CSS定位与浮动

CSS定位与浮动
定位浮动:解决了多个块元素能在一行显示。
一、CSS定位:
Position:定位
取值:static、relative、absolute、fixed、sticky
1、static:默认值。静态定位的元素不会受到left、right、top、bottom影响
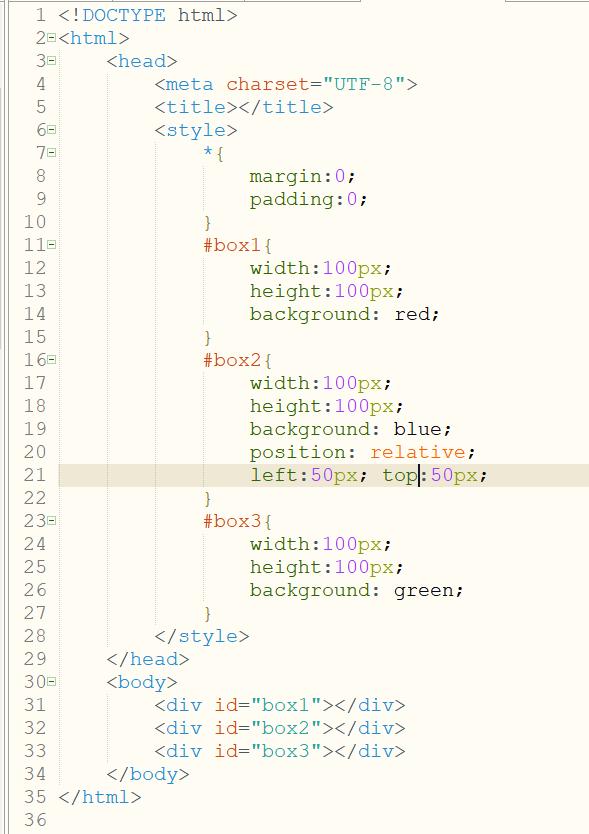
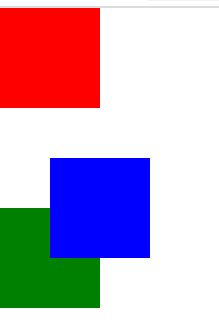
2、relative:相对定位(可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变)
(1)如果没有定位偏移量,对元素本身没有影响。
(2)不使元素脱离文档流。
