将dom生成图片时遇到的坑 html2canvas.js
将dom生成canvas并转为图片,生成canvas时,会有一些css样式不被识别,就是说,你用css绘制时是成功的,但是在生成canvas时,样式会丢失。

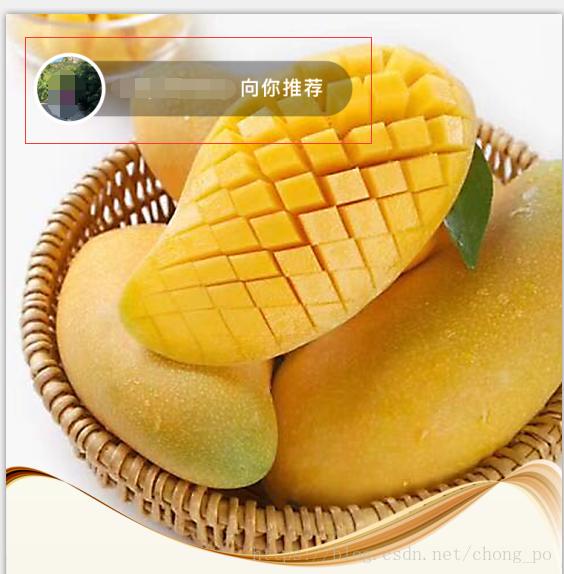
如上图所示,红框内的样式,一开始是用这种方式实现的
<div class="user_info"><div class="user_hearder">
<img class="width100 block" v-bind:src="https://www.pianshen.com/article/6113736833/user.portrait">
</div>
<div class="user_nick_name"> <span>{{user.nick_name}} </span> <span>向你推荐</span> </div>
</div>
.user_info{position: absolute;
top: 20px;
left: 20px;
display: flex;
align-items: center;
}
.user_hearder{
z-index:13;
}
.user_hearder img{
box-sizing: border-box;
width: 40px;
border: 3px solid #ffffff;
border-radius: 50px;
}
.user_nick_name{
text-align: center;
font-size: 14px;
color: #ffffff;
line-height: 35px;
background-color: rgba(0,0,0,0.3);
border-radius: 0px 25px 25px 0px;
margin-left: -15px;
padding-left: 30px;
padding-right: 15px;
}
这样的话样式上是没有问题的,右边的半透明正好被左边的头像覆盖住一部分,但是在生成canvas时就出现了问题。canvas生成插件html2canvas.js" title="html2canvas.js">html2canvas.js根本不识别z-index样式,出现了右边的半透明盖在了头像上面,导致样式错乱。
然后就改成了下面的样式布局
<div class="user_info"><div class="user_nick_name">
<span>{{user.nick_name}} </span>
<span>向你推荐</span>
</div>
<div class="user_hearder">
<img class="width100 block" v-bind:src="https://www.pianshen.com/article/6113736833/user.portrait">
</div>
</div>
.user_info{position: absolute;
top: 20px;
left: 20px;
display: flex;
align-items: center;
flex-direction: row-reverse;
}
.user_hearder{
}
.user_hearder img{
box-sizing: border-box;
width: 40px;
border: 3px solid #ffffff;
border-radius: 50px;
}
.user_nick_name{
text-align: center;
font-size: 14px;
color: #ffffff;
line-height: 35px;
background-color: rgba(0,0,0,0.3);
border-radius: 0px 25px 25px 0px;
margin-left: -15px;
padding-left: 30px;
padding-right: 15px;
}
这样,布局上,头像写在“***向您推荐”后面,然后运用盒模型,flex-direction: row-reverse;样式改变主轴的方向(即项目的排列方向),这样生成的canvas就是正确的了。
以上是 将dom生成图片时遇到的坑 html2canvas.js 的全部内容, 来源链接: utcz.com/a/59326.html