IE不兼容VUE项目
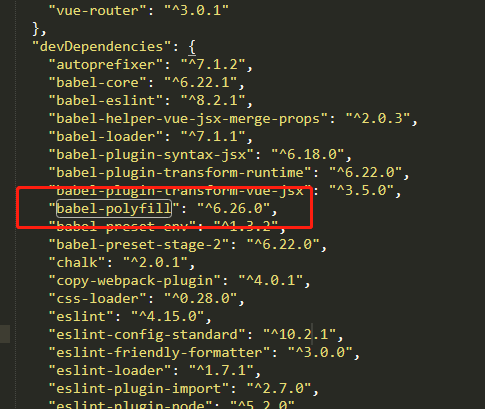
按照一些网友的方法,已经在项目里面安装了 babel-polyfill
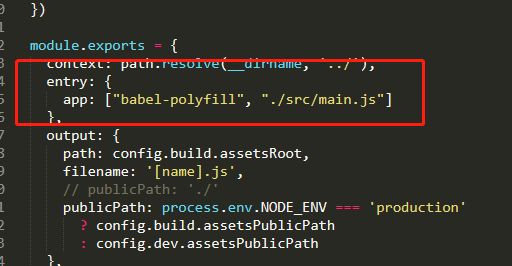
然后在build文件夹下的webpack.base.conf.js里面也修改了相关配置
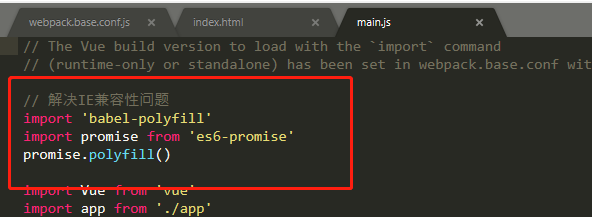
main.js里面也引入了 babel-polyfill
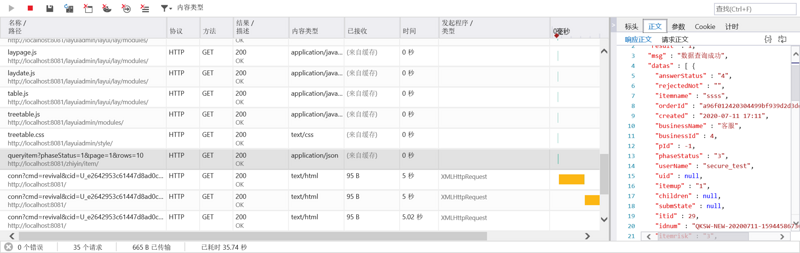
可是项目在IE跑起来的时候依旧是空白 o(╥﹏╥)o
只有主页的背景图可以加载显示出来,其他全是空白的
回答
webpack配置了,main.js就不用加了- 是否有配置
babel的文件
"targets": { "browsers": ["> 1%", "last 2 versions", "not ie <=8"]
},
Vue兼容到IE9以上
以上是 IE不兼容VUE项目 的全部内容, 来源链接: utcz.com/a/58287.html