(3)不影响其它元素布局。
(4)left、right、top、bottom相对于当前元素自身进行偏移。
运行结果:
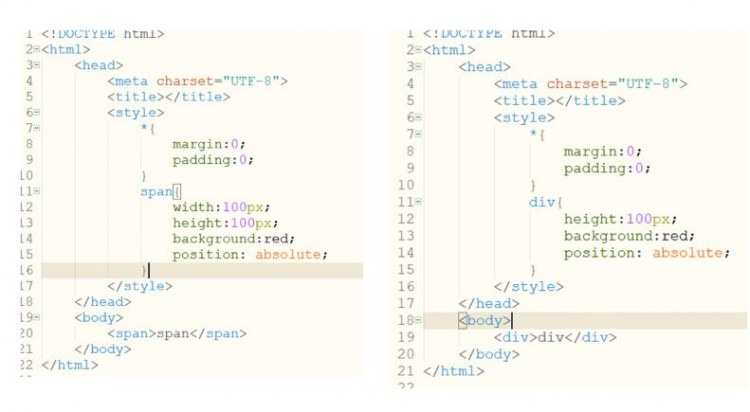
3、absolute:绝对定位
(1)使元素脱离文档流
(2)使内联元素支持宽高(让内联具备块的特性)
(3)使块元素默认款根据内容决定(让块具备内联的特性)
(4)如果有定位祖先元素,相对于定位祖先元素进行偏移;没有定位为祖先元素相对于整个文档发生偏移。
注:如果祖先元素中有多个元素具备定位模式,那么是以离自己最近的祖先元素进行偏移。
运行结果:
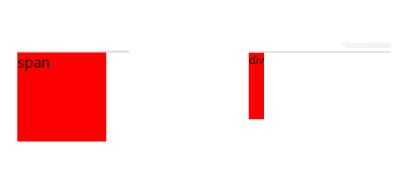
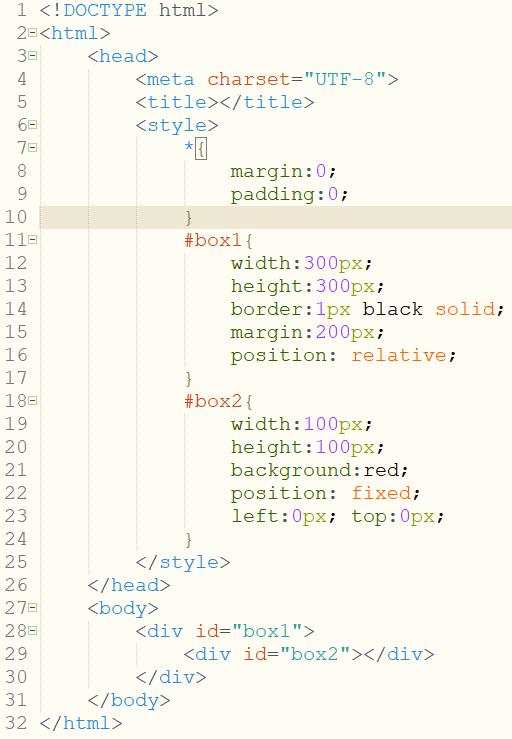
