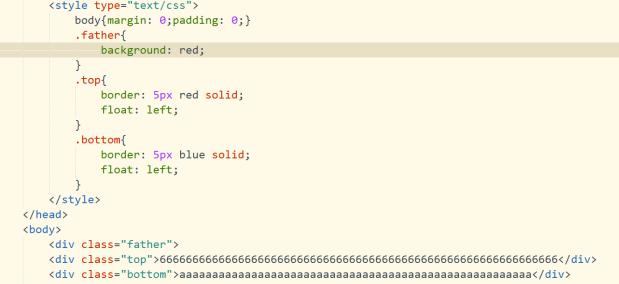
float属性 让添加该属性的元素脱离文档流,

向左或向右移动到下一个有浮动属性的元素旁边;



如果左右没有其他有浮动属性的标签,会移动到父元素(父元素默认为body)的左侧边缘或者右侧边缘;

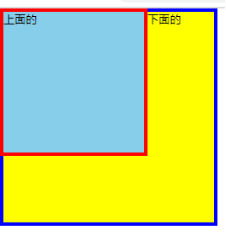
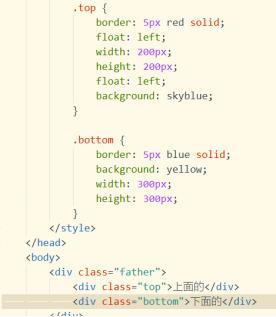
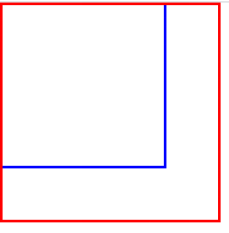
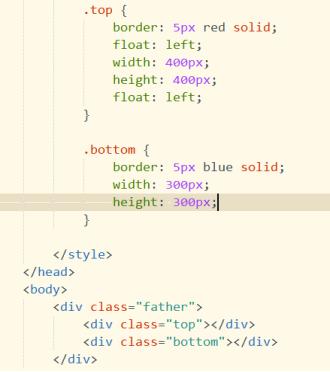
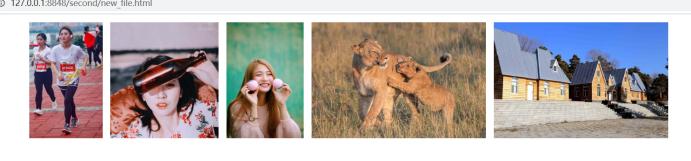
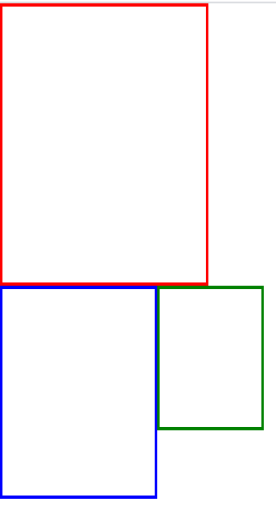
添加浮动属性后的元素不占据文档的位置,会覆盖到他下方元素的上面 就像这样:

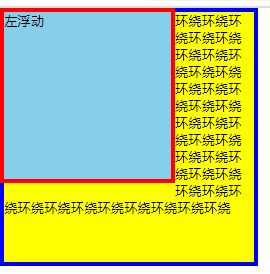
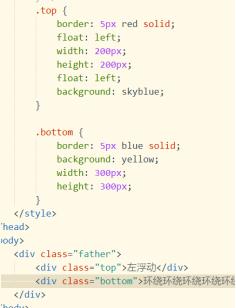
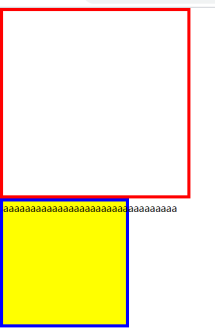
而且下方边元素的文字会环绕浮动的元素显示;(看下图)

