js ==比较类型转换的问题?
先跑一遍三个小题目, 是否符合自己的预期
0==[]![]==[]
'0'==[]
如果有大佬 全答对,请解释一波 '0'==[] 这个是怎么做比较的;
另外附上能解释 第1,2题目 的文章
https://segmentfault.com/a/11...
第三题实在不懂...求解释~~
回答

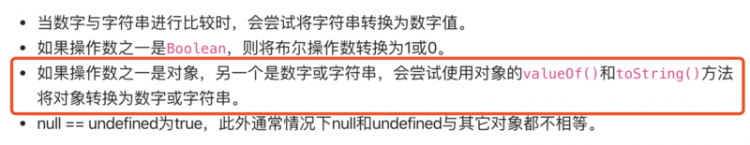
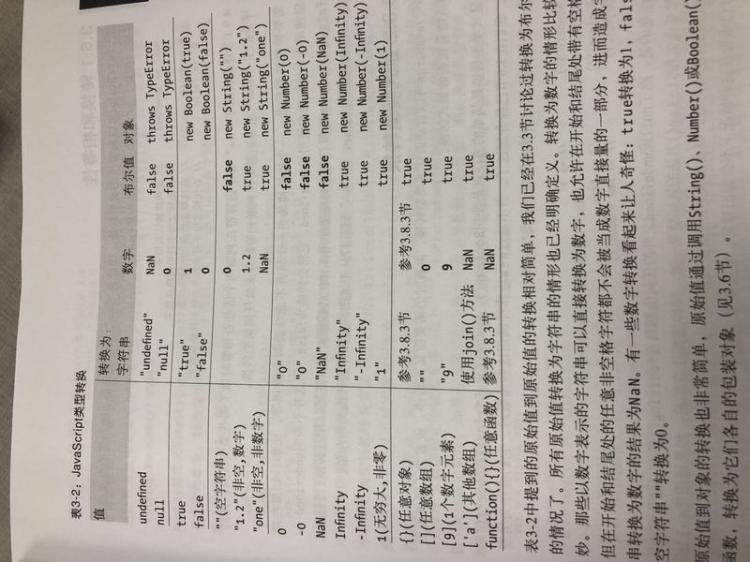
数组(也是对象)和数字、字符串比较,要转为字符串后比较。
Array检查valueOf,没有返回原始值(返回的是[]),所以调用toString,得到空串'', '' == '0'是false
0==[] //1![]==[] // 2
'0'==[] // 3



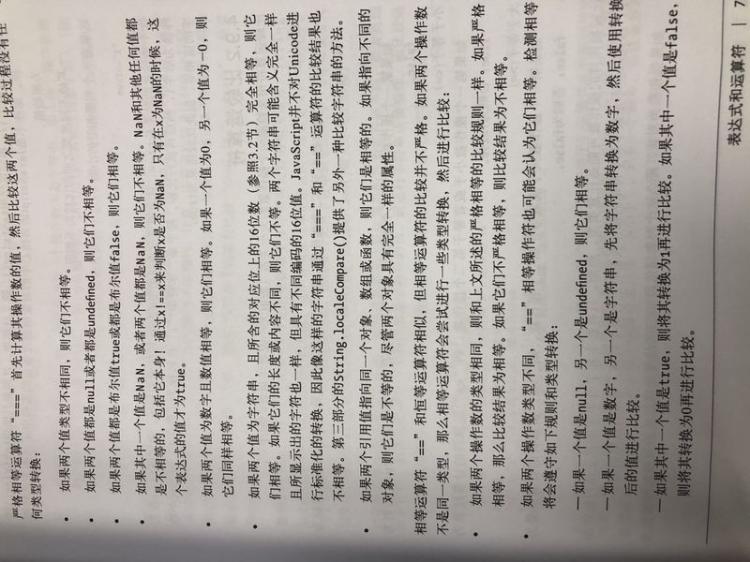
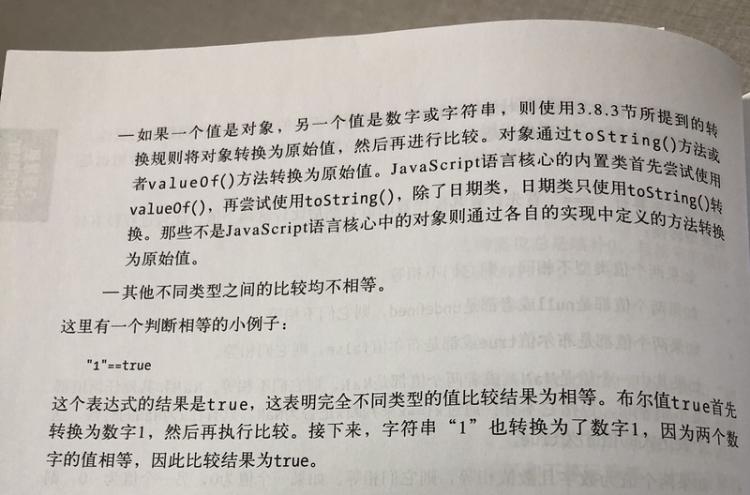
1.数字和对象比较,对象转成原始值,[]调用valueOf方法输出的原对象,再调用toString方法转成原始值’‘,演变成0=='',数字和字符串比较,字符串转为数字,演变成0==0,输出为 true
2.!取反操作符优先级高于==,[]转成布尔值true,取反后为false,![]==[] 变成 false==[],[]转成原始值为'',演变成false=='', false转成数字0,演变成0=='',数字和字符串比较,字符串转为数字,演变成0==0,输出为 true
3.[]转成原始值为'',演变成'0'=='',那么就是字符串之间的比较了
查看 Equality Operators 11.9.3的部分
- If Type(_x_) is either String or Number and Type(_y_) is Object, return the result of the comparison x == ToPrimitive(_y_).
js">'0' == [] // falsevar a = [];
a.valueOf = () => '0';
'0' == a; // true
个人认为如果一个设计违反多数人的直觉,很多时候造成心智负担,那它就不是个好设计
以上是 js ==比较类型转换的问题? 的全部内容, 来源链接: utcz.com/a/59918.html