4、fixed:固定定位
(1)使元素完全脱离文档流。
(2)使内联元素支持宽高(让内联具备块的特性)
(3)使块元素默认款根据内容决定(让块具备内联的特性)
(4)相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响,不会受到祖先元素的影响。
运行结果:
5、stiky:黏性定位
在没有到达指定位置的时候,是没有定位效果的;到达指定位置,就成了固定模式。
注:定位偏移量:left、right、top、bottom;不能单独使用,必须配合定位模式。
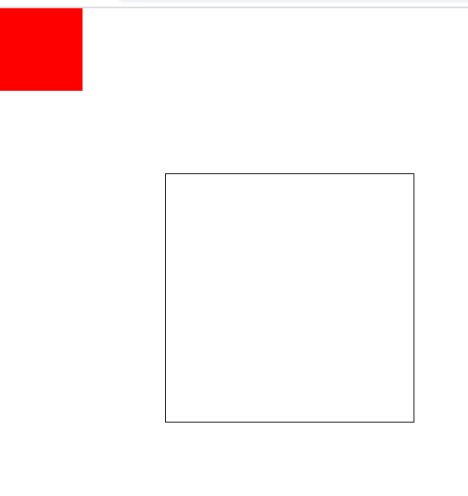
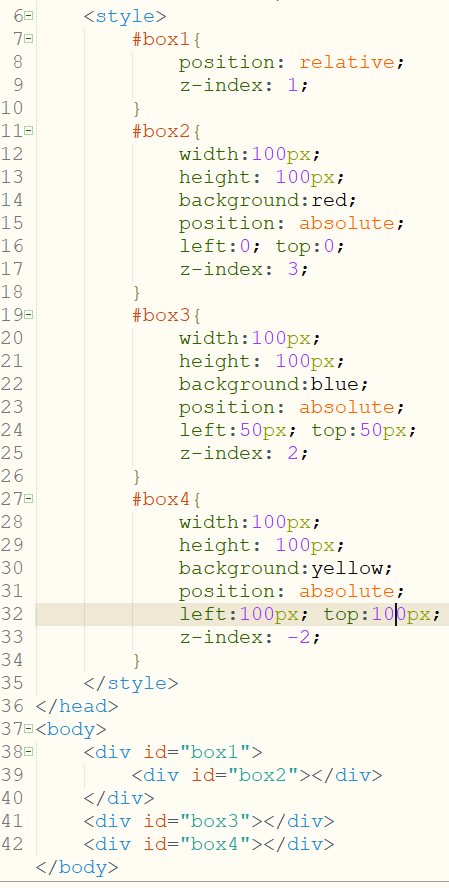
Z-index:定位层级
