递归数组得到深度Deep
如下数据
let tagsNodes = [{
tagsId: 'start',
text: '开始',
children: [
{
tagsId: 'filter',
text: '会员筛选',
children: [
{
branchType: 'yesBranch',
tagsId: 'filter',
text: '会员筛选',
children: [
{
branchType: 'yesBranch',
tagsId: 'filter',
text: '会员筛选',
children: [
{
branchType: 'yesBranch',
tagsId: 'sendMessage',
text: '发消息'
},
{
branchType: 'noBranch',
tagsId: 'removeTags',
text: '移除标签'
}
]
},
{
branchType: 'noBranch',
tagsId: 'addTags',
text: '增加标签'
}
]
},
{
branchType: 'noBranch',
tagsId: 'coupon',
text: '优惠券'
}
]
}
]
}
]
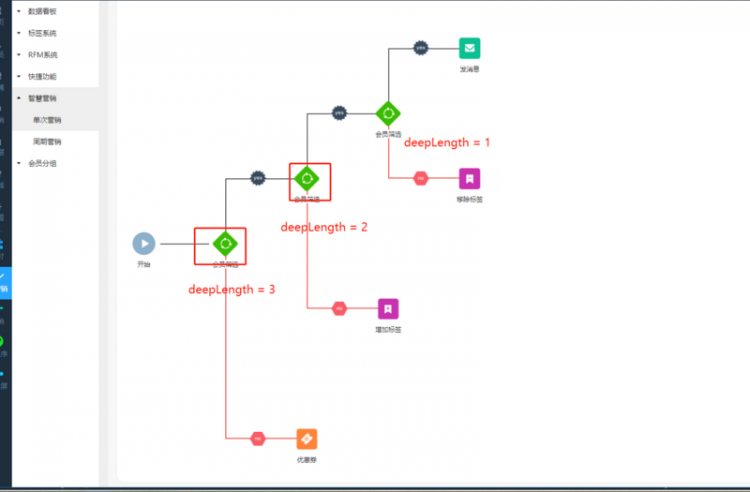
想递归得到深度deepLength 如下图 
想要的数据 就是增加一个 deepLength
tags = [{
tagsId: 'start',
text: '开始',
children: [
{
tagsId: 'filter',
text: '会员筛选',
deepLength: 3,
children: [
{
branchType: 'yesBranch',
tagsId: 'filter',
text: '会员筛选',
deepLength: 2,
children: [
{
branchType: 'yesBranch',
tagsId: 'filter',
text: '会员筛选',
deepLength: 1,
children: [
{
branchType: 'yesBranch',
tagsId: 'sendMessage',
text: '发消息'
},
{
branchType: 'noBranch',
tagsId: 'removeTags',
text: '移除标签'
}
]
},
{
branchType: 'noBranch',
tagsId: 'addTags',
text: '增加标签'
}
]
},
{
branchType: 'noBranch',
tagsId: 'coupon',
text: '优惠券'
}
]
}
]
}
]
实现
tagNodesDeepLength(val: TagNodes[], deepLength: number) {val.forEach((item) => {
// 如果都有条件 则递归深度 + 1
if (item.tagsId === 'filter' && (item.children && item.children.length === 2)) {
deepLength += 1
item.deepLength = deepLength
}
if (item.children && item.children.length) {
this.tagNodesDeepLength(item.children, deepLength)
}
})
}
this.tagNodesDeepLength(val, 0)
这样 得到的数据 第一级是deepLength:1,第二级deepLength:2,第三级 deepLength:3, 和想要的不符 应该第一级是deepLength:3,第二级deepLength:2,第三级 deepLength:1
回答
首先这个deeplength是要做什么 因为你现在就是从0开始 然后++ 那么1 2 3是很正常的 有没有规定从几开始 或者说数据里面嵌套的再多一点 应该是什么
数据深度未知 所以你需要记录一个最大深度
再次递归修改或者在使用的时候用最大深度去计算高度
一般递归都是先处理再递归,但你这个需要递归统计出来的数据,所以要先递归,后计算,再赋值。
function getDeep(node: TagNodes): number { if (!node.children?.length) {
return node.deepLength = 1;
}
const lengthes = node.children
.map(node => getDeep(node));
return node.deepLength = Math.max(...lengthes) + 1;
}
function getDeepLengthes(nodes: TagNodes[]) {
nodes.forEach(node => getDeep(node));
return nodes;
}
这是从题上的数据算出来的结果,验证一下看对不对:
[ {
"tagsId": "start",
"text": "开始",
"deepLength": 5,
"children": [
{
"tagsId": "filter",
"text": "会员筛选",
"deepLength": 4,
"children": [
{
"branchType": "yesBranch",
"tagsId": "filter",
"text": "会员筛选",
"deepLength": 3,
"children": [
{
"branchType": "yesBranch",
"tagsId": "filter",
"text": "会员筛选",
"deepLength": 2,
"children": [
{
"branchType": "yesBranch",
"tagsId": "sendMessage",
"text": "发消息",
"deepLength": 1
},
{
"branchType": "noBranch",
"tagsId": "removeTags",
"text": "移除标签",
"deepLength": 1
}
]
},
{
"branchType": "noBranch",
"tagsId": "addTags",
"text": "增加标签",
"deepLength": 1
}
]
},
{
"branchType": "noBranch",
"tagsId": "coupon",
"text": "优惠券",
"deepLength": 1
}
]
}
]
}
]
以上是 递归数组得到深度Deep 的全部内容, 来源链接: utcz.com/a/58337.html