ant design 使用 DatePicker 单独修改国际化语言为中文不管用?
依赖库版本: [email protected]、 [email protected]
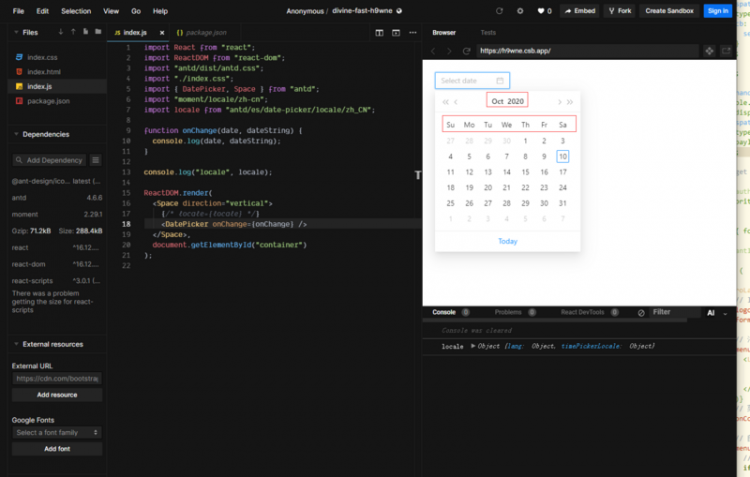
使用 codesandbox 的演示:

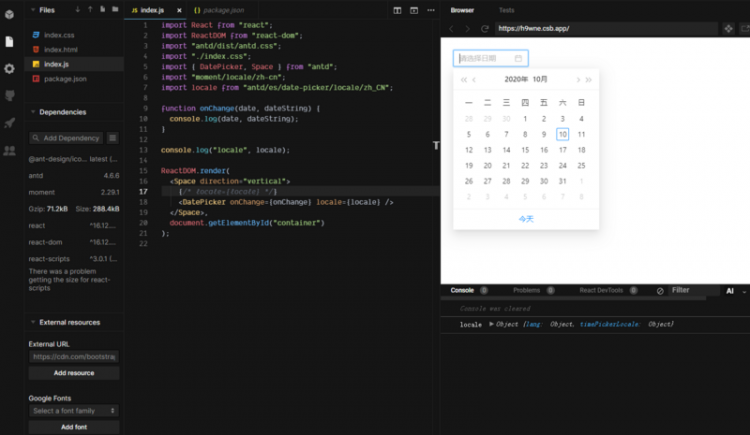
配置 locale 后:
演示是正常的!
_
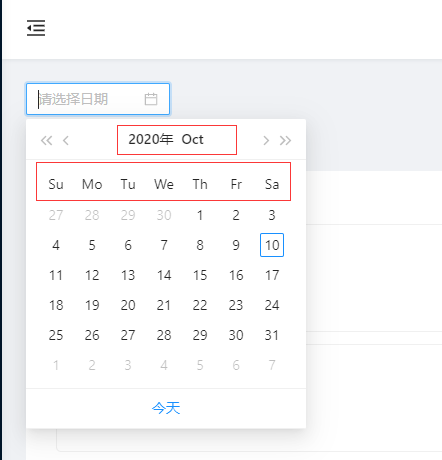
项目中代码是一样的,可是国际化语言没有被更改:
import "moment/locale/zh-cn";import locale from "antd/es/date-picker/locale/zh_CN";
<DatePicker locale={locale} />
还是跟之前一样: 
全局也没有做统一的配置,请问是怎么回事?
回答
datepicker中国际化还要做日历的国际化。看源码国际化分两部分。
分享个element-ui动态更改语言的例子,element-ui动态更改语言配置后,日历组件要调用mountPicker函数重新渲染一次才能正常显示语言,否则会出现上图部分翻译失败的情况。
就是渲染问题,一般做国际化切换的话都要重新加载一下页面保证页面全部被国际化。
不知道你是不是同时引用了moment,看你未中文化的都是moment的部分:
Try this:
import locale from 'antd/es/date-picker/locale/zh_CN';// 这里也要引入moment
import moment from 'moment';
import 'moment/locale/zh-cn';
<DatePicker locale={locale} />
以上是 ant design 使用 DatePicker 单独修改国际化语言为中文不管用? 的全部内容, 来源链接: utcz.com/a/57230.html