默认层级为0
取值为数值,可以取正值也可取负值。值大在上面显示,值小在下面显示。
运行结果:
二、浮动(float)
1、float特性
加浮动的元素会脱离文档流,会沿着父容器靠左或者靠右排列,如果之间已经有了浮动元素,会挨着浮动的元素进行排列。
2、float取值:left、right、none
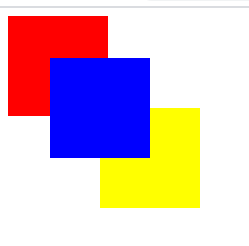
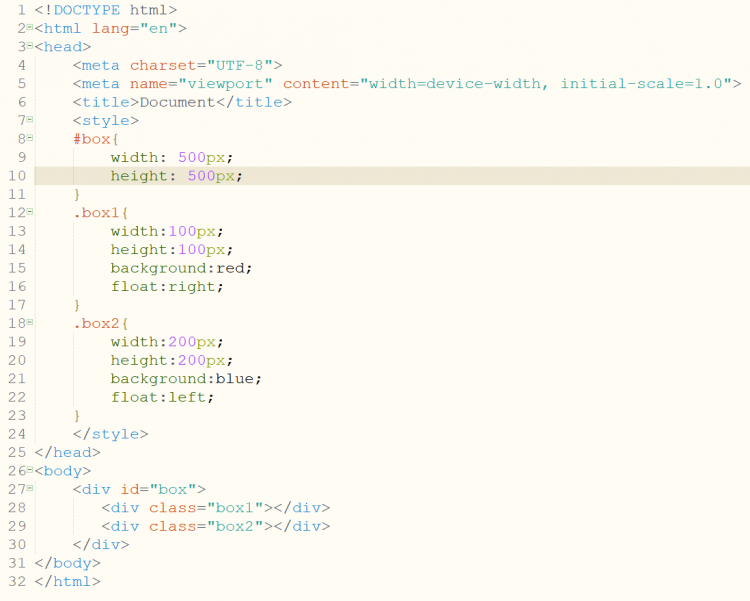
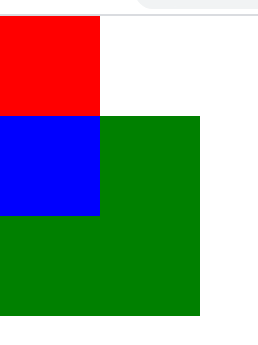
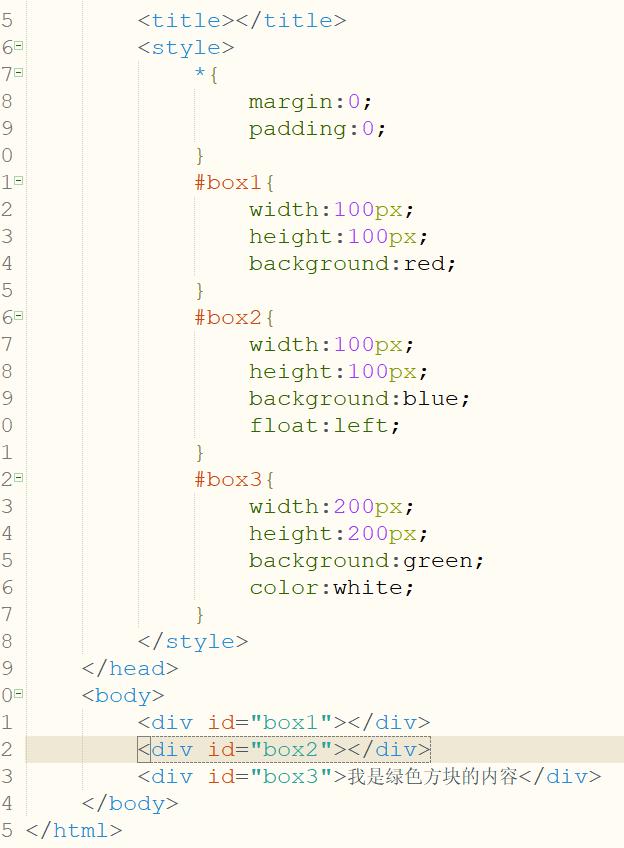
运行结果:
3、float注意点:
(1)只会影响后面元素。