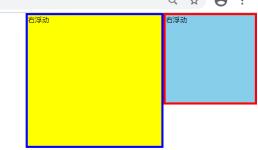
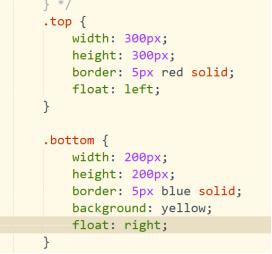
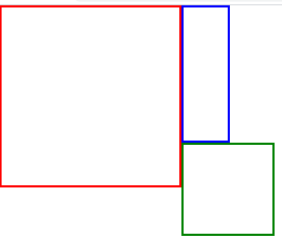
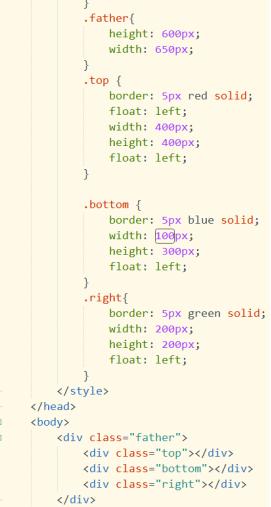
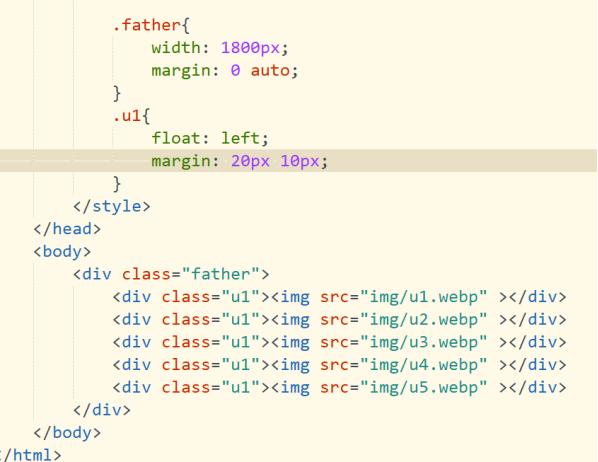
当多个元素浮动横向排列时空间不足会把多余的元素挤到下一行排列。

但是如果浮动元素大小不一样,被挤下去的元素可能会被其他浮动元素卡住。

以上就是基本的关于浮动的使用,那么我们可以利用浮动,做哪些页面效果呢?比如:百度图片那些横向排列的效果

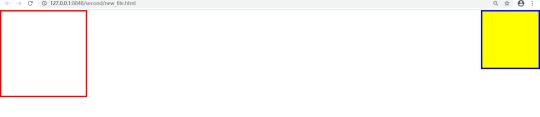
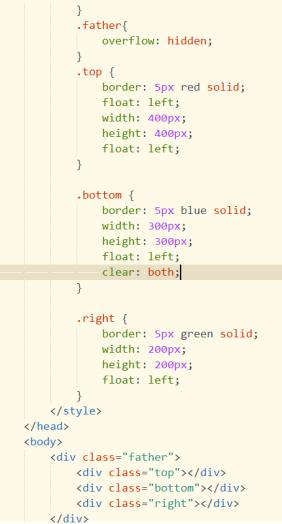
浮动虽然可以很快速的让我们把页面搭建出来,但是浮动还是会引起一些小的问题,什么问题呢?就是当在包含结构下面,所有的子元素浮动,父元素没有高度的时候,子元素的浮动飘起来不占据空间,就会让父元素高度塌陷
父元素高度为0,这样的话就很影响我们的页面排版,想要解决这个问题,可以用clear清除浮动来解决,我们先来认识一下什么是清除浮动
clear,用来规定元素哪边不允许出现浮动。 clear清除浮动只能影响自己,不能影响别的元素。
clear:属性值
left:左侧不允许出现浮动
right:右侧不允许出现浮动
both:左右两侧都不允许出现浮动
none:默认值,允许浮动出现在两侧
可以让添加了浮动横向排列的元素再次变成竖向排列,但是要注意:如果添加clear属性的元素同时有float属性,虽然它会竖向排列但是它还是脱离文档流的,不占据文档位置的。

那利用clear怎么解决刚才提到的父元素高度塌陷问题呢?
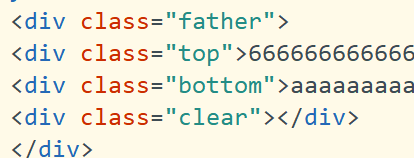
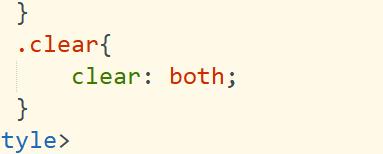
解决办法:给父元素尾部添加一个空标签,给一个clear:both来清除浮动;不过这种方法容易造成代码冗余,不利于优化。

![]()
解决方法不止这一种,这是缺点比较大的一种,想要知道更多解决办法,可以看我下一篇博客有更多其他的解决办法。
以上是 CSS那些事——浮动 的全部内容, 来源链接: utcz.com/a/59923.html







