vue-draggable-resizable-gorkys插件限制在父元素问题
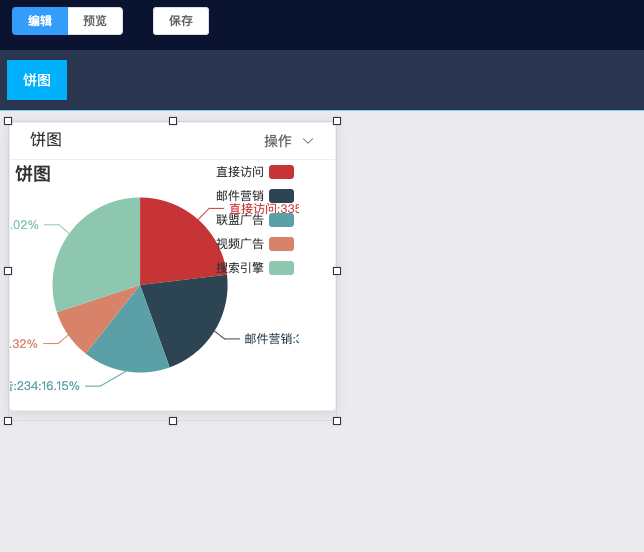
项目使用vue-draggable-resizable-gorkys,大体需求是这样的
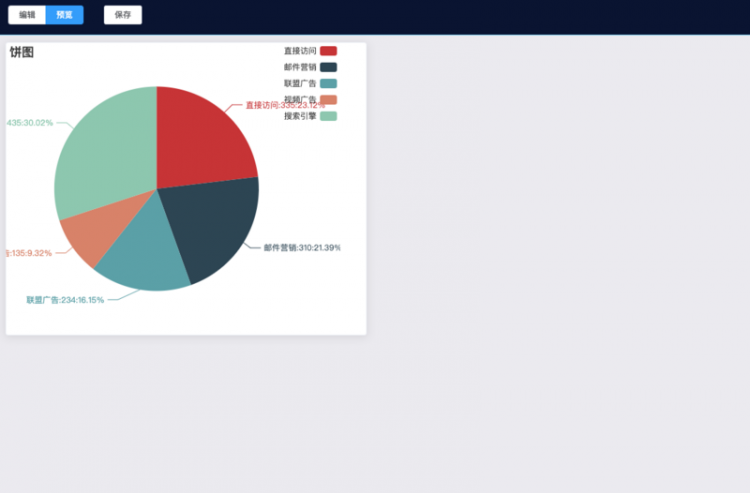
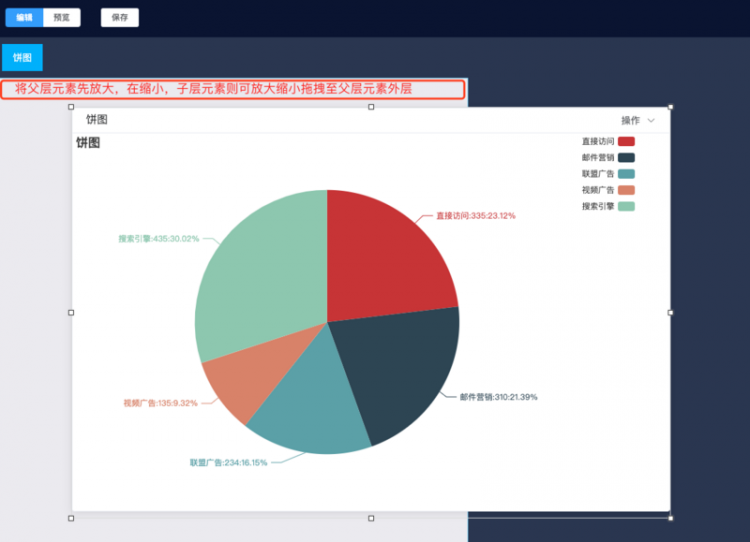
代码检测没问题,但是点击浏览之后因为会改变容器宽度,所以再缩小的时候,图表可以任意放大缩小了,请问有什么好一点的思路吗,我尝试在 resizing 方法中进行限制,但是没有用,该放大还是会放大,超出了父层容器

回答
找到问题了,由于我父层使用的是宽度百分比,所以在变化的时候代码未能准确捕获父层元素真实宽度,只要在初始化的时候给父层加一个固定宽度就行了
搞个代码演示,方便解决问题,你可以使用jsfiddle
以上是 vue-draggable-resizable-gorkys插件限制在父元素问题 的全部内容, 来源链接: utcz.com/a/58706.html