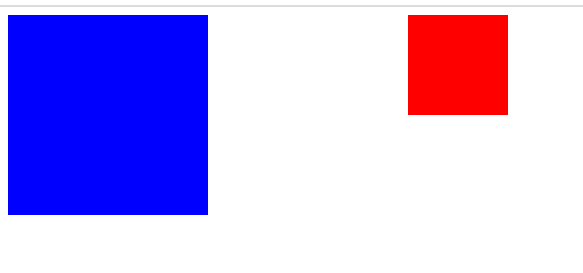
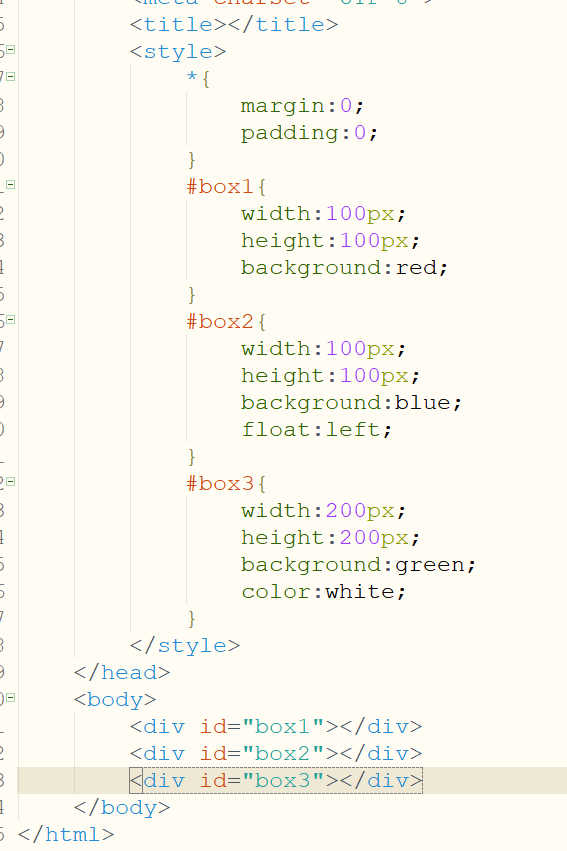
运行结果:
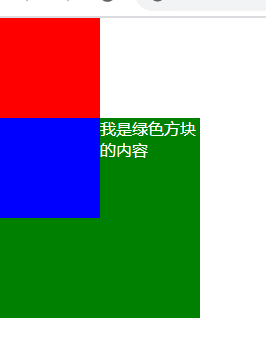
(2)内容默认提升半层。
运行结果:
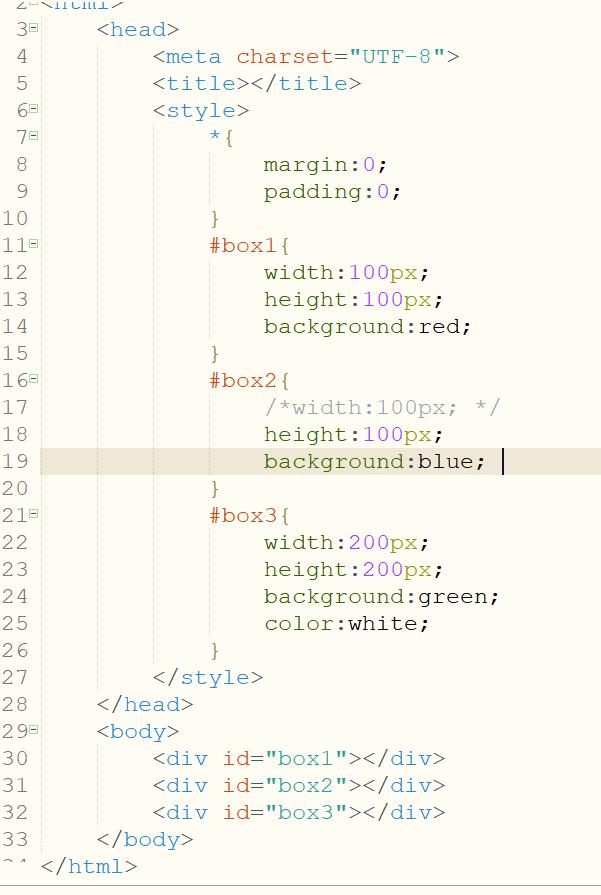
(3)默认宽根据内容决定。
运行结果:
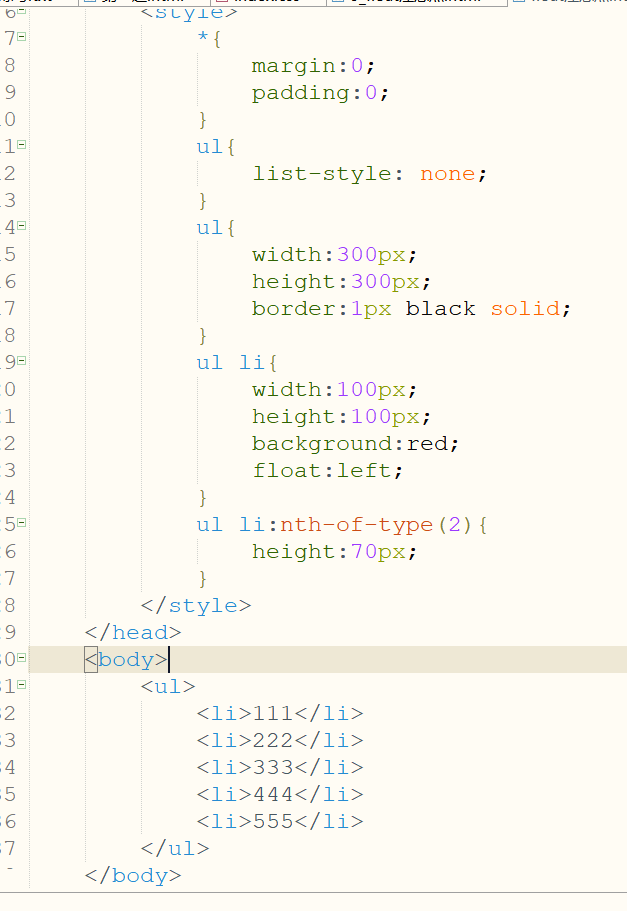
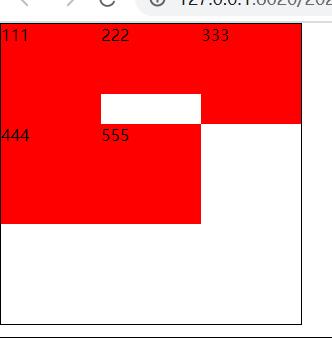
(4)换行排列。当容器放不下时,会换行排列。(尽量让浮动的元素高度统一)
运行结果:
