CSS里的Counter
counter 美 [ˈkaʊntɚ] 计数器
简述
counter和css里的width、color一样是一个属性,但是单独使用counter是没有效果的,就像你买了一个鼠标,如果没有cpu、硬盘、内存条……的话,这个鼠标好像并没有什么用。
counter的小伙伴是
- ::before or ::after (不熟悉的同仁可以先看看css伪类)
- counter-reset
- counter-increment
- counters
本文不赘述css伪类而把重点放在counter、counters、counter-reset、counter-increment这四个属性上,并默认读者熟悉css伪类的用法。
应用场景
一个例子
css计数器的应用,在于,需要类似有序列表一样的功能,但是不想(或者不能)使用有序列表的时候。实际上css计数器的功能比有序列表的功能更强大一些。 比如下面图片里的例子
我们明明可以用有序列表很简单地做出来,1分钟都不要。但是我们为什么要用counter?实际上,如果仅仅做成上图的效果,确实用有序列表就够了。
但是实际开发中,如此“简洁”的情况还是少见的,我们可能需要为购物车里的商品列表添加序号,或者自己做了个todoList也需要序号,而且还可以定义这个序号的样式。
最开始,我想,直接把序号放在html里不就行了?但是这样做的缺点是如果购物车删除了某个商品,那么被删除的商品的序号就没了。比如我们删除了上图的“饼干”,那么“1巧克力”下面就是“3酸奶”,这是我们不想看到的。
当然,在js里维护index值也是可以的,但是可以先看看counter怎么做。
.container{counter-reset: abc;
}
.item::before{
counter-increment: abc;
content: counter(abc);
}
<div class="container">
<div class="item">巧克力</div>
<div class="item">饼干</div>
<div class="item">酸奶</div>
</div>
码者的理解是这样的:
- counter-reset是初始化一个变量(本例中的abc),变量的默认值是0,可以通过下面这种形式,把abc的初始值设置为100
counter-reset: abc 100;
- counter-increment表示“使(某个变量)增加”,本例中表示“使abc增加”,默认情况下,增加1,可以通过下面这种形式增加10
counter-increment: abc 10;
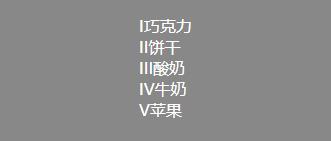
- counter表示“获取某个变量的值”,注意counter获取的值只能被用作content属性的值,也就是只能被用在伪类里。另外,可以通过下面这种形式,得到罗马数字的序号。第二个参数有很多可选值。
content: counter(abc,upper-roman);
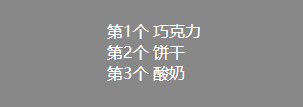
- content当然可以拼接字符串,不过和js里不太一样(不需要加号)
content: "第"counter(abc)"个 ";
执行顺序
实际上,“执行顺序”这个词并不存在,是码者为了方便自己理解,编的一个词。counter虽然定义在css里,但是,执行在html里。(还是以最上面的代码为例)
<div class="container"> // 在container里,初始化了一个变量abc<div class="item">饼干</div> // 在item的::before里,使abc增加,并通过counter函数,取出abc的值,作为content的值
<div class="item">酸奶</div> // 同上
<div class="item">巧克力</div> // 同上
</div>
更多例子
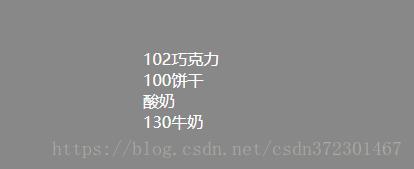
- 更多例子一

.container{counter-reset: abc 100;
}
.item1::before{
counter-increment: abc 2;
content: counter(abc);
}
.item2::before{
counter-increment: abc -2;
content: counter(abc);
}
.item3{ //这里没有::before
counter-increment: abc 10;
}
.item4::before{
counter-increment: abc 20;
content: counter(abc);
}
<div class="container">
<div class="item1">巧克力</div>
<div class="item2">饼干</div>
<div class="item3">酸奶</div>
<div class="item4">牛奶</div>
</div>
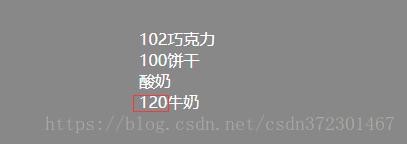
注意,class==item3时,没有before,如果加上before就会:
这是因为,如果不设置content,则伪元素::before就不存在,不存在的话,里面的关于counter的东西都不起作用。同样,如果一个元素被 display: none 或者通过dom操作删除,里面的counter都会失效。
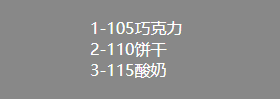
- 更多例子二(维护两个变量)

.container{counter-reset: a 0 b 100; // 类似c语言里的int a=0, b=100
}
.item::before{
counter-increment: a 1 b 5;
content: counter(a)"-"counter(b);
}
<div class="container">
<div class="item">巧克力</div>
<div class="item">饼干</div>
<div class="item">酸奶</div>
</div>
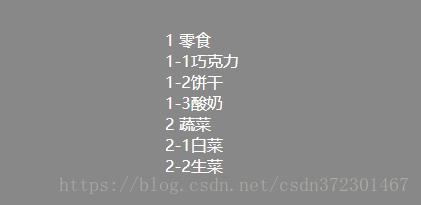
- 更多例子三(伪嵌套)

.shopping-cart{counter-reset: a;
}
.category::before{
counter-reset: b;
counter-increment: a;
content: counter(a);
}
.item::before{
counter-increment: b;
content: counter(a)"-"counter(b);
}
<div class="shopping-cart">
<div class="category">
零食
<div class="item">巧克力</div>
<div class="item">饼干</div>
<div class="item">酸奶</div>
</div>
<div class="category">
蔬菜
<div class="item">白菜</div>
<div class="item">生菜</div>
</div>
</div>
嵌套
本文开始的地方说介绍四个css属性,到这里还剩下counters没提到,请关注下篇。
内容预告

.container{counter-reset: abc;
}
.item::before{
counter-increment: abc;
content: counters(abc, "-");
margin: 10px;
}
<div class="container">
<div class="item">
第一章
<div class="container">
<div class="item">第一节</div>
<div class="item">第二节</div>
</div>
</div>
<div class="item">
第二章
<div class="container">
<div class="item">第一节</div>
<div class="item">第二节</div>
</div>
</div>
<div class="item">
第三章
<div class="container">
<div class="item">第一节</div>
<div class="item">第二节</div>
</div>
</div>
</div>
参考链接
- 《Using CSS counters》 mdn
- 《CSS counter计数器(content目录序号自动递增)详解》张鑫旭
有问题欢迎留言一起讨论
以上是 CSS里的Counter 的全部内容, 来源链接: utcz.com/a/59017.html







