vue页面刚进来是登录页,点击登陆后跳转到首页
app.vue
<template> <div id="app">
<login></login>
<router-view/>
</div>
</template>
<script>
import login from "./components/login/login.vue"
export default {
name: 'App',
components:{
login
}
}
</script>
login.vue
<template> <div class="login">
<form action="">
<input type="text" placeholder="请输入用户名/邮箱/手机号"><br>
<input type="password" placeholder="请输入密码">
<router-link :to="{name:'Tabbar'}"><input type="button" value="登陆" class="btn"/> </router-link>
</form>
</div>
</template>
tabbar.vue
<template> <div class="tabbar">
<child @back="getValue" mark="home" :sel="select" title="首页">
<img src="../assets/ic_tab_home_normal.png" slot="active"/>
<img src="../assets/ic_tab_home_active.png" slot="normal"/>
</child>
<child @back="getValue" mark="team" :sel="select" title="团队">
<img src="../assets/ic_tab_subject_normal.png" slot="active"/>
<img src="../assets/ic_tab_subject_active.png" slot="normal"/>
</child>
<child @back="getValue" mark="salary" :sel="select" title="佣金">
<img src="../assets/ic_tab_status_normal.png" slot="active"/>
<img src="../assets/ic_tab_status_active.png" slot="normal"/>
</child>
<child @back="getValue" mark="check" :sel="select" title="考核">
<img src="../assets/ic_tab_group_normal.png" slot="active"/>
<img src="../assets/ic_tab_group_active.png" slot="normal"/>
</child>
<child @back="getValue" mark="personal" :sel="select" title="我的">
<img src="../assets/ic_tab_profile_female_normal.png" slot="active"/>
<img src="../assets/ic_tab_profile_female_active.png" slot="normal"/>
</child>
</div>
</template>
<script>
import child from "./child"
export default {
components: {
child
},
data: function () {
return {select: "home"}
},
methods: {
getValue: function (n) {
this.select = n;
}
}
}
</script>
index.js
import Vue from 'vue'import Router from 'vue-router'
import Tabbar from '@/components/tabbar'
import Home from '@/components/home/home'
import Classify from '@/components/classify/classify'
import Team from '@/components/team/team'
import Salary from '@/components/salary/salary'
import Check from '@/components/check/check'
import Personal from '@/components/personal/personal'
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [
{
path: '/tabbar',
name: 'Tabbar',
component: Tabbar,
},
{
path: '/home',
name: 'Home',
component: Home,
},{
path: '/salary',
name: 'Salary',
component: Salary,
redirect: {name: 'TermSearch'},
children:[
{path:"termSearch",name: 'TermSearch',component:TermSearch},
{path:"termAnalyse",name: 'TermAnalyse',component:TermAnalyse}
]
},
{
path: '/check',
name: 'Check',
component: Check,
redirect: {name: 'PersonWarn'},
children:[
{path:"personWarn",name: 'PersonWarn',component:PersonWarn},
{path:"teamWarn",name: 'TeamWarn',component:TeamWarn}
]
},
{
path: '/personal',
name: 'Personal',
component: Personal
},
]
})

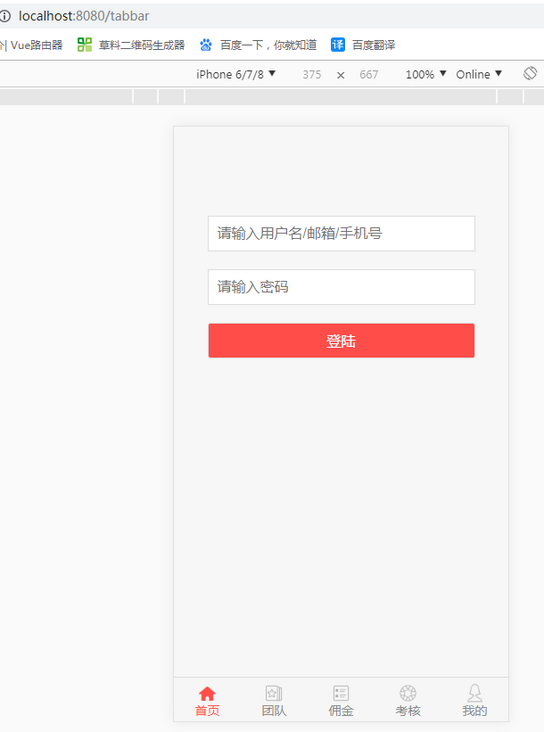
点击登陆后跳转到首页

这是点击登陆后的效果,路由跳转到tabbar,login页面却还在,首页页面也没显示;
点击首页,home页面显示,tabbar又不显示了
是不是登录页面不能在app.vue里指定
求大佬指点
回答:
路由index.js
...const router = new Router({
routes: [
{
path: '/login',
name: 'Login',
component: () => import('@/components/login/login')//路由懒加载方式
},
{
path: '/home',
name: 'Home',
component: () => import('@/components/home/home'),
}
...其他路由
]
})
router.beforeEach((to, from, next) => {
//用你的方式获取登录的用户信息
const userinfo = localStorage.userinfo
if(userInfo || to.name === 'Login'){
//如果存在用户信息,或者进入的页面是登录页面,则直接进入
next()
}else {
//不存在用户信息则说明用户未登录,跳转到登录页面,带上当前的页面地址,登录完成后做回跳,
//如未登录用户进入用户中心的页面地址,检测到未登录,
//自动跳转到登录页面,并且带上用户中心的页面地址,登录完成后重新跳到个人中心页面。
next({
name: 'Login',
query: {
redirect: to.path
}
})
}
})
export default router
Login登录组件
//login登录方法toLogin(){
//其他的校验逻辑
//...
//获取未登录的时候跳到登录页面的redirect地址
const redirect = this.$route.query.redirect
if(redirect){
//存在回跳地址就回跳
this.$router.push(redirect)
}else{
//否则就跳到默认的首页
this.$router.push({
name: 'Home'
})
}
}
回答:
静下来想想,就是框套框套框,我是这样解决的:
1、创建一个大框架(app.vue文件),然后里面有两个组件(login.vue和tabbar.vue)。
2、在login.vue中,点击登录按钮后,使用this.$router.replace({path:'/你tabbar组件的路径'})。
3、在tabbar.vue里面写<router-view /> 子组件是其它页。
4、定义tabbar组件的默认显示某个子组件就好了。
app.vue:
<template>
<div>
<router-view></router-view></div>
</template>
tabbar.vue:
<template>
<div>
<router-view></router-view>
<!-- 下面写导航 -->
</div>
</template>
router.js路由表:
<script>
import app from '../app.vue'; //这是大的框架,用来放login和tabbar组件
import login from '../login.vue';
import tabbar from '../tabbar.vue';
//引入所有子组件...
var router=new VueRouter({
routes:[ {path:'/',redirect:'login'},
{path:'/login',component:login},
{path:'/index',component:tabbar,
children:[
{path:'/',redirect:'/index/main'}, //定义默认显示子组件
{path:'main',component:main}
//子组件如此类推...
]
}
]
})
</script>
回答:
你的vue-router配置在哪里放上来看下?app.vue里面不该存放login组件,保留个router-view就好,组件都应该通过vue-router加载进来
以上是 vue页面刚进来是登录页,点击登陆后跳转到首页 的全部内容, 来源链接: utcz.com/a/149757.html