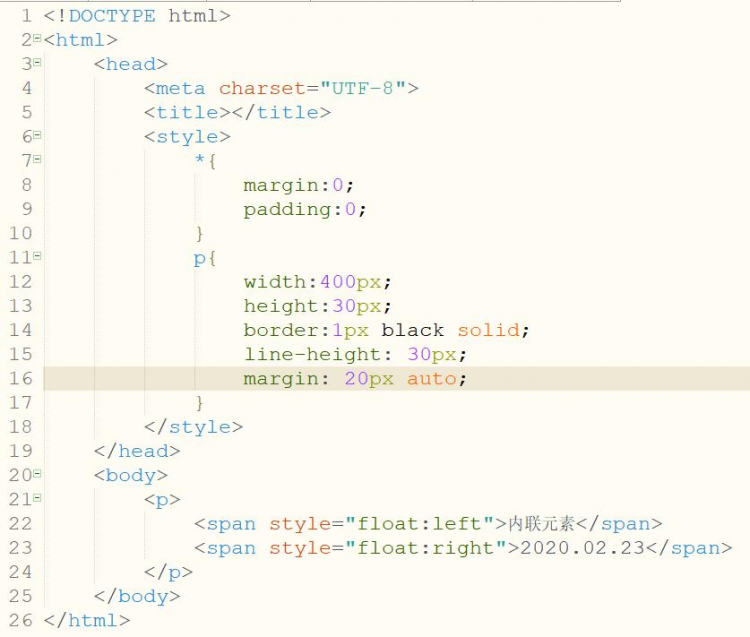
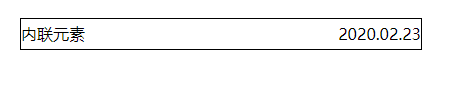
(5)主要给块元素添加;但也可以给内联元素添加。
运行结果:
4、清除浮动
(1)解决上下排列问题。
利用clear属性清除浮动
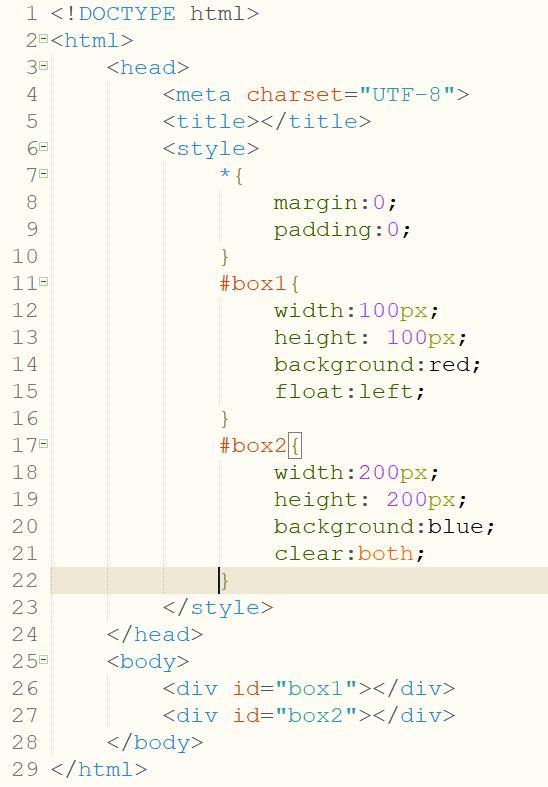
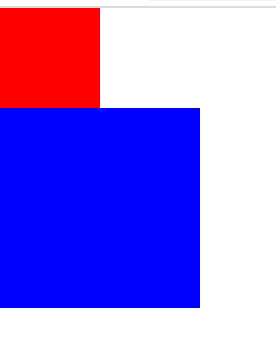
Clear:left、right、both(常用,左右浮动都清除)
运行结果:
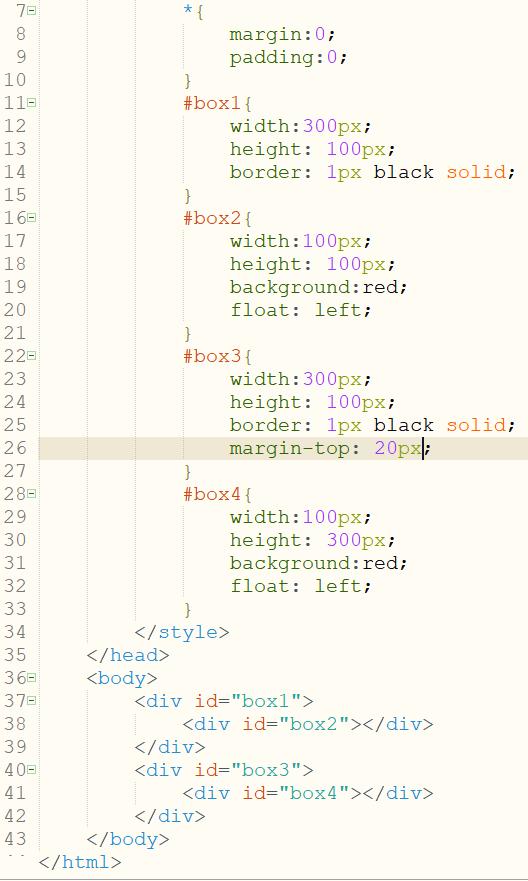
(2)解决嵌套问题
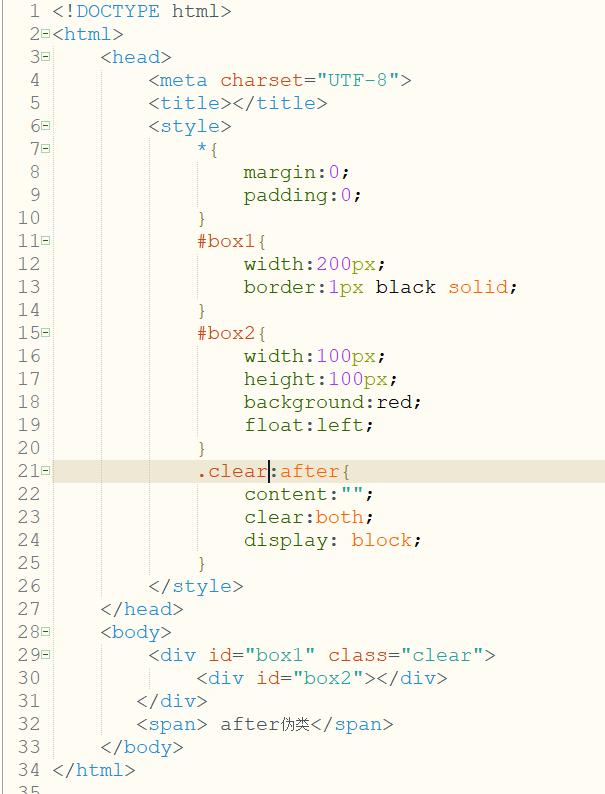
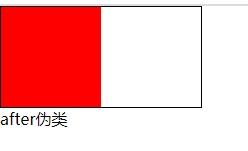
<1> after伪类:目前各大公司的做法。
运行结果:
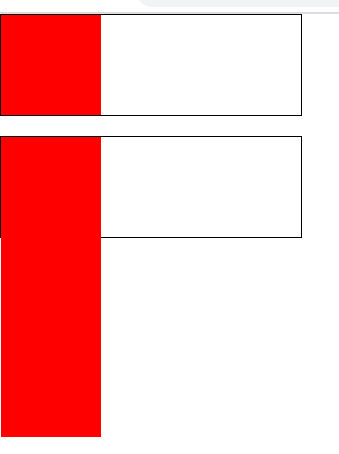
<2> 固定宽高:不推荐,不能把宽度固定,不适合做自适应效果。
运行结果:
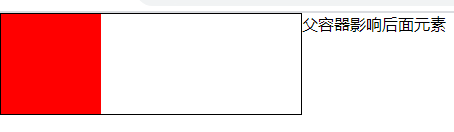
<3> 父元素浮动:不推荐,父容器会影响到后面。
运行结果:

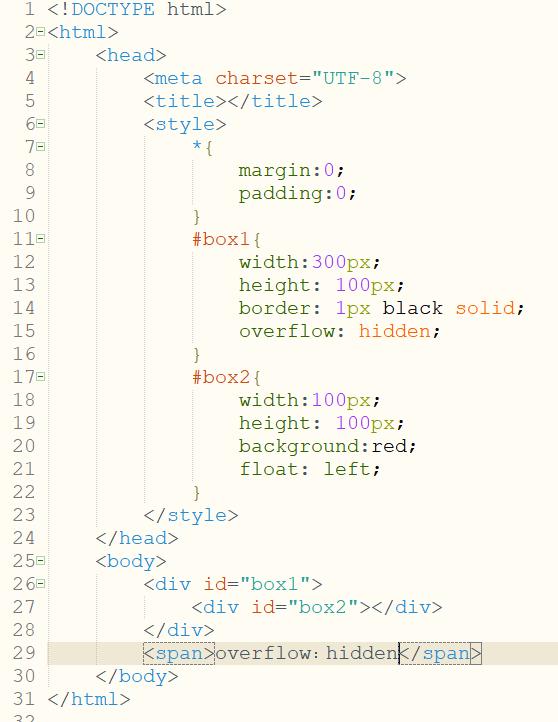
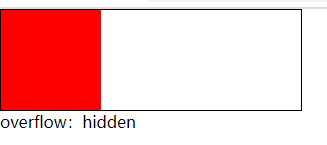
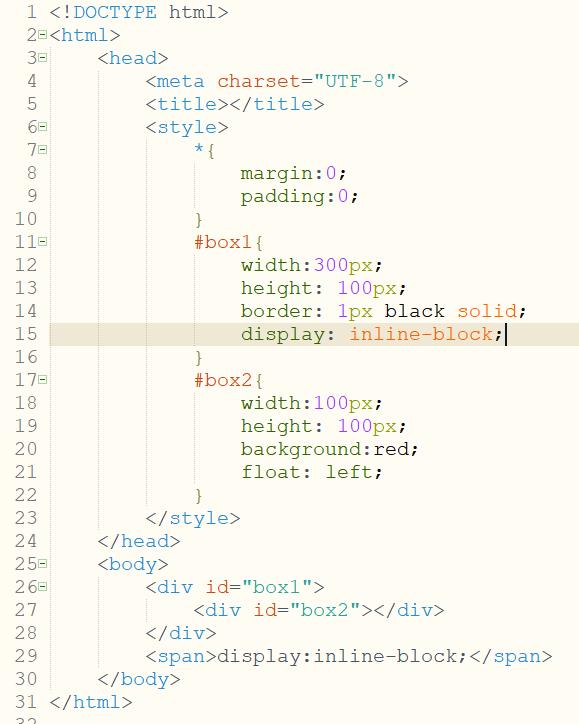
<4> overflow:hidden:(BFC规范)如共有子元素溢出会受到影响。
运行结果:
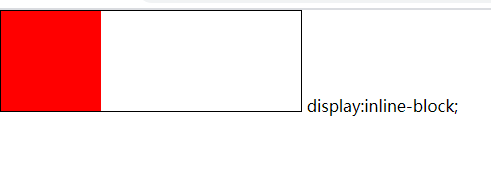
<5> display:inline-block:(BFC规范)父容器会影响到后面。
运行结果:

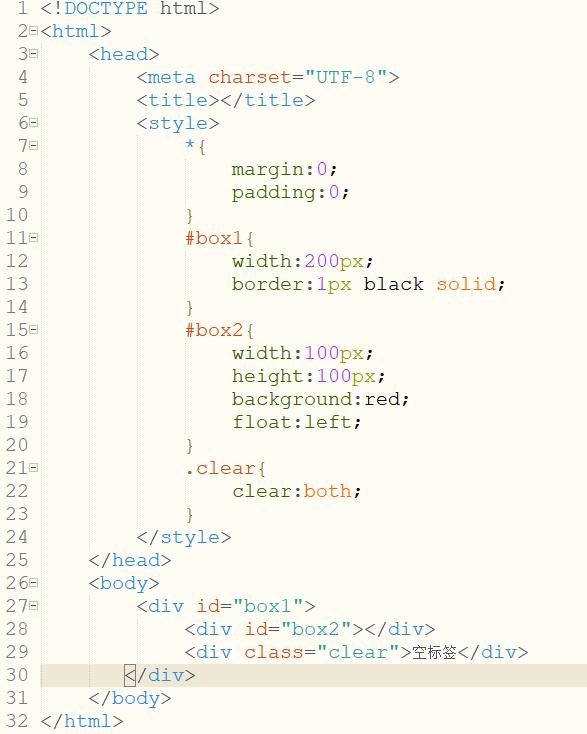
<6>空标签:不推荐,会多添加一个标签。
运行结果:
(3)清除浮动注意的问题:
Clear:both,这个属性只能给快、块标签添加;after伪类添加的内容默认为是内联元素。
块元素是存在margin-top传递问题的,但是浮动的块元素不存在传递问题。
以上是 CSS定位与浮动 的全部内容, 来源链接: utcz.com/a/59868.html